WordPress筆記|CSS為Headings(h2/h3/h4/h5/h6)加入自訂的背景與邊線 - css 背景 透過 transparent
WordPress筆記|CSS為Headings(h2/h3/h4/h5/h6)加入自訂的背景與邊線 
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的
Related

css中使用rgba和opacity设置透明度的区别_aiweng3574的博客-程序员宝宝

重學前端基礎:CSS背景顏色,圖片,位置,原點,裁剪等設置- 每日頭條

CSS自定樣式]日誌CSS半透明效果的探討@ 狗貓的家!Xuite名稱的由來
html 網頁背景顏色CSS u2013 QBXFP

css中使用rgba和opacity设置透明度的区别_aiweng3574的博客-程序员宝宝

Food On Transparent Background Images, Stock Photos u0026 Vectors

html 網頁背景顏色CSS u2013 QBXFP

css中使用rgba和opacity设置透明度的区别_aiweng3574的博客-程序员宝宝

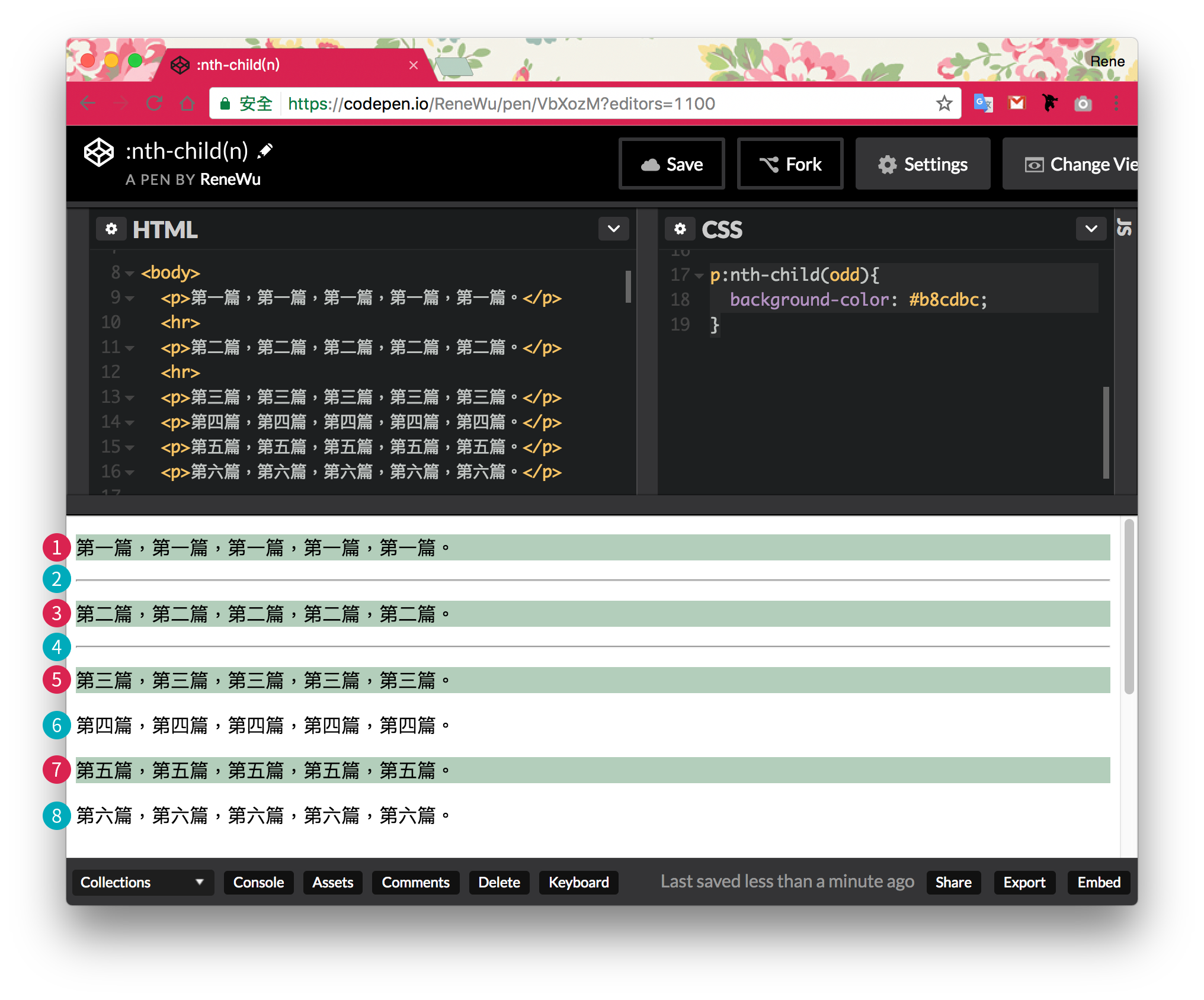
CSS3:nth-child 選取器

css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp
 You have just read the article entitled WordPress筆記|CSS為Headings(h2/h3/h4/h5/h6)加入自訂的背景與邊線 - css
背景 透過 transparent. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/wordpresscssheadingsh2h3h4h5h6-css.html
You have just read the article entitled WordPress筆記|CSS為Headings(h2/h3/h4/h5/h6)加入自訂的背景與邊線 - css
背景 透過 transparent. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/wordpresscssheadingsh2h3h4h5h6-css.html

0 Response to "WordPress筆記|CSS為Headings(h2/h3/h4/h5/h6)加入自訂的背景與邊線 - css 背景 透過 transparent"
Post a Comment