CSS如何只改变父元素背景透明度不改变子元素透明度- 简书 - css 背景 透過 rgba
CSS如何只改变父元素背景透明度不改变子元素透明度- 简书
css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp
Related

CSS3 透明色RGBA使用介绍- html中文网

css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp

半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2
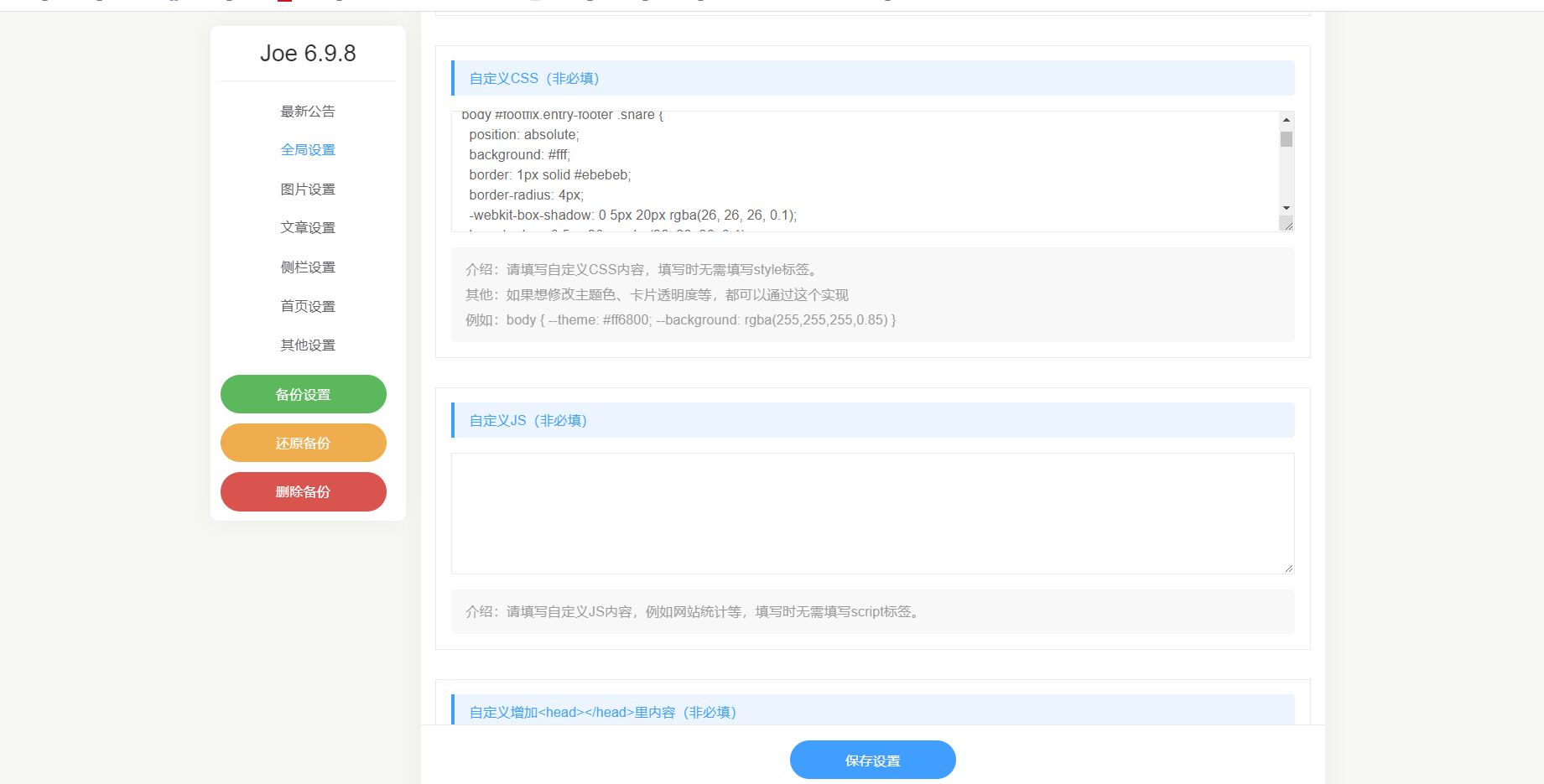
joe主题实现半透明- Ten ou0027clock

CSS RGBA方法简介说明
background-color实现渐变过渡_幸福有多远-程序员秘密- 程序员秘密

如何在IE中使用背景色不透明度? - - 2021

CSS的颜色空间-Color Name、HEX、RGB、RGBA、HSL、HSLA GCideau0027s blog
半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2
使用CSS linear-gradient属性实现网格背景和桌布效果
 You have just read the article entitled CSS如何只改变父元素背景透明度不改变子元素透明度- 简书 - css 背景 透過
rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-css-rgba.html
You have just read the article entitled CSS如何只改变父元素背景透明度不改变子元素透明度- 简书 - css 背景 透過
rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-css-rgba.html

0 Response to "CSS如何只改变父元素背景透明度不改变子元素透明度- 简书 - css 背景 透過 rgba"
Post a Comment