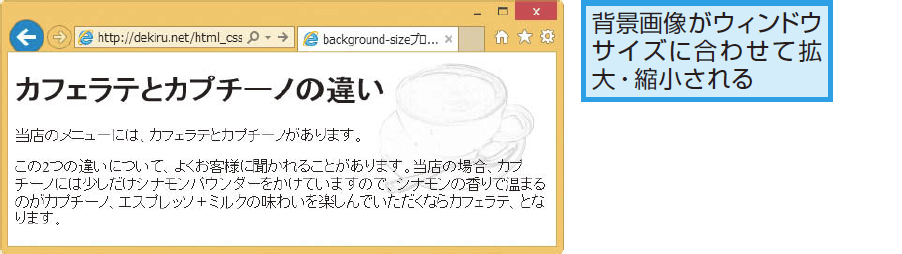
背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 - css 背 景 複数 サイズ
背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 
background-sizeプロパティの意味と使い方 CSS できるネット
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
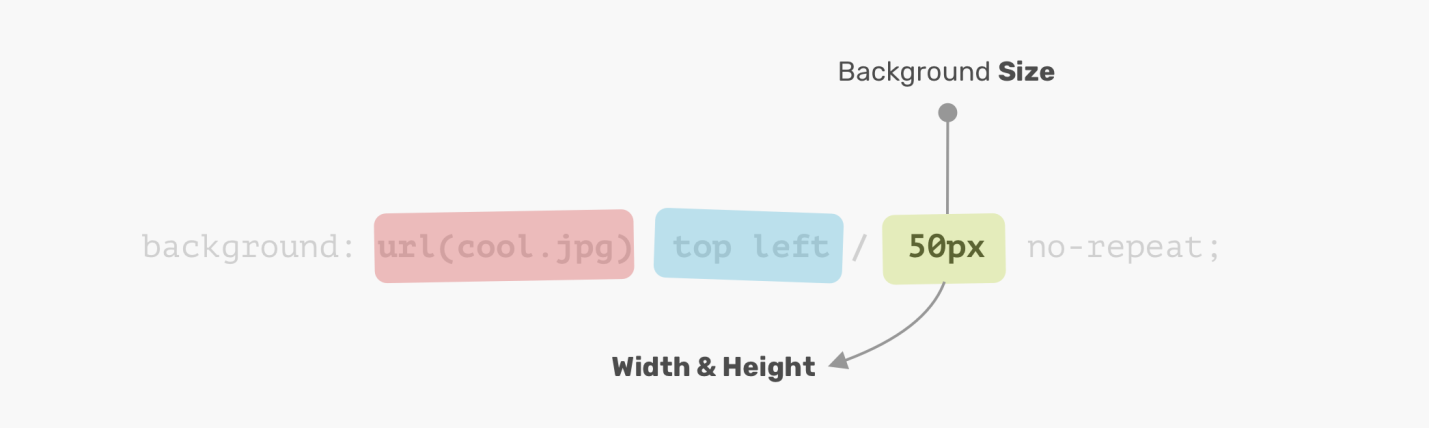
background設定解説〜CSS3 IT工房|AI入門とWeb開発
複数のサイズ展開が楽!バナー制作方法 Adobe Photoshop tutorials 
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
cssで背景色を重ねた場合、ブラウザを伸縮させると一番下の背景色が
cssで見出しにアイコン画像を表示させる方法いろいろ - emuramemo
0 Response to "背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 - css 背 景 複数 サイズ"
Post a Comment