CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网 - css 背景 透明化
CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网
CSS实现镂空遮罩- 掘金
Related
背景圖加上半透明遮罩 Saffranu0027s Blog

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

CSS】渐变背景(background-image) - 简书

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

巧用CSS cross-fade()實現背景圖像半透明效果

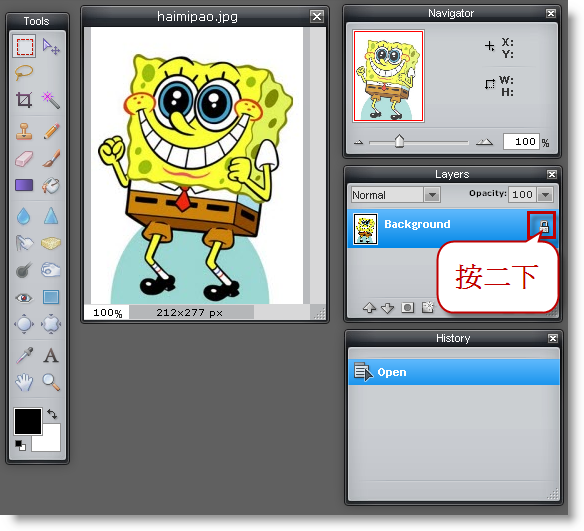
pixlr:怎麼讓圖片背景變透明?(去背景) @ Umod語法教室:: 痞客邦::

ll-aclivechat]好,终于拿出1.0.0了,应用程序化,支持OBS直接捕获
設定SwiftUI List View透明背景- 最高境界的長假

PPT制作三大技巧:图标、图片背景透明和自动函数

CSS中使圖片白色背景轉透明- ucamc

0 Response to "CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网 - css 背景 透明化"
Post a Comment