第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現 - css 背景 透明 範囲
第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現 
CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法
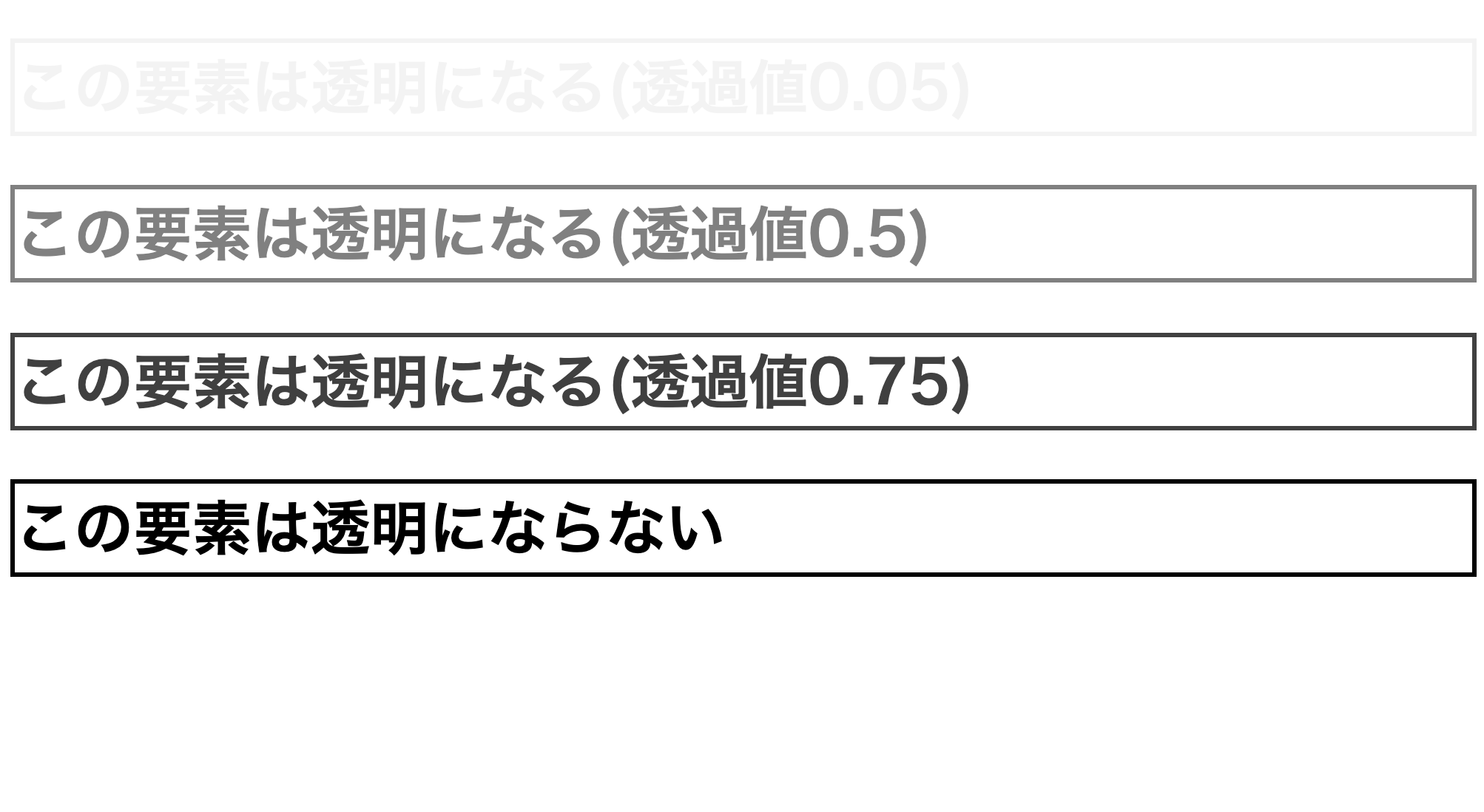
CSS】opacityを使ってボックス全体を透過させる!|フライテック
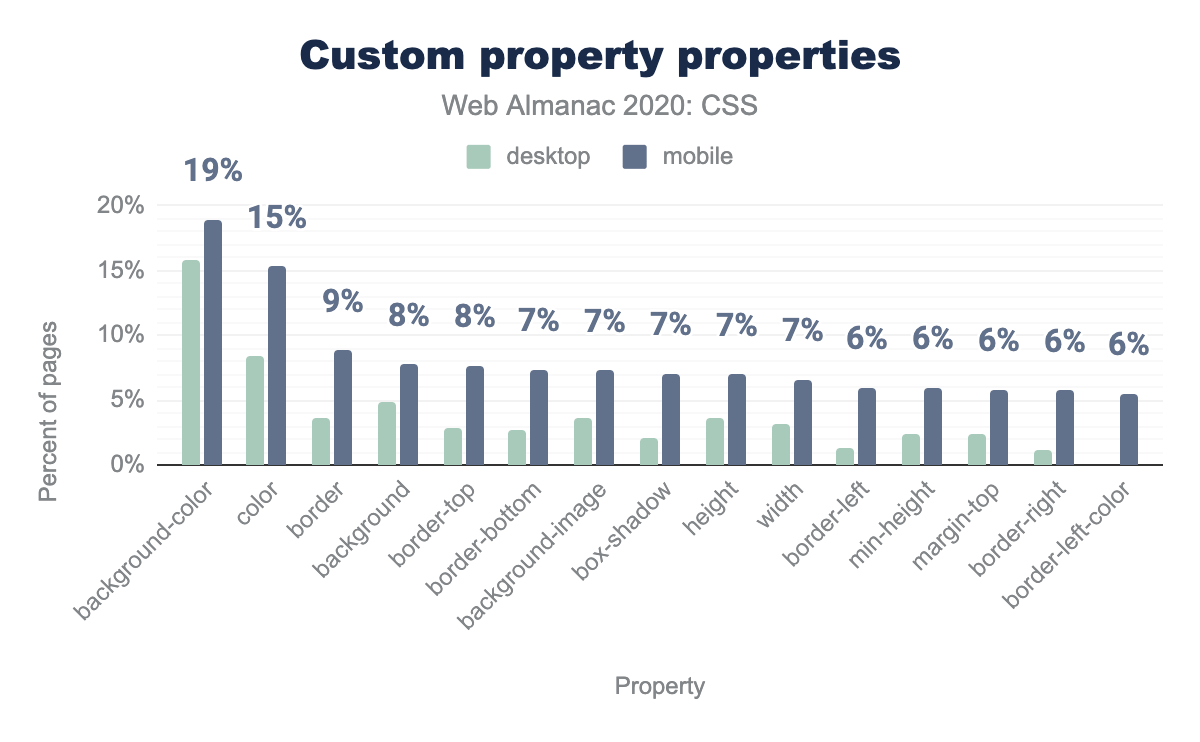
CSS 2020 HTTP ArchiveによるWeb Almanac
