HTML - background-colorはずらすことはできるのでしょうか?|teratail - css 背景 見出し 矢印
HTML - background-colorはずらすことはできるのでしょうか?|teratail
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の
Related

最新CSS、記事タイトル、見出しのカスタマイズ! ザ・ちゃれんじ 四十九

コピペで簡単】WordPressの見出しデザインをプラグインなしでおしゃれ

HTML - background-colorはずらすことはできるのでしょうか?|teratail

女子におすすめ!コピペだけでかわいい見出しになるCSS10選 はぴまむ
WING(AFFINGER5・STINGER PRO2)ver20180717 アップデートのお知らせ

HTMLで中央寄せする方法6選を解説! Qumeruマガジン

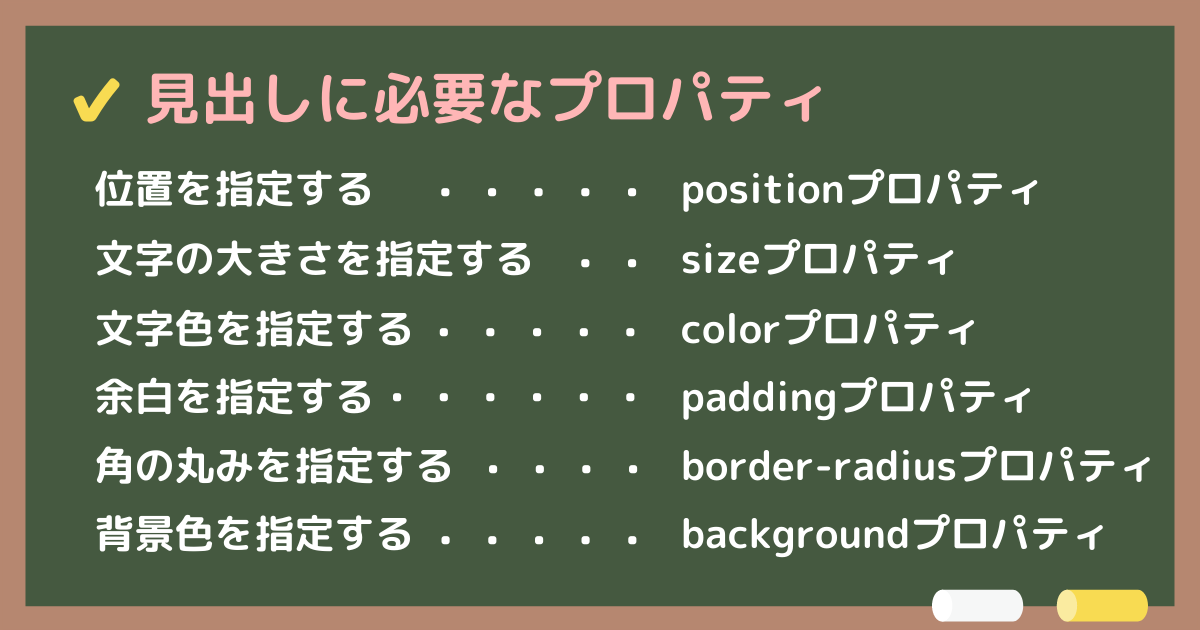
CSS初心者向け】簡単でシンプルな見出しの作り方|おしゃれな見出しも

WordPress】見出しタイトルの文字を書式変更(追加CSS) デイレコ
コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ webliker

CSSの擬似要素を使った見出しデザイン|Webpark
 You have just read the article entitled HTML - background-colorはずらすことはできるのでしょうか?|teratail -
css 背景 見出し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/html-background-colorteratail-css.html
You have just read the article entitled HTML - background-colorはずらすことはできるのでしょうか?|teratail -
css 背景 見出し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/html-background-colorteratail-css.html


0 Response to "HTML - background-colorはずらすことはできるのでしょうか?|teratail - css 背景 見出し 矢印"
Post a Comment