background-positionプロパティの意味と使い方 CSS できるネット - css 背景 複数 位置
background-positionプロパティの意味と使い方 CSS できるネット
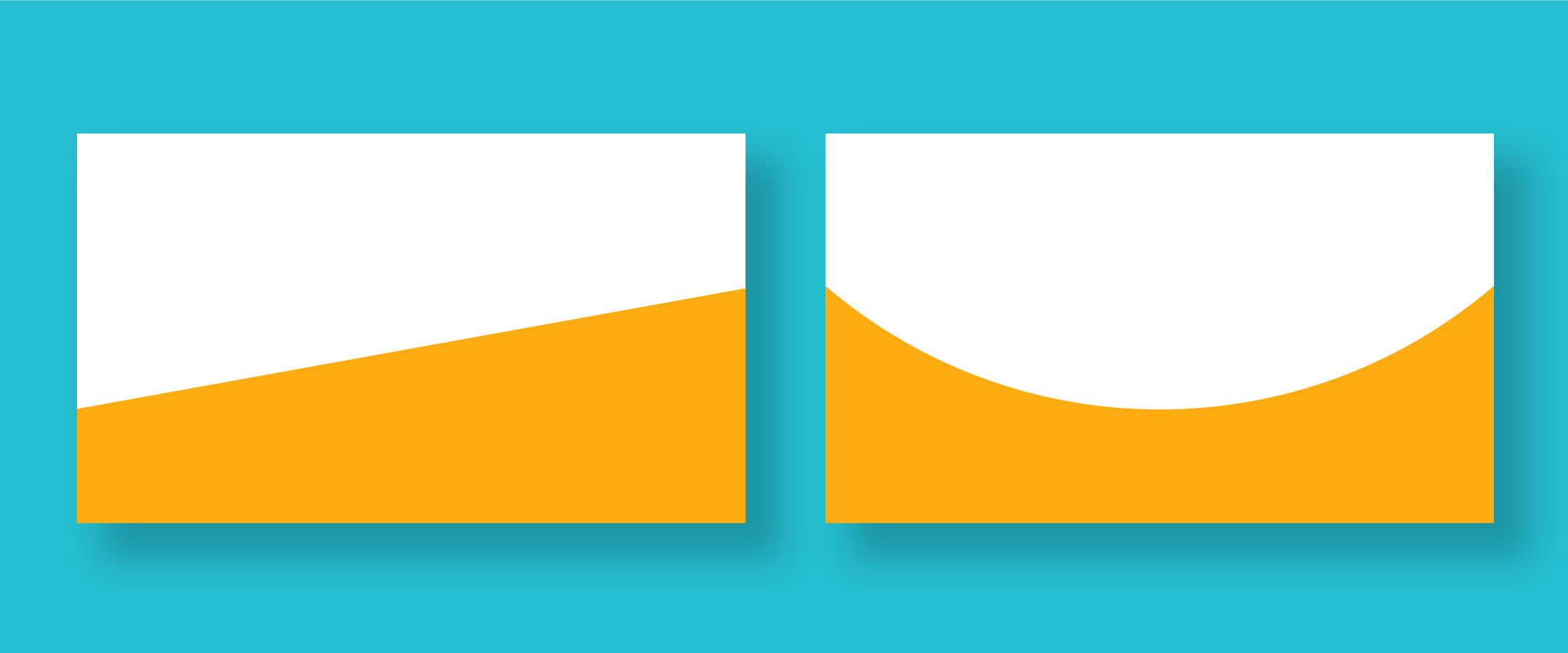
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX
Related

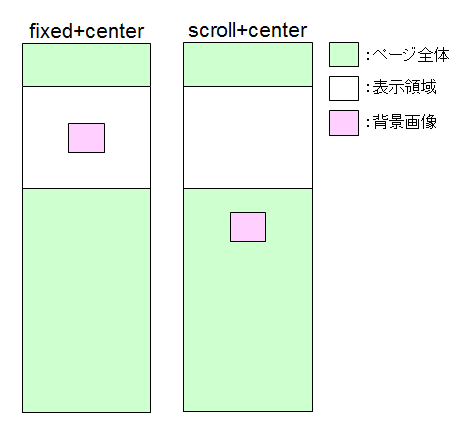
CSSで背景画像をページの中心に表示する方法: 小粋空間

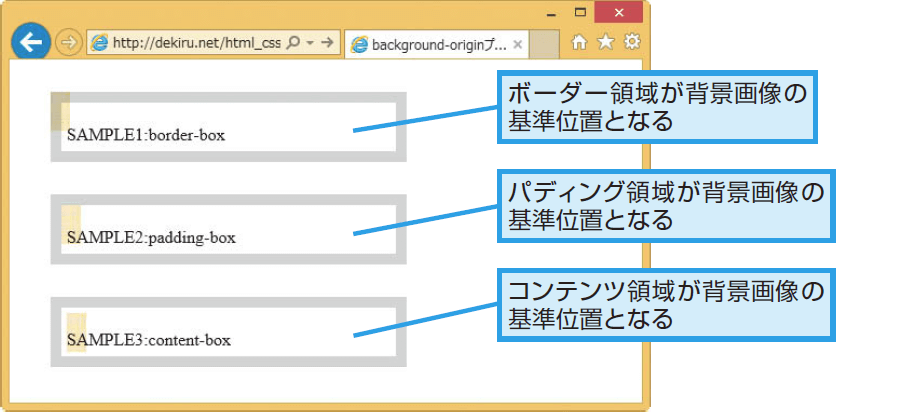
background-originプロパティの意味と使い方 CSS できるネット

