新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 文字
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
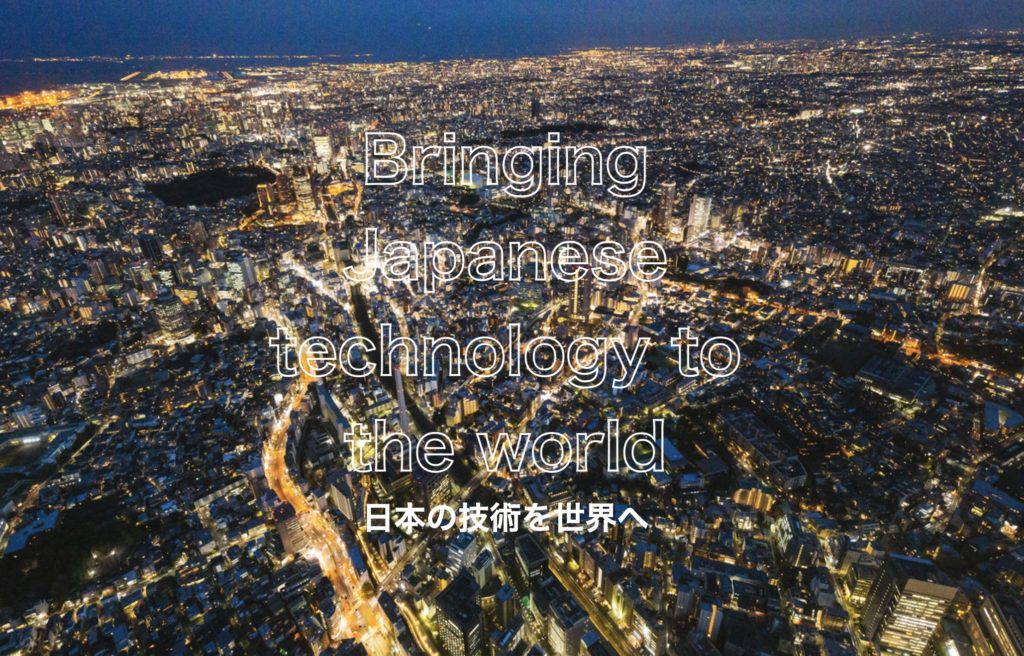
CSSで文字を縁取りだけして,背景画像を透過させる方法
Related

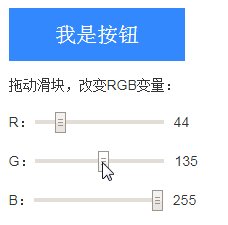
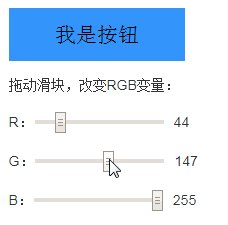
CSS前景背景自动配色技术简介« 张鑫旭-鑫空间-鑫生活

2-1匯入CSS.mp4

CSSTXT 線上CSS 樣式產生器,免費幫文字產生CSS 程式碼 TechXG

為實名URL 自訂品牌化設定u2013 Zoom 說明中心

第13 章用CSS 設定文字顏色與背景. - ppt download

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの

重學前端基礎:CSS背景顏色,圖片,位置,原點,裁剪等設置- 每日頭條

Firefox Plug】Stylus 管理網頁佈景主題工具u2013 Dr.愛瘋APP Navi

何種css語法可使網頁捲動時背景圖案會跟著移動程式技巧說明: u2013 Vscizr

純CSS 製作賽博朋克2077 u201c故障風u201d按鈕_codingstartup - MdEditor


0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 文字"
Post a Comment