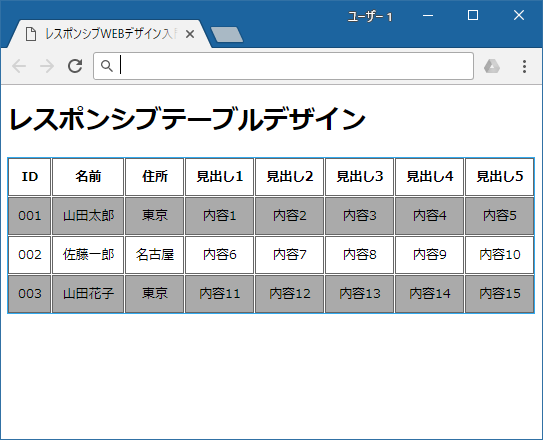
レスポンシブ対応のtableを作成しよう! サービス プロエンジニア - css 背 景 途切れる
レスポンシブ対応のtableを作成しよう! サービス プロエンジニア
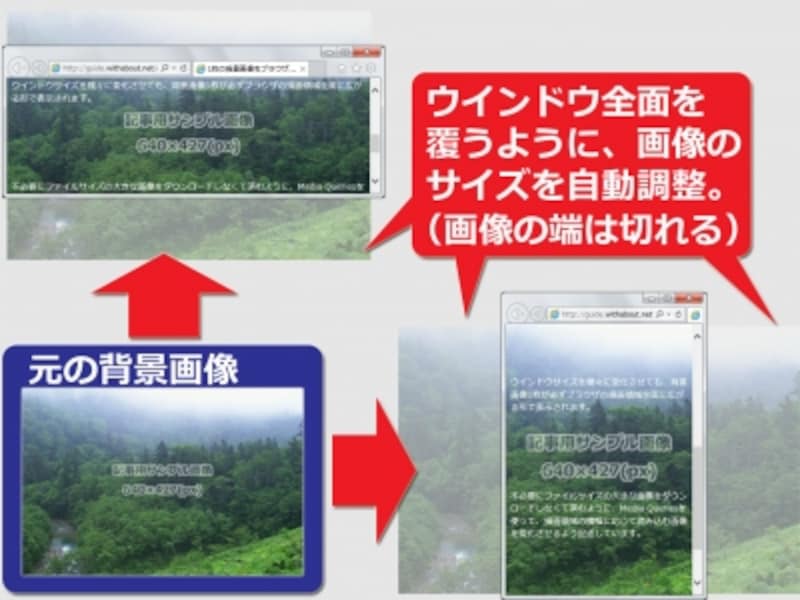
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ
Related

画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM

エビスコム - EBISUCOM

ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法

HTML5/CSS3 モダンコーディング」を読破する!!No.02 スタンダード

VisualStudioCode×Markdownで【仕事効率化】を図る! ルイログ

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

自動で途切れなくエンドレスにスライドし続けるCSSだけでつくる
 You have just read the article entitled レスポンシブ対応のtableを作成しよう! サービス プロエンジニア - css 背
景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/02/table-css.html
You have just read the article entitled レスポンシブ対応のtableを作成しよう! サービス プロエンジニア - css 背
景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/02/table-css.html


0 Response to "レスポンシブ対応のtableを作成しよう! サービス プロエンジニア - css 背 景 途切れる"
Post a Comment