CSSだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフ - css 背景 見出し 矢印
CSSだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフ 
WING(AFFINGER5・STINGER PRO2)ver20180717 アップデートのお知らせ 
CSSの擬似要素を使った見出しデザイン|Webpark
CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの ![CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの](https://applired.net/wp-content/uploads/2021/05/4244ab92f523684a26b7f877fb22e667.png)
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ 
コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker
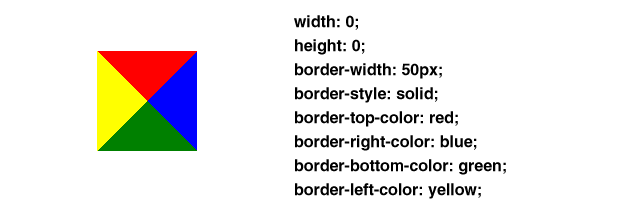
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
Cocoon】目次デザインをカスタマイズ(デザイン5種類) アリスのCocoon 
HTML - background-colorはずらすことはできるのでしょうか?|teratail
装飾系]囲み背景見出し 背景ドットにする copypet.jp|パーツで探す ![装飾系]囲み背景見出し 背景ドットにする copypet.jp|パーツで探す](https://copypet.jp/contents/wp-content/uploads/cp_headline36.png)
0 Response to "CSSだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフ - css 背景 見出し 矢印"
Post a Comment