两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞 - css 背景 透明 transparent
两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞
HTML中是否有用於透明的顏色代碼? - tw.pays-tarusate.org
css] 第28天rgba()和opacity这两个的透明效果有什么区别呢? · Issue
IE6支持png8的索引色透明度- IE6支持PNG透明(alpha通道)的4种方法
css中使用rgba和opacity设置透明度的区别_aiweng3574的博客-程序员宝宝 
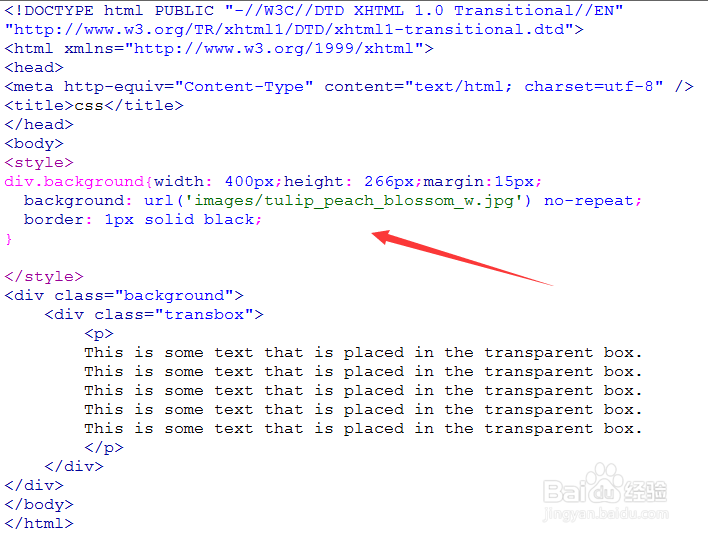
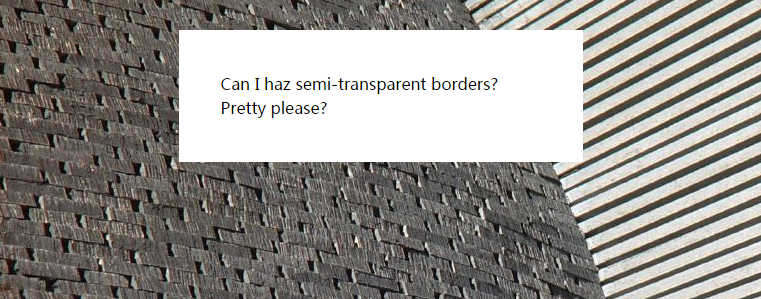
CSS如何实现在透明框中显示文字-百度经验
CSS技巧(一):背景与边框 Xuu2022thus Blog
CSS 背景圖樣漸層 Saffranu0027s Blog
互联网常识:css怎么取消颜色_NAP6科技网
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
CSS3实现滚动视觉差效果- 简书
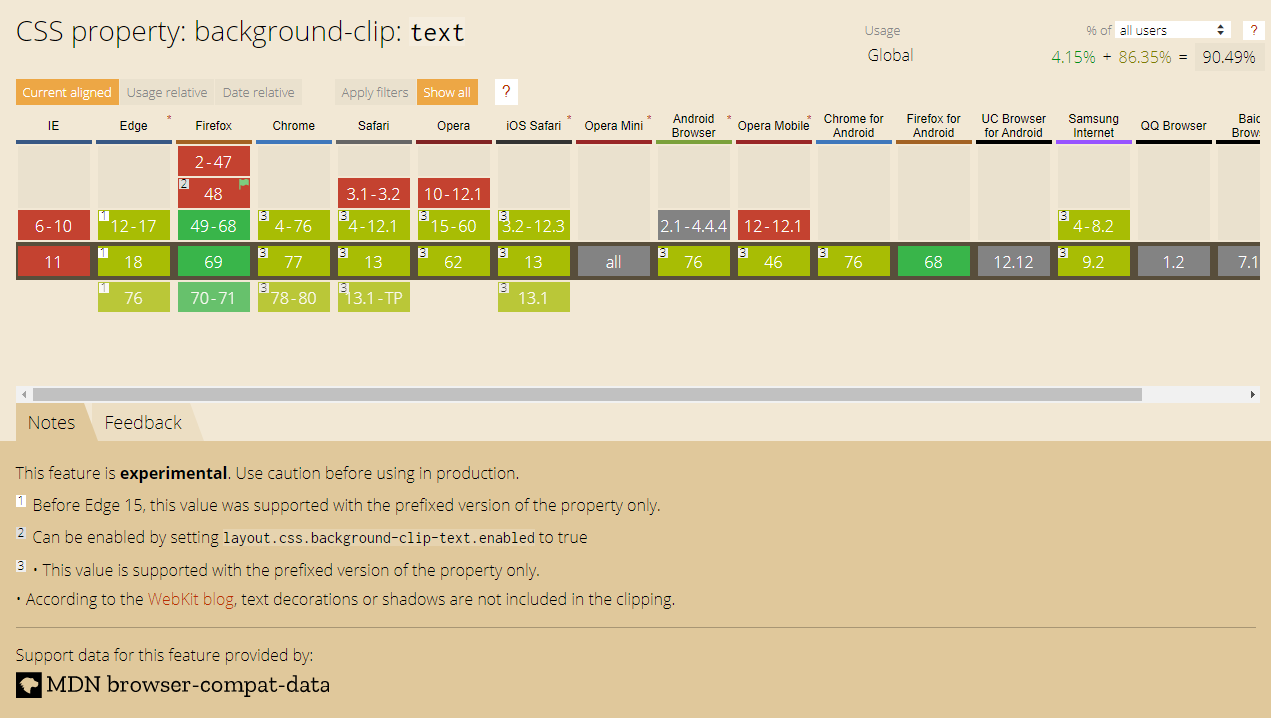
CSS文字鏤空與遮罩效果. 推薦日劇「我要準時下班」 by 鄒生u0027s Coding 
0 Response to "两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞 - css 背景 透明 transparent"
Post a Comment