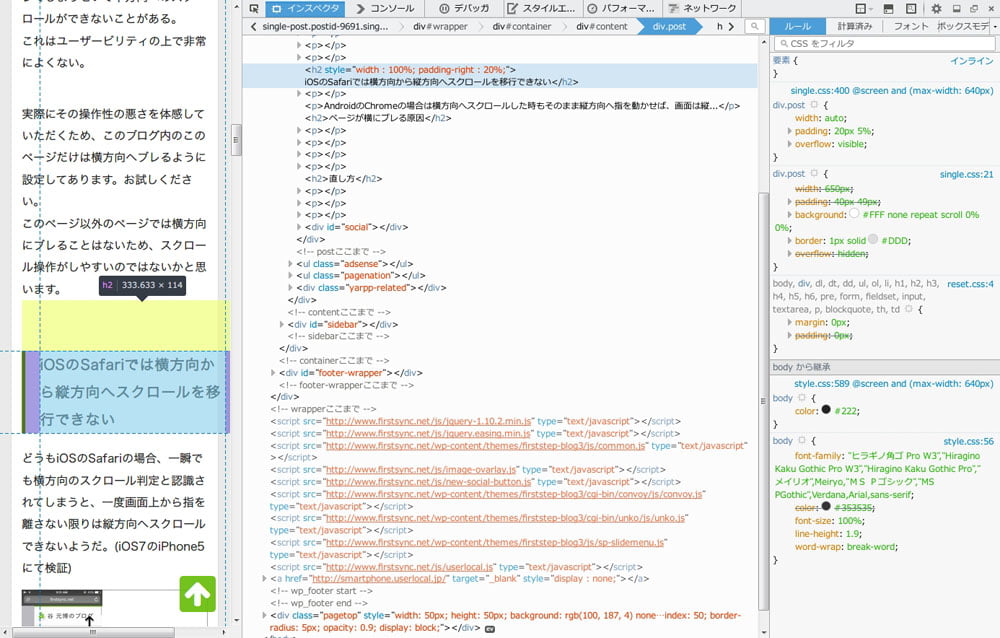
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
Tableをスマホで見たときに、横スクロールで表示する方法 京都
Related

CSS】スマホサイト用にレスポンシブな横スクロールのメニューを設置

コピペCSSで簡単実装!アニメーションパララックス・スクロール

CSS】要素の横スクロールが効かない時の対処法 u2013 株式会社シーポイント

自動で無限ループする背景 - style01

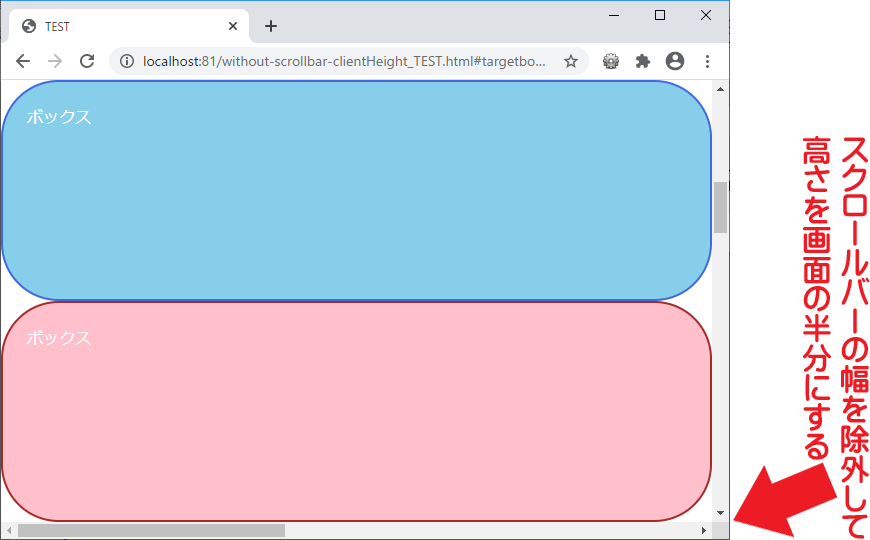
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に

マウスホイールに対応した横スクロールのページを作成する デザイン

CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け

要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES

スマホ表示で画面が横スクロールする現象の原因と直し方

1行のCSSで作る横スライドの作り方 Start Point
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/width100-css.html


0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール"
Post a Comment