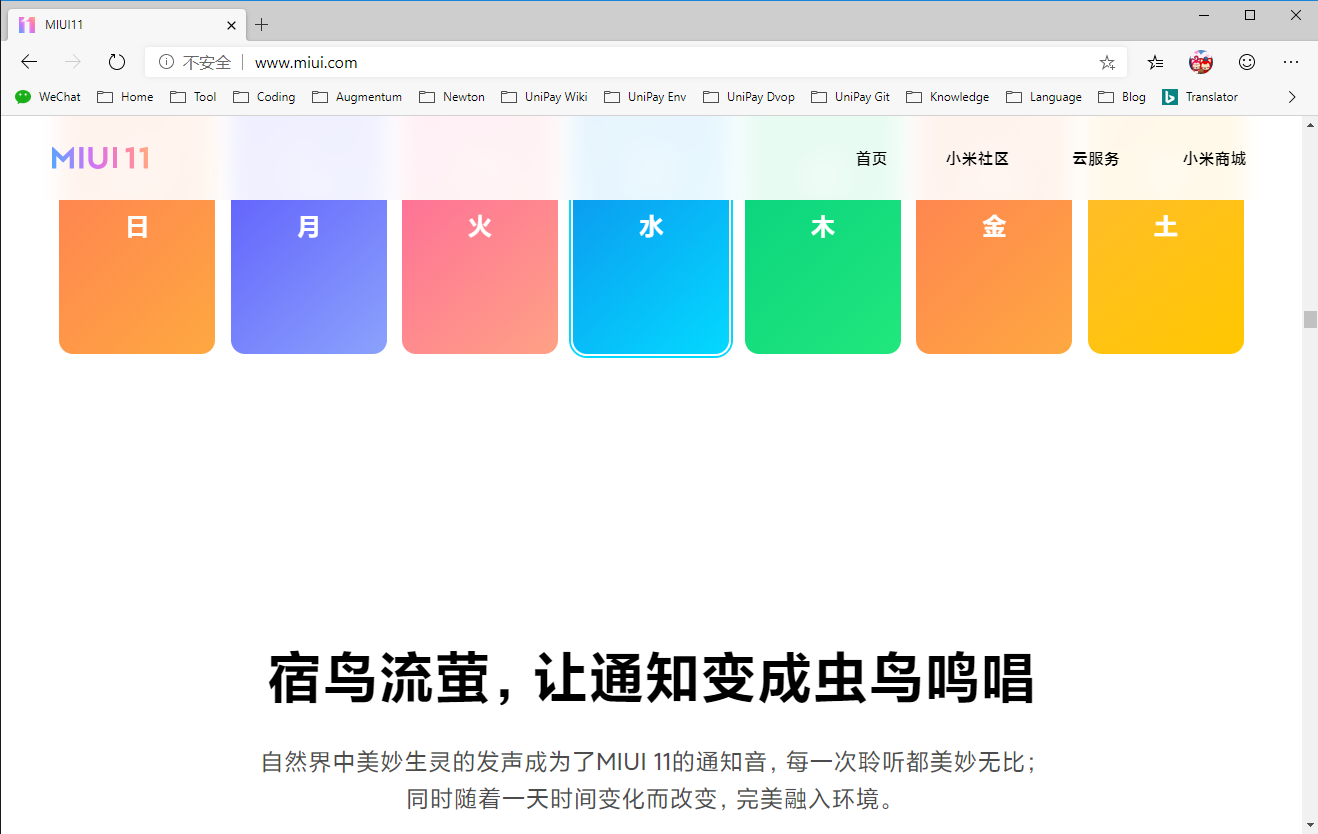
8种纯CSS实现的炫酷HOVER效果,你应该在网站中尝试使用- 墨天轮 - css 背景 虹色
8种纯CSS实现的炫酷HOVER效果,你应该在网站中尝试使用- 墨天轮
图标、组件、字体,超实用设计干货大合集_腾讯新闻
Related
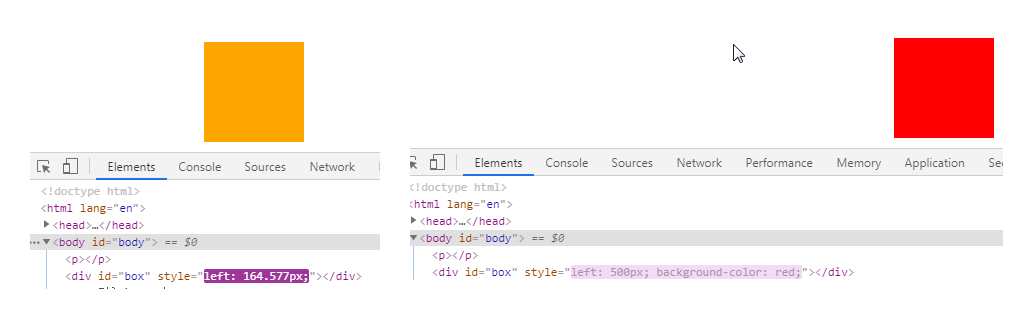
十四、animate()函数 Mango

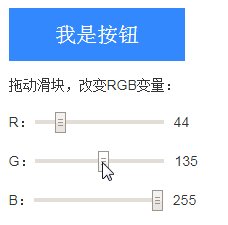
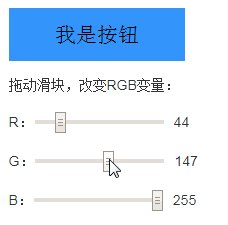
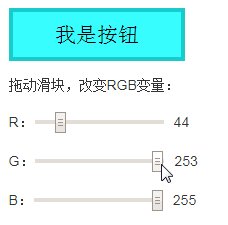
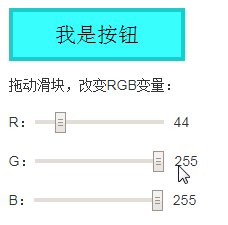
CSS前景背景自动配色技术简介« 张鑫旭-鑫空间-鑫生活

Neon Color Luminous Circular Line Background, 霓虹, 光效, 幾何背景

CSS 类似iOS 的毛玻璃动态模糊效果- iMaeGoou0027s Blog

用CSS和jQuery製作霓虹效果- IT閱讀
css 阴影的奇技淫巧 Uncle Kim
前端技术(2)u2014 CSS(超详解)_USTC_SC的博客-程序员宅基地- 程序员宅基地

CSS设置背景颜色拼接(一半黑一半白) 条纹渐变_hinataneji的博客-CSDN博客

71,517 Watery Wall Murals - Canvas Prints - Stickers Wallsheaven

在Tumblr上吸引更多关注者 建议 November 2021
 You have just read the article entitled 8种纯CSS实现的炫酷HOVER效果,你应该在网站中尝试使用- 墨天轮 - css 背景
虹色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/8csshover-css.html
You have just read the article entitled 8种纯CSS实现的炫酷HOVER效果,你应该在网站中尝试使用- 墨天轮 - css 背景
虹色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/8csshover-css.html



0 Response to "8种纯CSS实现的炫酷HOVER效果,你应该在网站中尝试使用- 墨天轮 - css 背景 虹色"
Post a Comment