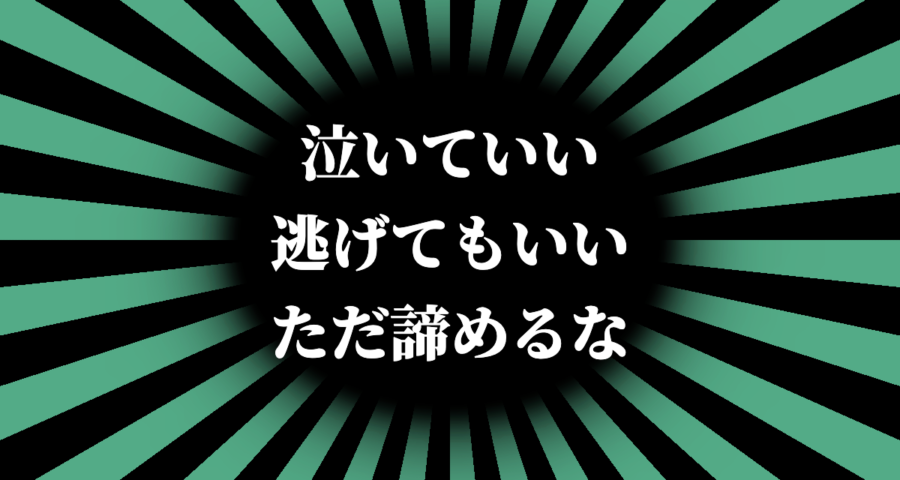
repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE - css 背 景 複数 ブレンド
repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE
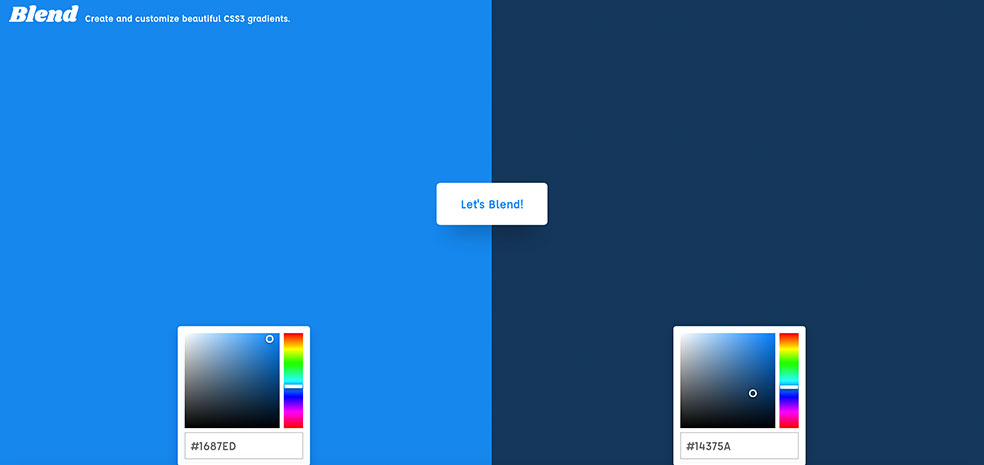
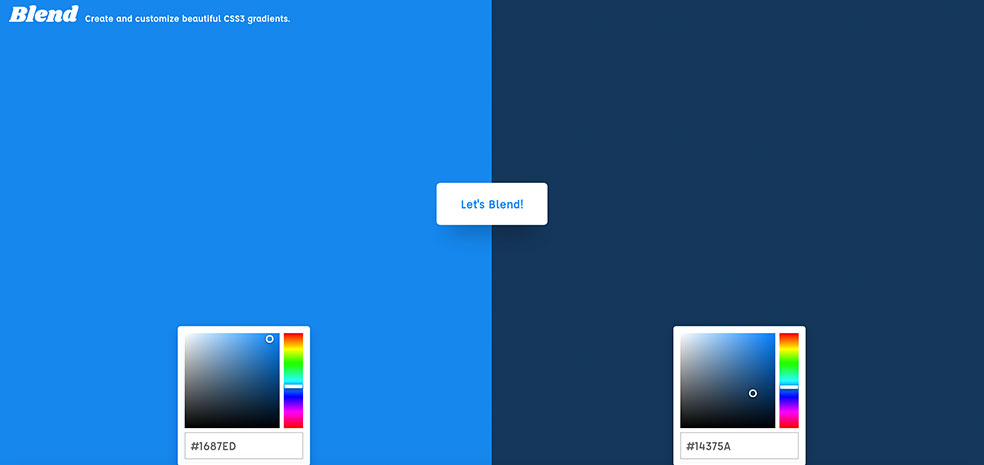
CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法
Related

