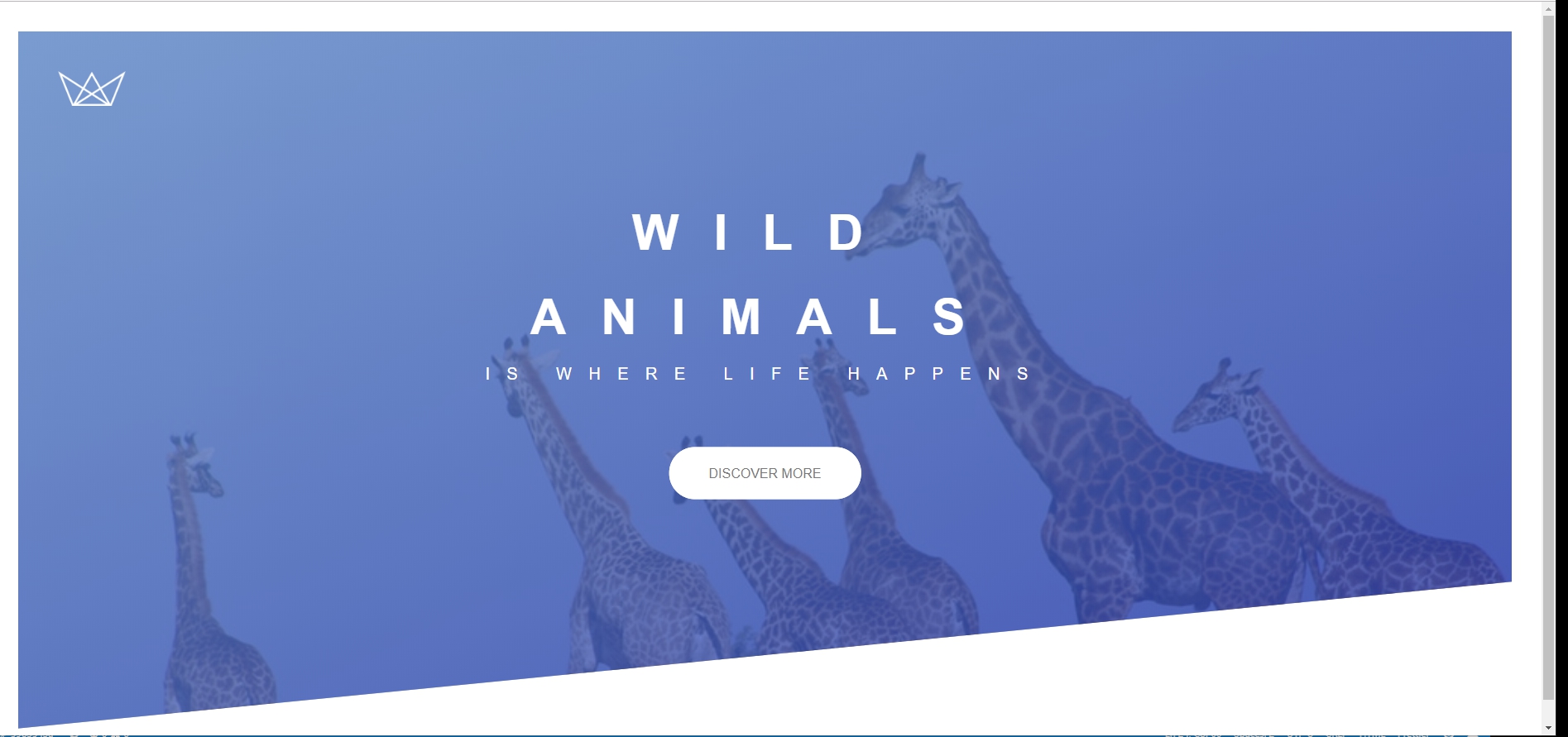
利用多邊形圖層,絕對定位和置中呈現Landing Page - Astral Web 歐斯瑞 - css 背景 透過率
利用多邊形圖層,絕對定位和置中呈現Landing Page - Astral Web 歐斯瑞 
1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars
Related

變更Chrome 瀏覽器背景顏色保護長時間使用者眼睛教學 跳板俱樂部

CSS、HTML、Java分別是幹嘛的?寫程式跟行銷有什麼關聯?

首頁- ASTRORG 網頁設計

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

何種css語法可使網頁捲動時背景圖案會跟著移動程式技巧說明: u2013 Vscizr

網頁設計筆記-作業練習篇-期中作業前置篇
前端學習(初識CSS 下)u2014u2014背景、雪碧圖、佈局- tw511教學網

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

Nice! CSS 让指定区域背景图像高斯模糊 设计达人
網頁背景顏色網頁設計常用色彩搭配表u2013 Doisof
 You have just read the article entitled 利用多邊形圖層,絕對定位和置中呈現Landing Page - Astral Web 歐斯瑞 -
css 背景 透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/landing-page-astral-web-css.html
You have just read the article entitled 利用多邊形圖層,絕對定位和置中呈現Landing Page - Astral Web 歐斯瑞 -
css 背景 透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/landing-page-astral-web-css.html


0 Response to "利用多邊形圖層,絕對定位和置中呈現Landing Page - Astral Web 歐斯瑞 - css 背景 透過率"
Post a Comment