利用CSS繪製更多形狀-CSS3的clip-path屬性 - css 背景 設定
利用CSS繪製更多形狀-CSS3的clip-path屬性
如何讓文字作為CSS背景圖片顯示?_張鑫旭- MdEditor
Related

教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_01.jpg)
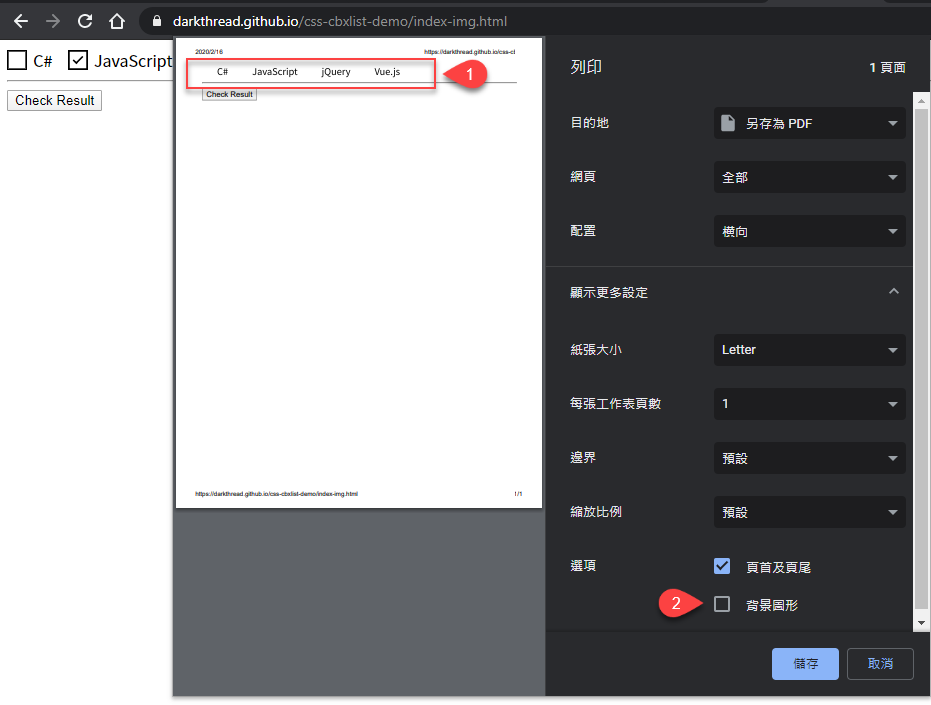
CSS 背景列印問題-黑暗執行緒

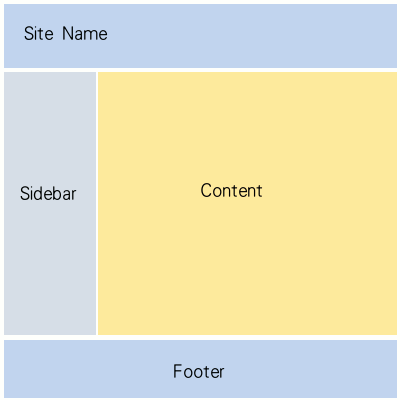
CSS 置底技巧,可用於Footer 區塊- Wibibi

前端工程師的CSS背景圖樣設定小妙招! 駭客任務-Coding帝國

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

CSS] 背景background @新精讚
CSS Background Patterns 免費背景圖產生器,可建立純CSS 背景素材

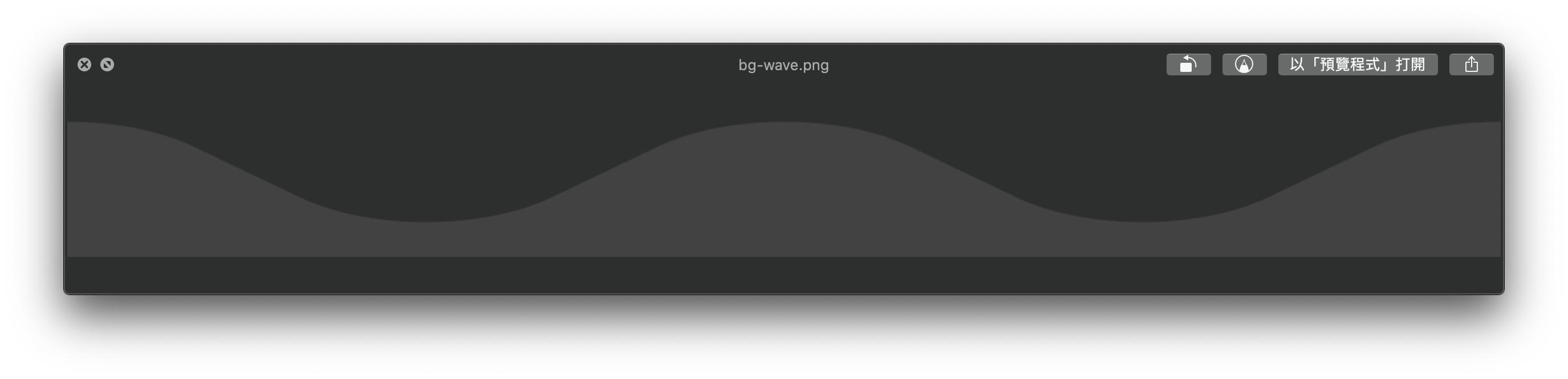
CSS:Wave background animation effects

網頁背景顏色更改CSS WJKLV

CSS] 背景background @新精讚

0 Response to "利用CSS繪製更多形狀-CSS3的clip-path屬性 - css 背景 設定"
Post a Comment