コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景 複数行
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
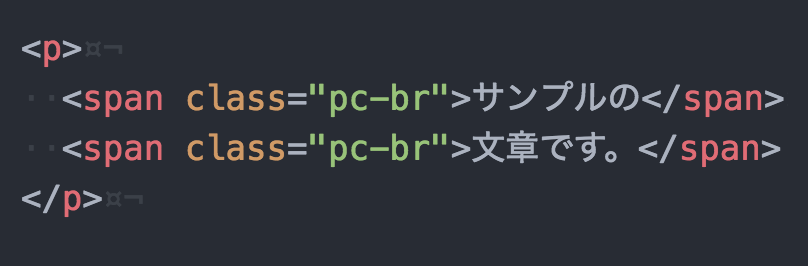
改行の代わりにspanタグを使用しないほうが良い理由と対処法 iwb.jp
Related

HTMLでセルや行全体をクリック可能なリンクにする方法 [ホームページ

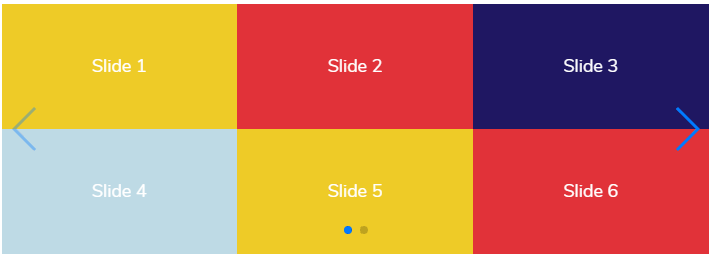
サンプル付き!簡単にスライドを作れるライブラリSwiper.js超解説

CSSボタンでテキストを天地中央に揃えるとき、なぜボタン高と行高を

画像の回り込みの文章の位置、または画像の表示位置を指定u003cimg src
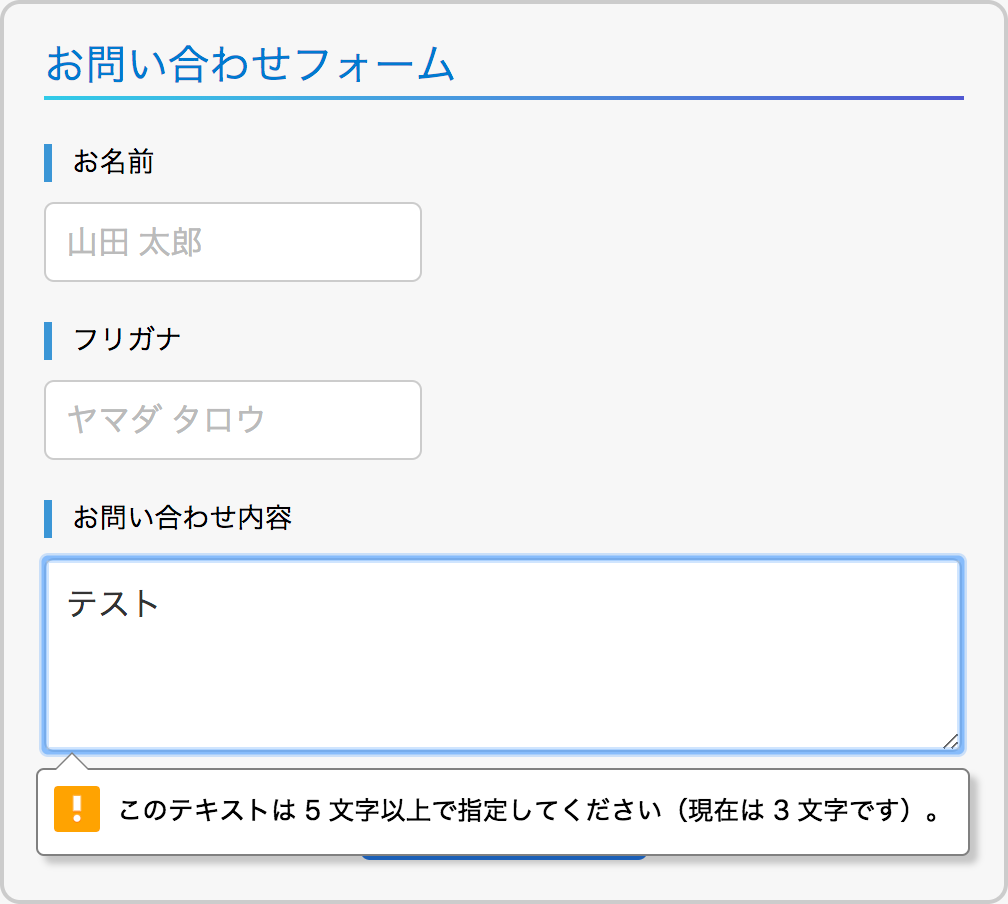
複数行のテキストを入力するフォームを作る GRAYCODE HTMLu0026CSS

現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを

CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする

CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい
![CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい](https://migi.me/uploads/2020/12/table-row-span-background-color-shift-001.jpg)
CSS】 テキストを折り返す方法!自動で改行・レスポンシブにも対応

テーブルの奇数行、偶数行ごとに背景色を設定する GRAYCODE HTMLu0026CSS
 You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/css-u2013-css.html
You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/css-u2013-css.html


0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景 複数行"
Post a Comment