ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg - css 背 景 複雑
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg 
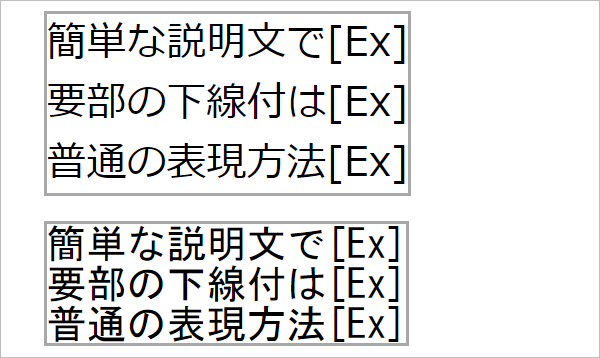
配置位置と幅を任意に選べる文字の下線・上線・取り消し線・マーカー
Related

画像の後ろに透かし画像を入れるCSSのサンプル bbh

パララックス効果をCSSのみで実装してみよう(固定) - Web.fla
CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン

CSS】position使い方まとめ!種類一覧と注意点も解説 JAJAAAN

CSSアニメーションの作り方 パソコン工房 NEXMAG

HTMLとCSSでプリーツスカート作ってみた CSS3DFascodeNetwork Official

手軽なCSSアニメーション!transitionプロパティの使い方(基礎編

パララックス効果をCSSのみで実装してみよう(固定) - Web.fla
CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点
![CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点](https://blog.junkword.net/wp-content/uploads/2014/01/20140108.jpg)
HTML - CSS レイアウト 単に複雑なレイアウト|teratail
 You have just read the article entitled ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg - css 背
景 複雑. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/gutenberg-css.html
You have just read the article entitled ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg - css 背
景 複雑. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/gutenberg-css.html

0 Response to "ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg - css 背 景 複雑"
Post a Comment