CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent - css 背 景 透明化
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
巧用CSS cross-fade()實現背景圖像半透明效果
Related

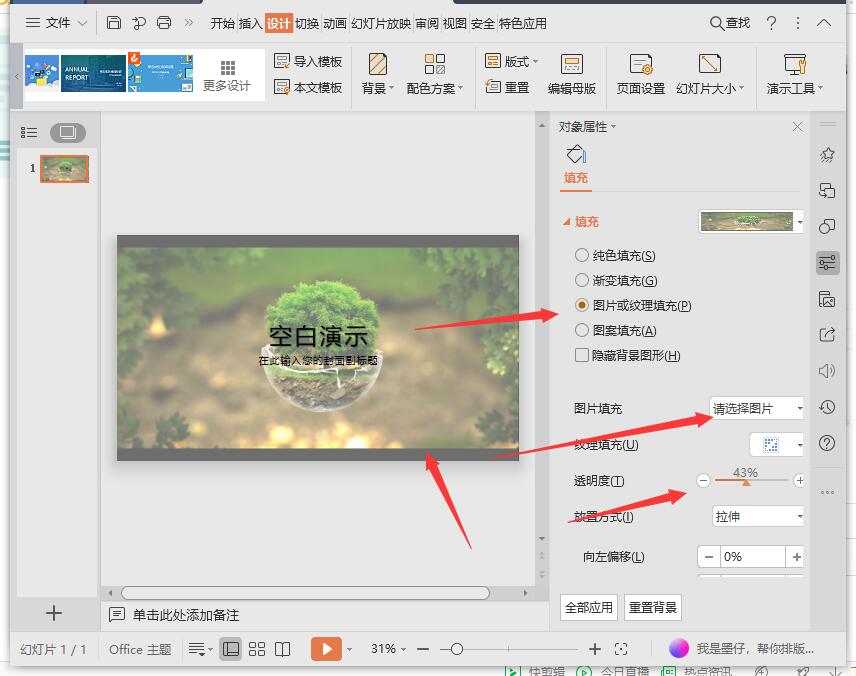
PPT制作三大技巧:图标、图片背景透明和自动函数

ps技巧]在Photoshop中使背景透明的方法- 人人焦點
![ps技巧]在Photoshop中使背景透明的方法- 人人焦點](https://i.ppfocus.com/2020/10/f99a1ab9e9.jpg)
ps怎么透明化_3D溜溜网

店铺装修-如何用css代码让导航条透明化-装修代码
寒光博客Handsome美化半透明化及一些效果- Dxocau0027s blog (寒光博客)

css整张图片不留空白空白头像透明化_[点赞图片]
CSS3 透明度的使用方法- INMAG

ps怎么透明化_3D溜溜网

vue-electron缩小窗口透明背景显示问题- 掘金
4种方法来在Photoshop中添加透明效果
 You have just read the article entitled CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent - css 背
景 透明化. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/10/css-add-semi-transparent-css.html
You have just read the article entitled CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent - css 背
景 透明化. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/10/css-add-semi-transparent-css.html

0 Response to "CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent - css 背 景 透明化"
Post a Comment