横移動させて全画面で見せる 動くWebデザインアイディア帳 - css 背景 自動 スクロール
横移動させて全画面で見せる 動くWebデザインアイディア帳
超軽量!CSSだけで実装する横スクロールできるスライダーとパンくずリスト
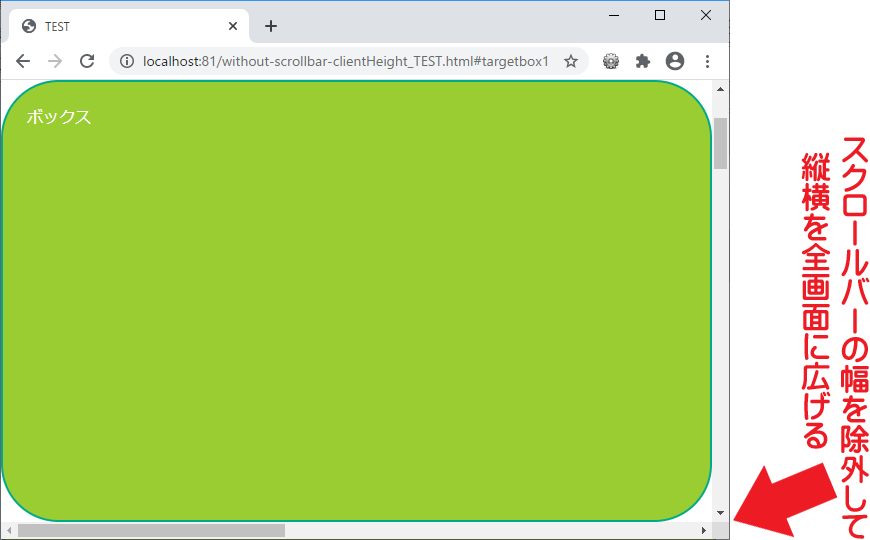
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
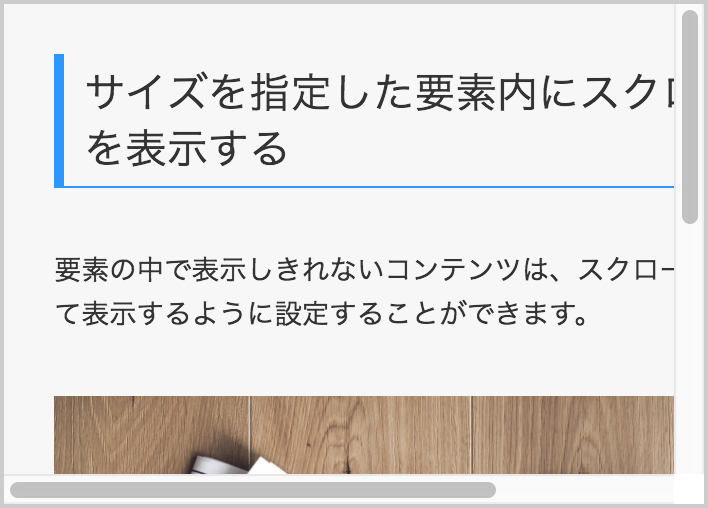
サイズを指定した要素内にスクロールバーを表示する GRAYCODE HTMLu0026CSS
CSS] スクロールバーを非表示にする(IE, Edge, Chrome, Safari ![CSS] スクロールバーを非表示にする(IE, Edge, Chrome, Safari](https://www.yoheim.net/image/626.png)
コピペCSSで簡単実装!アニメーションパララックス・スクロール 
超軽量!CSSだけで実装する横スクロールできるスライダーとパンくずリスト
CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る 
スクロールで要素が画面の中に入ったら横からスライドしてくる 
CSSで子要素の幅を親要素より大きくしてはみ出させよう! yanagiu0027s memo
縦横スクロールつきのテーブルを Web で使いたい - かずきのBlog@hatena
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
0 Response to "横移動させて全画面で見せる 動くWebデザインアイディア帳 - css 背景 自動 スクロール"
Post a Comment