9-1 背景色彩的設定透過圖片和網頁色彩的使用,其實就可以製作出相當 - css 背景 透過 ie7
9-1 背景色彩的設定透過圖片和網頁色彩的使用,其實就可以製作出相當
第九天CSS表单设计[资料]下载_Word模板- 爱问共享资料
Related
![第九天CSS表单设计[资料]下载_Word模板- 爱问共享资料](https://swf.ishare.down.sina.com.cn/30C9ZHqalYd.jpg?ssigu003dcNrUmELPqvu0026Expiresu003d1639149874u0026KIDu003dsina,ishareu0026rangeu003d0-231499)
CSS] z-index 在不同瀏覽器繼承問題
![CSS] z-index 在不同瀏覽器繼承問題](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYd04AWdJkAC7XB58dV3ERJTZEppDqi11pLuCkJBxqhJvv11BAdcQ2Z28rQP1gaOKu5IXRuGRJAI2PSC4DHmunSXhoK9O8xqiWXdM6D6PJnHV68nwHoxZ5EomH5Dc38r5pWYhMlpWQm7U/s1600/2010-12-29_175330.jpg)
HTML5/html添加网页背景音乐代码的方法- 365学习- 365建站网

CSS怎么修改placeholder颜色样式-百度经验

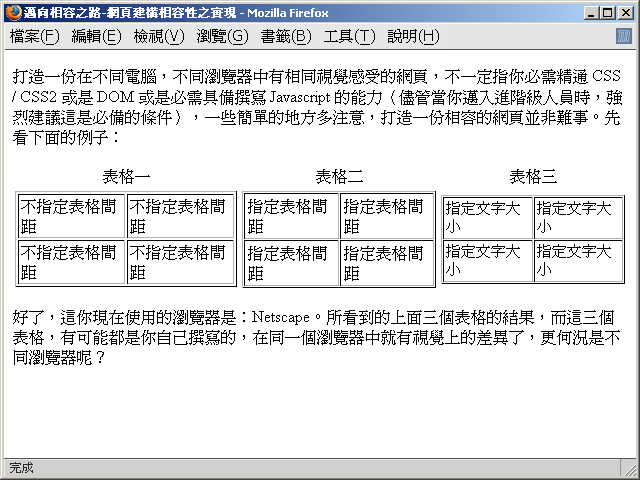
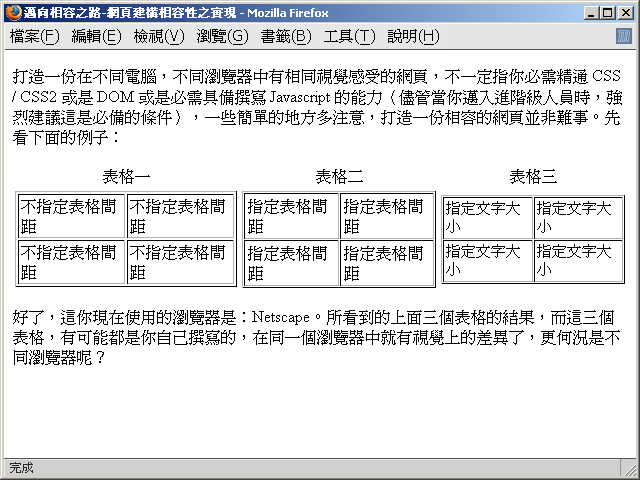
卜維丰】輕鬆寫出標準網頁一

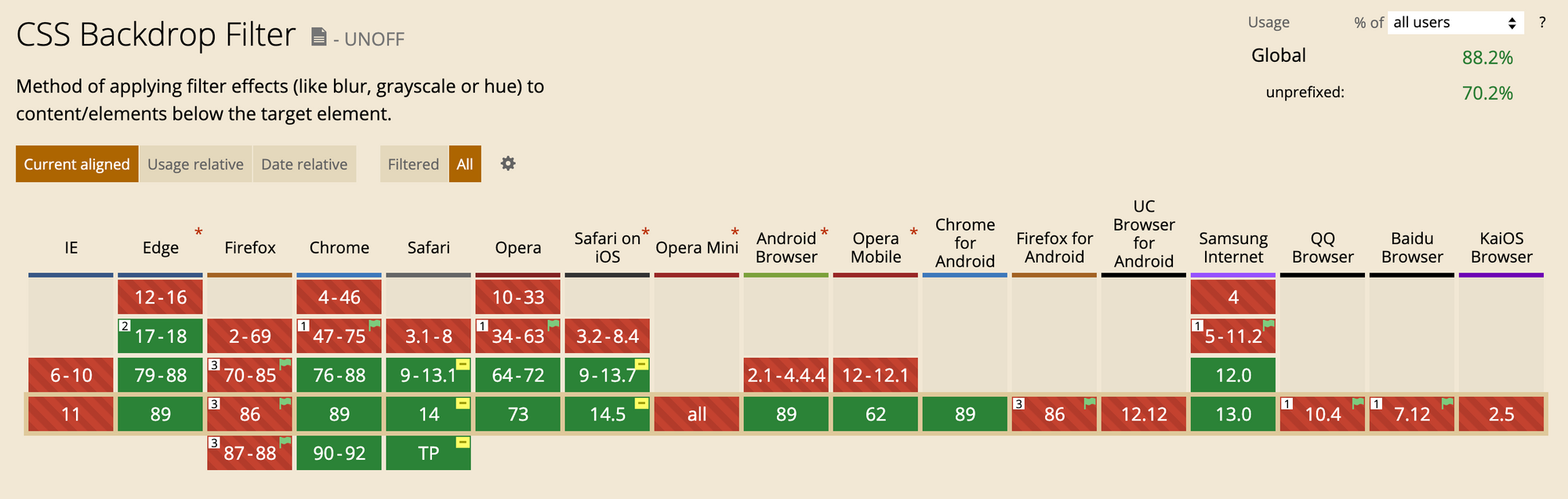
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

卜維丰】輕鬆寫出標準網頁一

Linux 系統安裝CBETA 閱經器CBReader u2013 Computer u0026 Linux

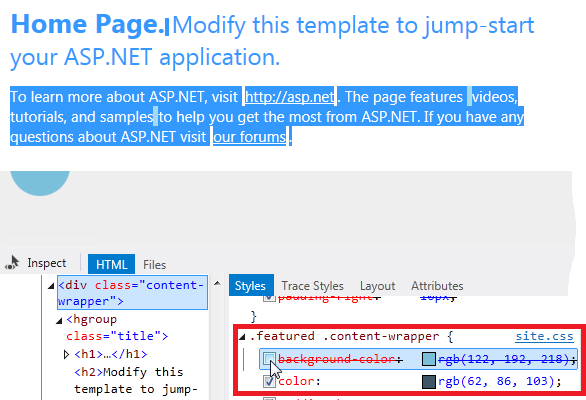
在ASP.NET Web 窗体中使用Visual Studio 2012 Page Inspector

RUN!PC|精選文章|開發技術|跨瀏覽器網站設計者的挑戰(中)
动态文字_HTML标签属性大全- 新手入门网


0 Response to "9-1 背景色彩的設定透過圖片和網頁色彩的使用,其實就可以製作出相當 - css 背景 透過 ie7"
Post a Comment