CSS】背景色を2色(分割)指定する方法について! SHU BLOG

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

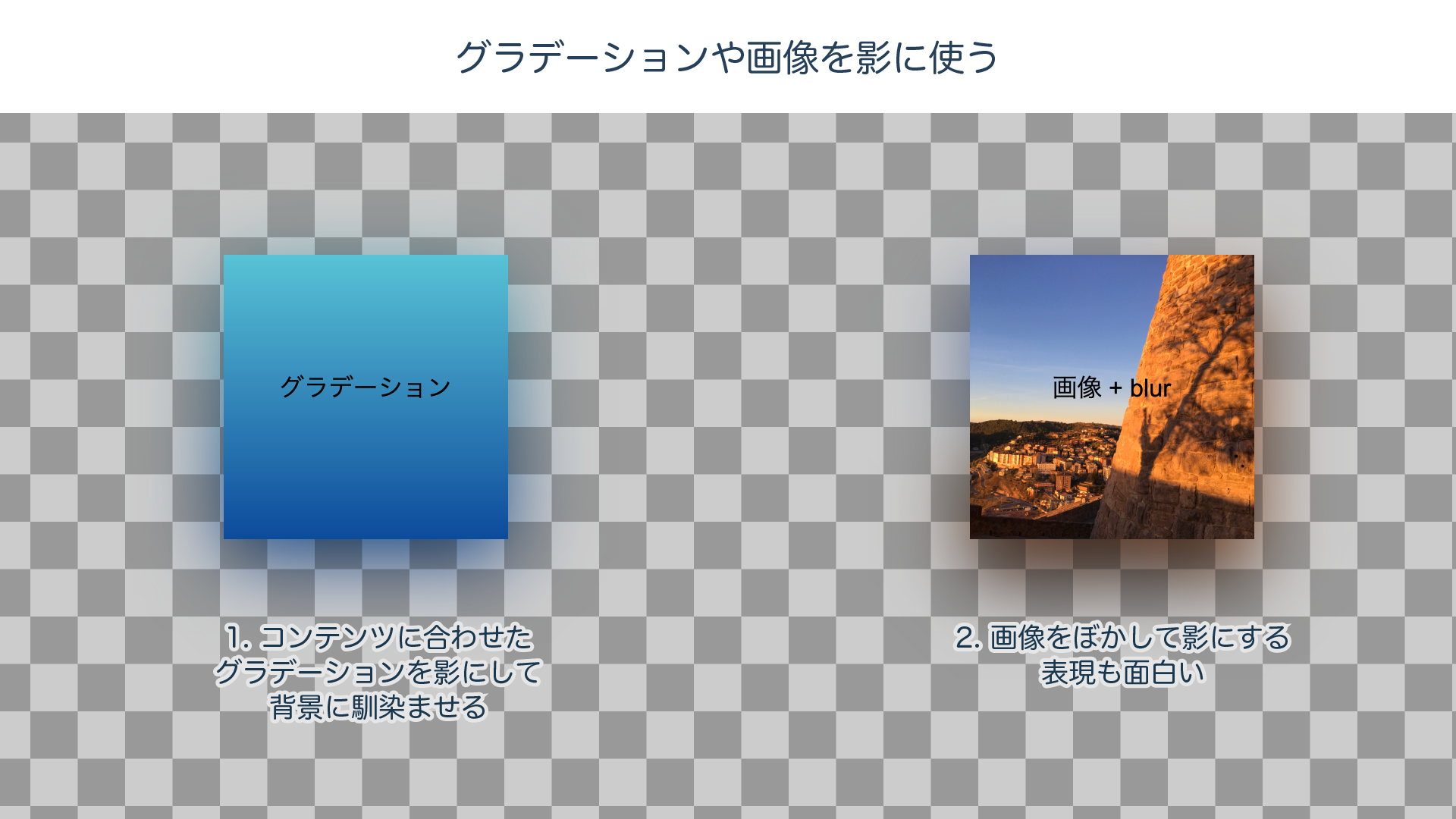
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

CSS】背景色を2色(分割)指定する方法について! SHU BLOG

CSSのブレンドモードで画像の色彩を変える Designmemo(デザインメモ

〔 〕選択プルダウン(SELECT~OPTION)をおしゃれにするCSS

CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け

CSS3複数の背景を指定する MK-Design:MKデザイン

サンプル付き】CSSだけで実装するブレンドモード(乗算とかオーバーレイ
 You have just read the article entitled repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE - css 背
景 複数 ブレンド. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/repeating-conic-gradientcss-techmode-css.html
You have just read the article entitled repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE - css 背
景 複数 ブレンド. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/repeating-conic-gradientcss-techmode-css.html

0 Response to "repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE - css 背 景 複数 ブレンド"
Post a Comment