Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content - css 背景 複数
Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content 
CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES
Related

セルの連結、CSS3でセルのスタイル指定
Sass】分割した複数のスタイルシートをまとめる(@import)方法

複数のボーダーを引く方法【CSS】 u2013 ゆきまるブログ

CSS】background-imageで背景画像を設定する!|フライテック

CSSを複数のブラウザに対応させる|めぐぐ|note

CSS]マーカー線を中央揃えにしたい(複数行にも対応)|sea weblog
![CSS]マーカー線を中央揃えにしたい(複数行にも対応)|sea weblog](https://sea-weblog.com/wp-content/uploads/2021/03/css-marker.jpg)
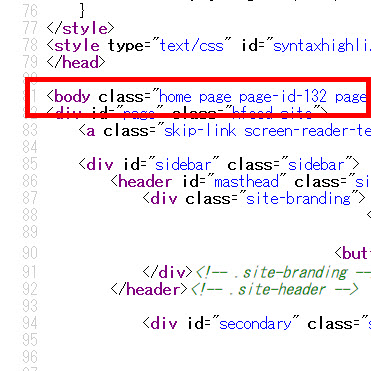
CSSでページごとに別のスタイルを設定したいときはbodyタグをチェック

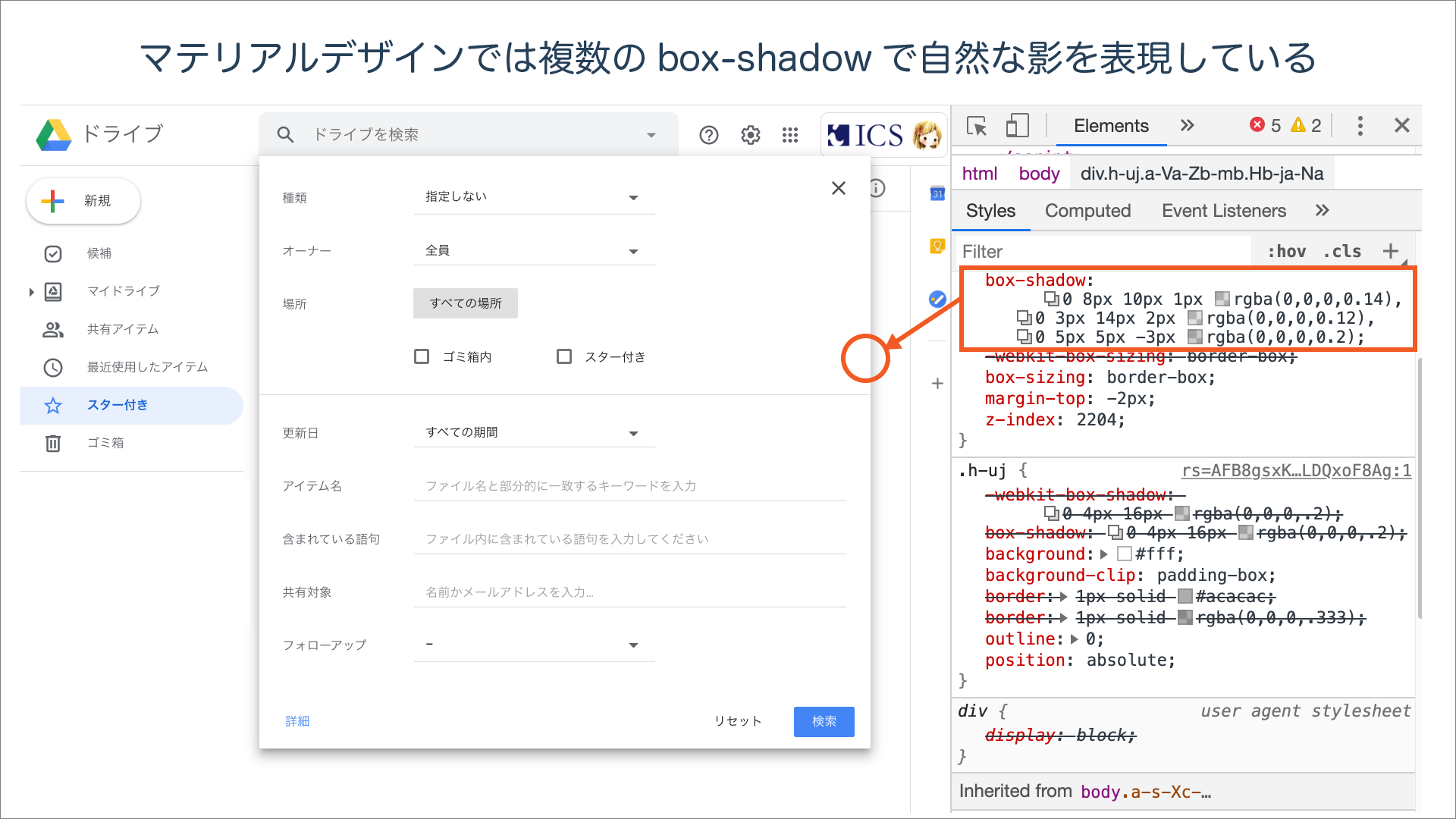
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け

🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
 You have just read the article entitled Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content - css
背景 複数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/flexboxalign-content-css.html
You have just read the article entitled Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content - css
背景 複数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/flexboxalign-content-css.html


0 Response to "Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content - css 背景 複数"
Post a Comment