CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css 背景 見出し 矢印
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ 
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう 
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
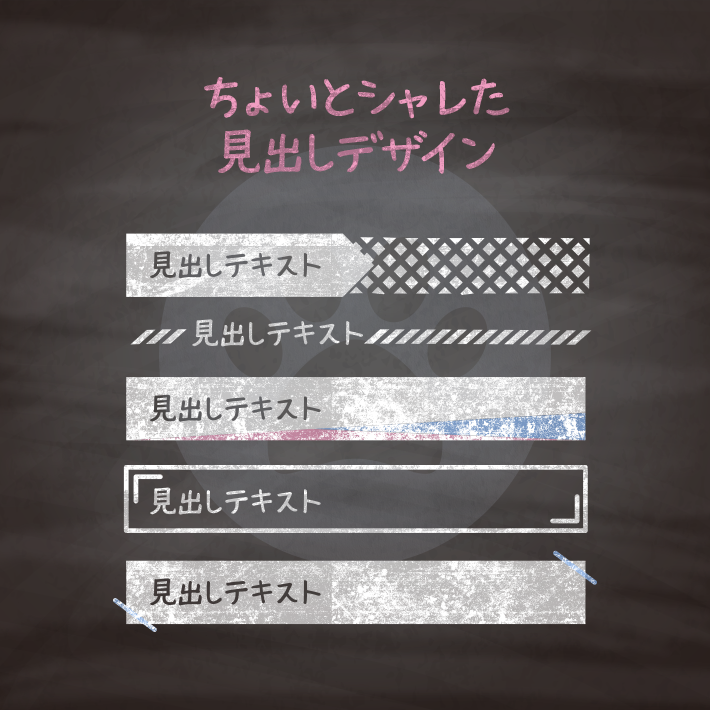
コピペでできる!CSSとhtmlだけできるちょいとシャレた見出し12選 
WordPress の見出しデザイン 64 選|TCD「Be」と「MAG」はコピペで OK
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ 
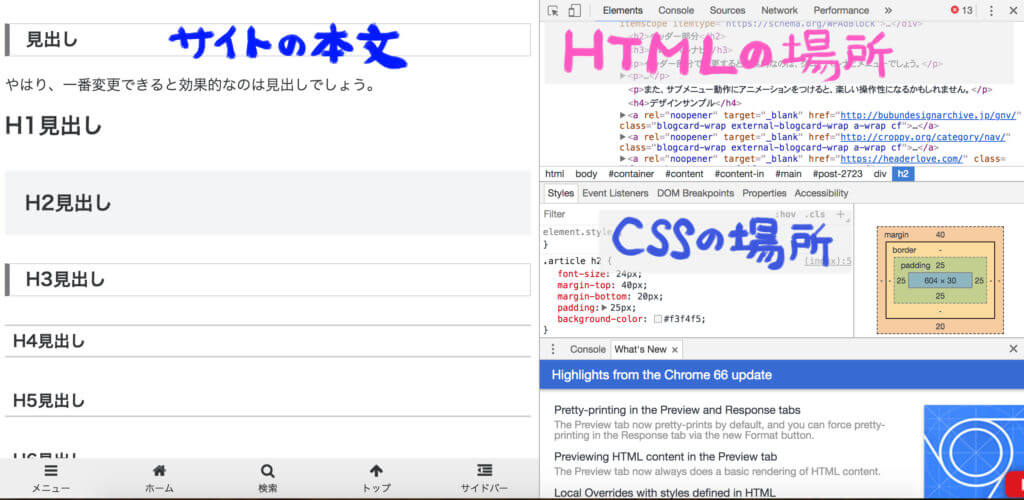
Cocoonカスタマイズ】超初心者でも自分好みに「見出し」を変える 
コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker
HTML - background-colorはずらすことはできるのでしょうか?|teratail
HTMLで中央寄せする方法6選を解説! Qumeruマガジン
CSS初心者向け】簡単でシンプルな見出しの作り方|おしゃれな見出しも 
0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css 背景 見出し 矢印"
Post a Comment