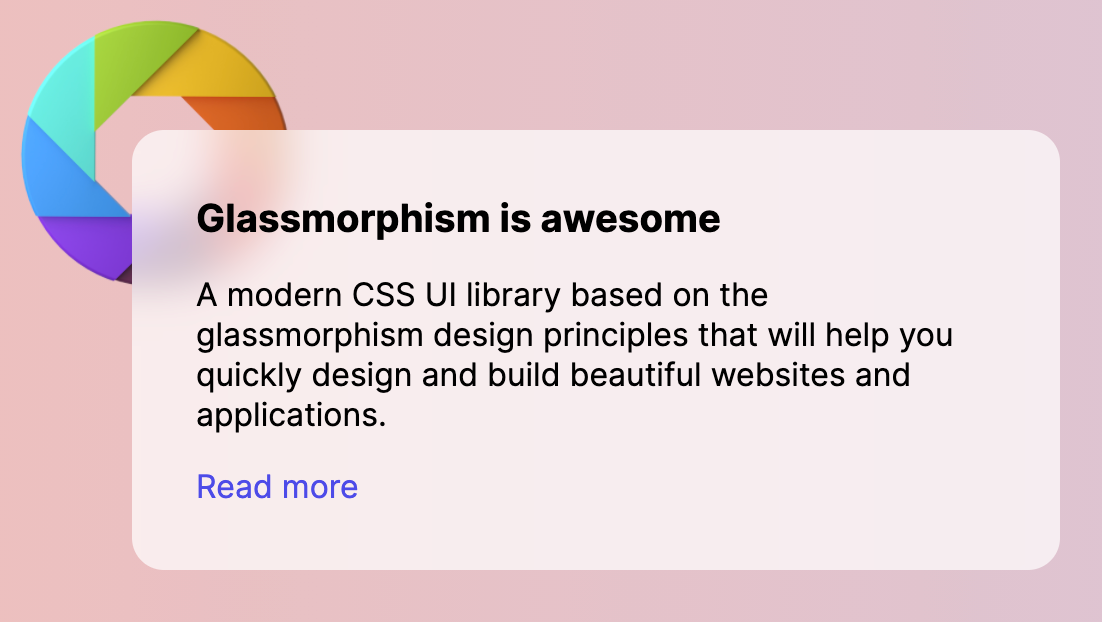
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
IE]Internet Explorer 11 でページ印刷時に背景を印刷する方法 ![IE]Internet Explorer 11 でページ印刷時に背景を印刷する方法](https://www.webantena.net/wp-content/uploads/2014/08/ie11bgprint01.png)
小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin 
Web技巧(17)_CSS技巧教程_W3cplus
前端基础问题各个击破- 知乎
理解:Before和:After伪元素- CSS笔记- E度笔记
干货】那些关于IE兼容你还不知道的事儿- 服务公告- 恒生研究院
loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_
CSS變數(自定義屬性)實用指南- ITW01
详解纯CSS实现文字渐变色的两种方式-电脑自学网
讓網頁上的Flash 不要被Chrome 擋得屍骨無存(更新:1/12後讓Flash可以 
两种纯CSS的方式实现优惠券上的锯齿效果_CSDN文章已停止维护,后续文章
0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11"
Post a Comment