神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客 - css 背景 透明 boby
神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客 
Setting1/chi_tra.wordlist at master · quanap5/Setting1 · GitHub
Related
神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客

CSS:CSS3の「rgba()」で背景色を透過する方法 raining
css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍-css

CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ

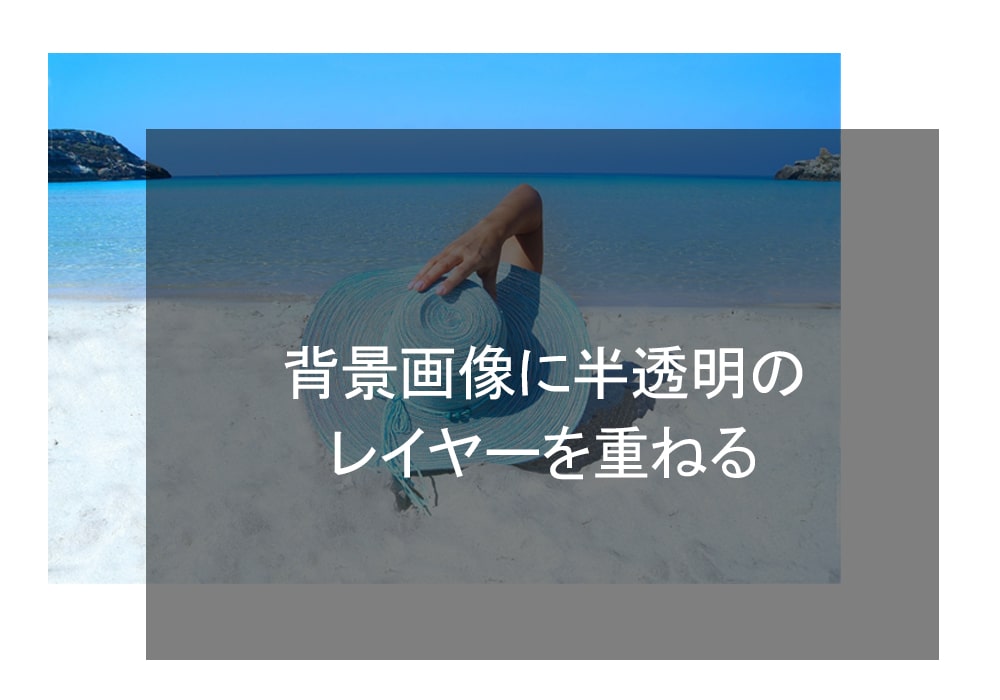
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ

プログラミング初心者です。 - atomを使っています。cssを読み
html通过css来设置半透明背景_jumtre的专栏-CSDN博客_css设置背景半透明

神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客

CSS 要素の背景色を透明・半透明にする方法

背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法
 You have just read the article entitled 神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客 - css
背景 透明 boby. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/klstackganca526-css-boby.html
You have just read the article entitled 神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客 - css
背景 透明 boby. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/klstackganca526-css-boby.html

0 Response to "神经网络中的KL散度,以及对于StackGAN++中的CA的理解_芋圆526的博客 - css 背景 透明 boby"
Post a Comment