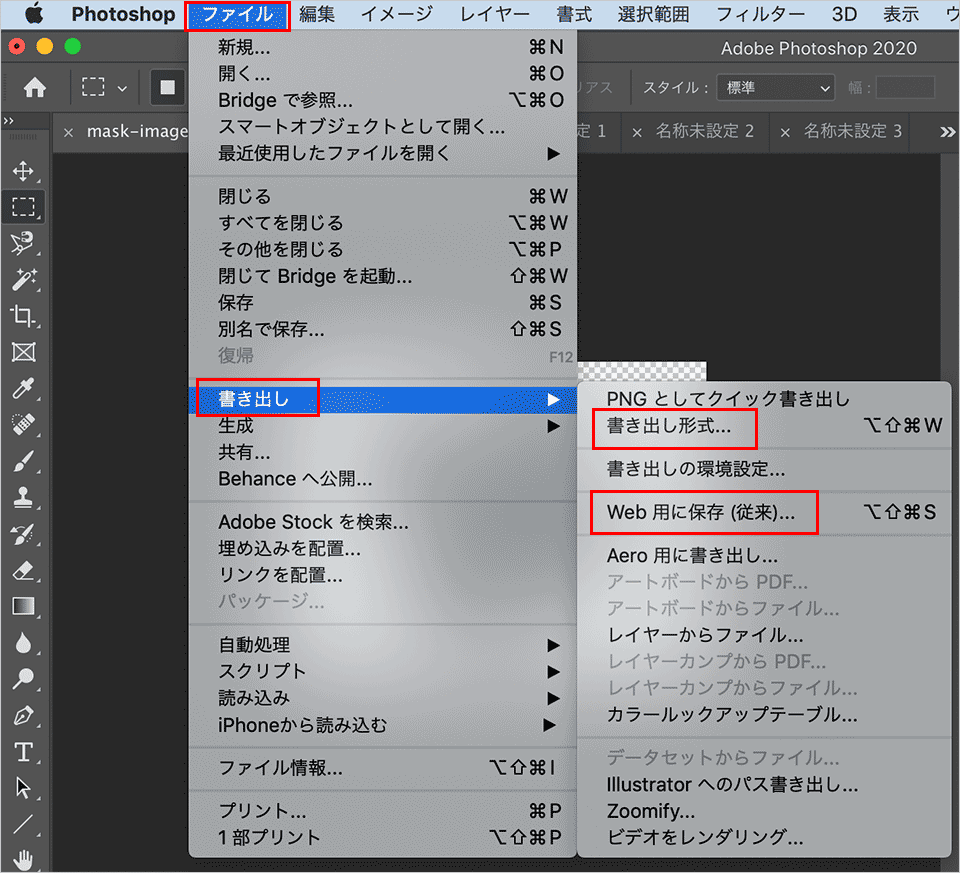
CSS マスキング mask-image の使い方 / Web Design Leaves
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
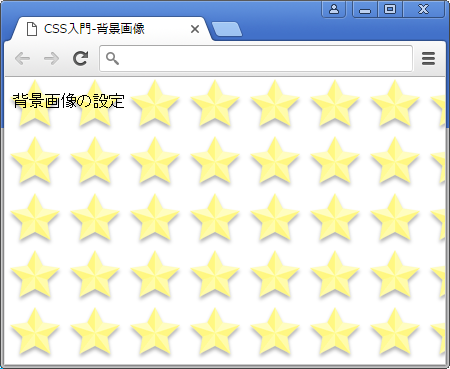
CSSで背景画像を設定する方法【background-image】 サービス プロ 
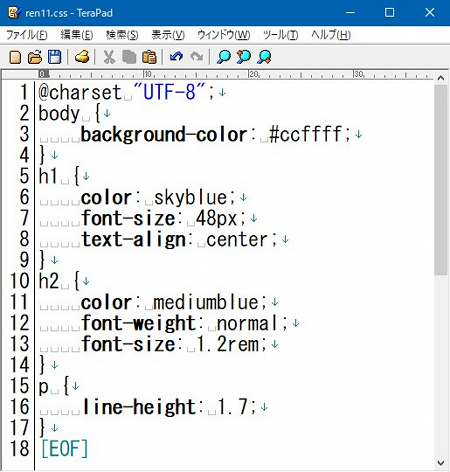
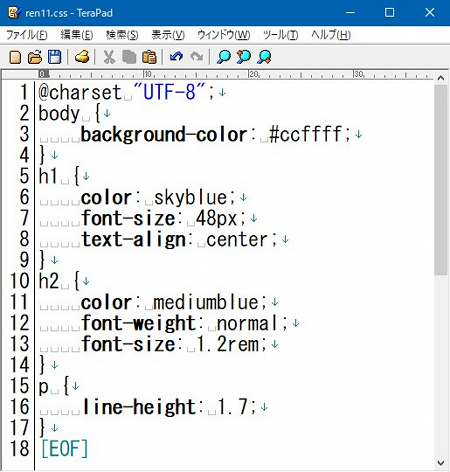
CSS基礎編 - 背景のスタイル
Illustrator]配置した写真の透明部分が濃くプリントされる バンフー ![Illustrator]配置した写真の透明部分が濃くプリントされる バンフー](https://www.vanfu-vts.jp/blog/wp-content/uploads/2015/12/alpha-672x372.jpg)
CSS基礎編 - 背景のスタイル
CSS】opacityで画像や文字などを透過させる方法
素材の壺 background-imageを透明にするためのCSS
0 Response to "第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現 - css 背景 透明 範囲"
Post a Comment