CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css 背景 色分け
CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 
theadやthのないテーブルのヘッダーに背景色を設定する - 西沢直木のIT講座
Related

ページの背景色を変更したい - 10daysbook ページ!

簡単なコーディングを体験しよう[CSS編] kazugramming
![簡単なコーディングを体験しよう[CSS編] kazugramming](https://i.gyazo.com/62abda88c55ccce1b059661dc7f6fea2.png)
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

投稿一覧で記事のステータス毎に背景色を色分け表示するカスタマイズ

CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
Chromeブラウザの検証機能でCSSスタイルの確認や変更をテストする方法
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も
文字と背景を反転させたCSS見出しデザイン TECHMODE
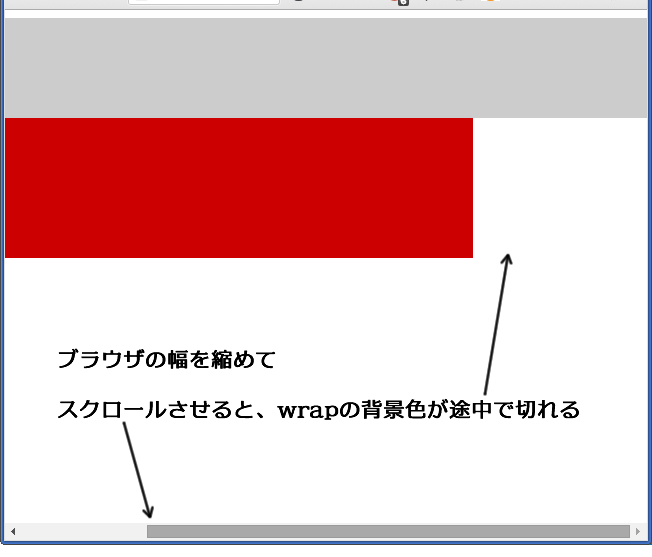
CSS - CSSで背景色が途中で切れる|teratail
 You have just read the article entitled CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css
背景 色分け. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/cssul-css.html
You have just read the article entitled CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css
背景 色分け. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/cssul-css.html


0 Response to "CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - css 背景 色分け"
Post a Comment