背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背 景 複数
背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
Related

HTML/CSS】ブロック要素を横並びにする方法【複数パターンあり

THETHORで同一サイズの見出しを複数使用する方法!!

CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

CSSで複数の背景画像指定して重ねる方法

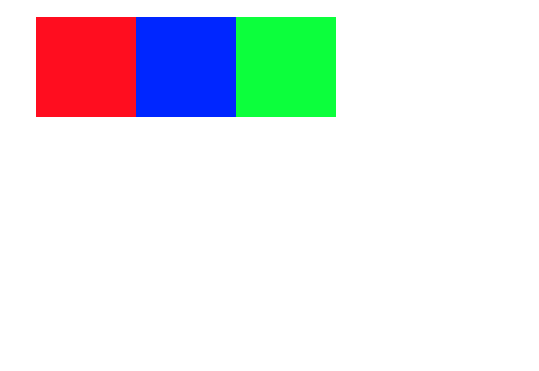
CSS】複数の要素に対して表示する順番を入れ替える方法(display: flex

CSS】複数の要素に対して表示する順番を入れ替える方法(display: flex

css】複数の背景画像(background-image)を同一要素内に重ねて表示

CSS】文字列の行数を制限して3点リーダーを表示させる方法(複数行、IE

CSS】複数の背景画像を指定する方法 デザインレベルアップ
 You have just read the article entitled 背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背
景 複数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/div-css.html
You have just read the article entitled 背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背
景 複数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/div-css.html

0 Response to "背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背 景 複数"
Post a Comment