before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 - css 背景 透過 黒
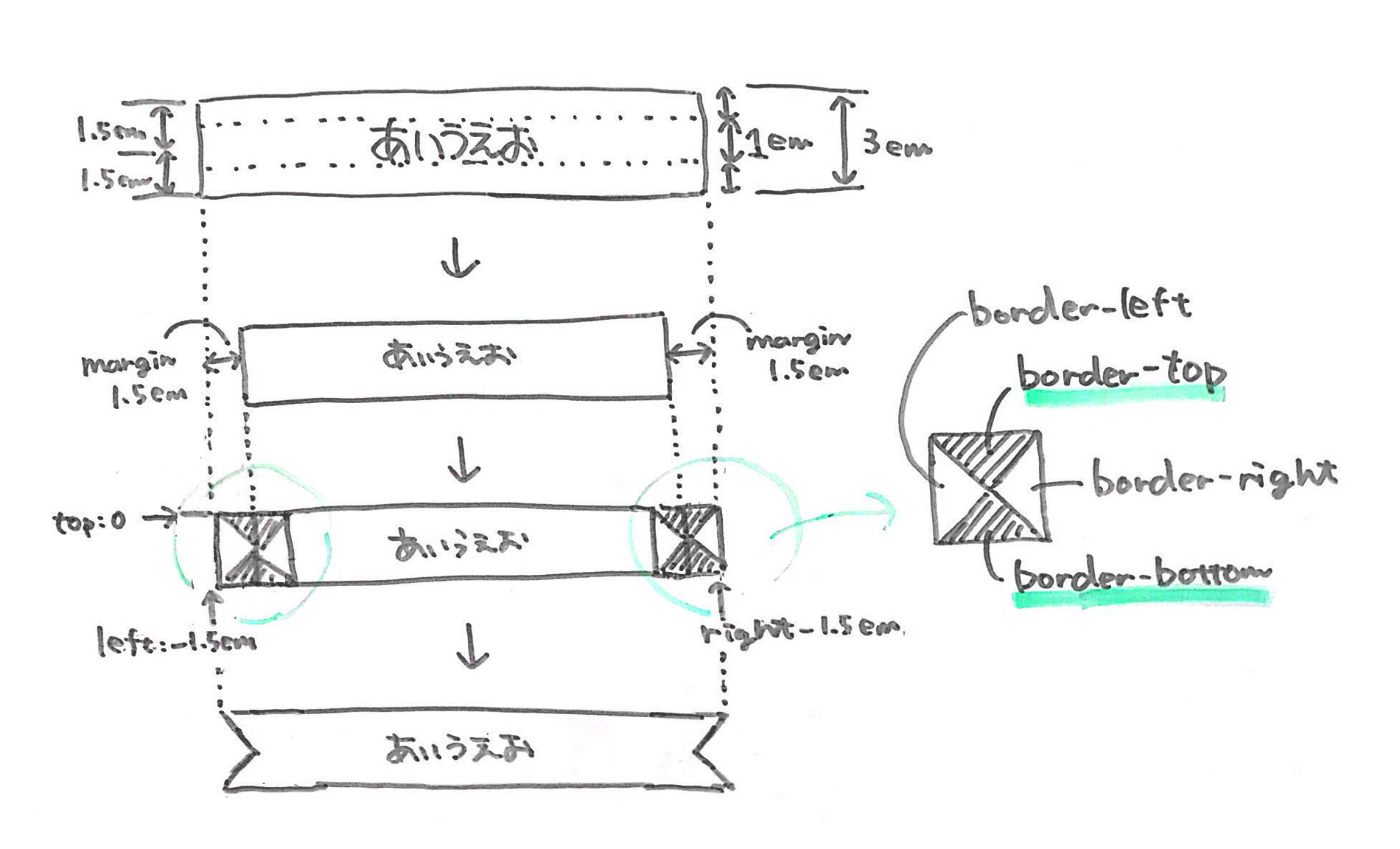
before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 
CSS の transparent が透明じゃない世界 « 頭ん中
Related

CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介

新元号「令和」の文字を型取りして透過PNGを作成してみた! u2013 A2-blog

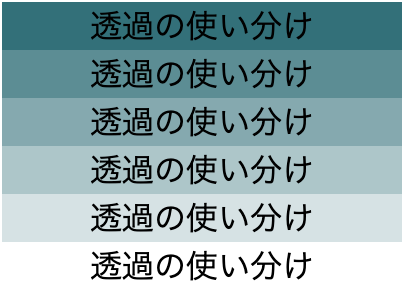
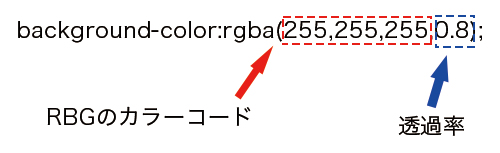
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
CSSで作るカッコいいマウスオーバーエフェクト(透過)を作ってみた
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過

css 背景のみ透過 テキストは透過させない コーディング代行サービス

Aggressive Engineer: imagemagickのconvertコマンドで透過pngを作る

メインビジュアルの画像の下に丸みを付ける方法 Mikeyu0027s blog

要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説
 You have just read the article entitled before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 - css
背景 透過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/before-after-css-css.html
You have just read the article entitled before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 - css
背景 透過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/before-after-css-css.html

0 Response to "before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 - css 背景 透過 黒"
Post a Comment