斜めの背景をcssで作る方法 Web-saku

SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

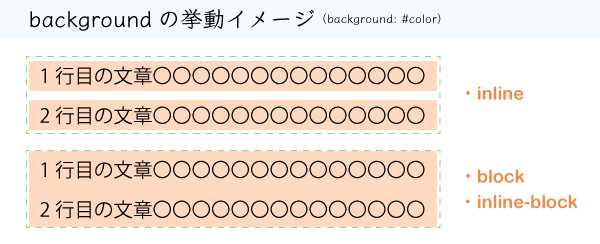
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを

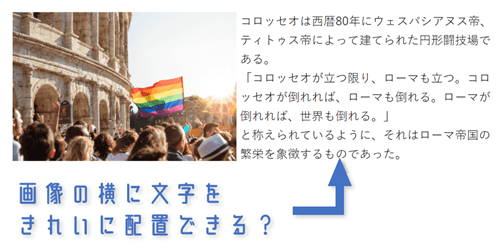
CSSで画像の横に文字を置けない!そんな時に試してほしい5つの方法

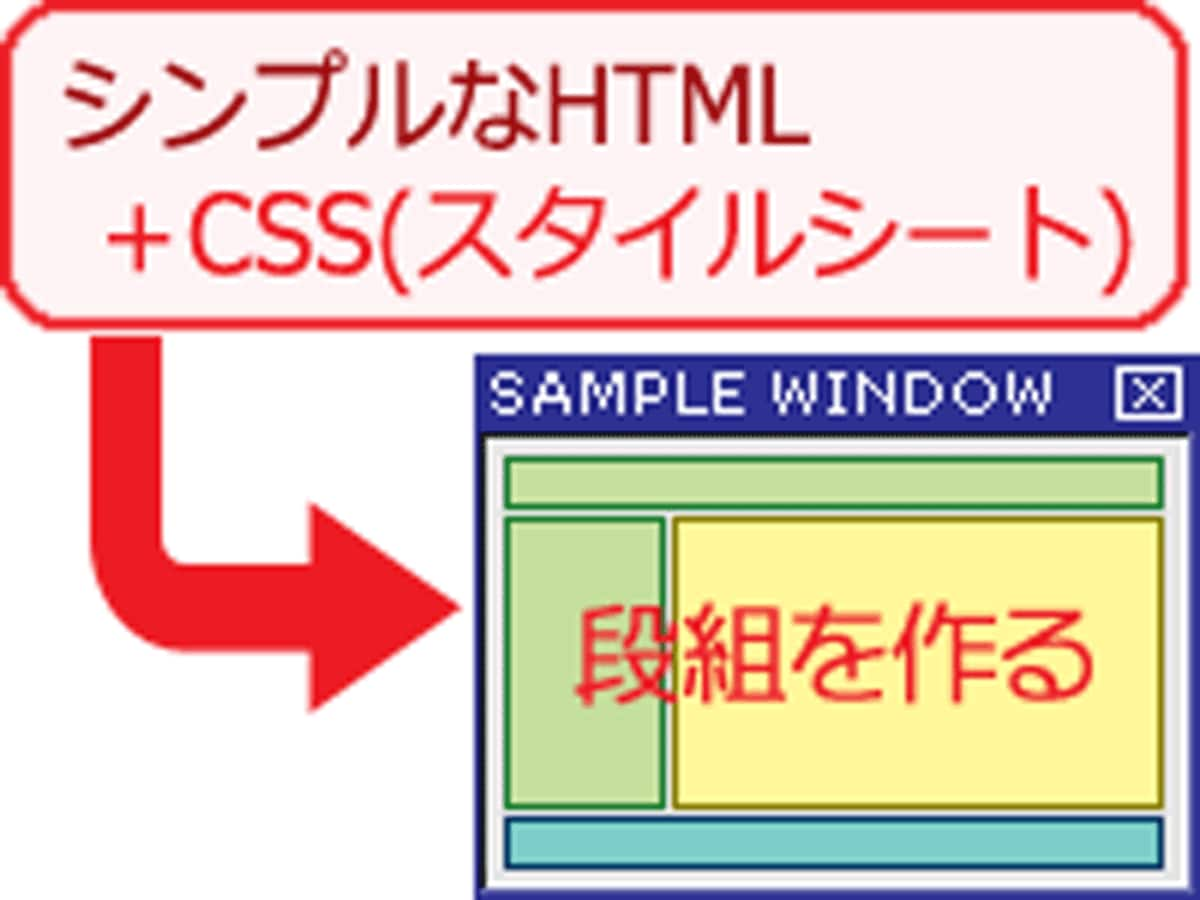
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ

hc_4.md

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

複数画像を中央に注目させて見せる 動くWebデザインアイディア帳
 You have just read the article entitled background-positionプロパティの意味と使い方 CSS できるネット - css 背景
複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/background-position-css-css.html
You have just read the article entitled background-positionプロパティの意味と使い方 CSS できるネット - css 背景
複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/background-position-css-css.html

0 Response to "background-positionプロパティの意味と使い方 CSS できるネット - css 背景 複数 位置"
Post a Comment