CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG - css 背 景 複雑
CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG
CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン
Related

CSSトリック:高度なCSSハックの究極のガイド

CSS 背景色を透明にする

イベントを発生させてセレクタに複雑なCSSを指定させる - by shigemk2
CSS編集用デザイン」のスキンを透過タイプに改造する(2

CSSでz-indexが効かない時の4つの原因とその対応方法 コリス

初心者CSS】Cocoonで「斜めの背景」を使う方法 nullllog

WordPressの背景画像を追加、編集、カスタマイズする方法

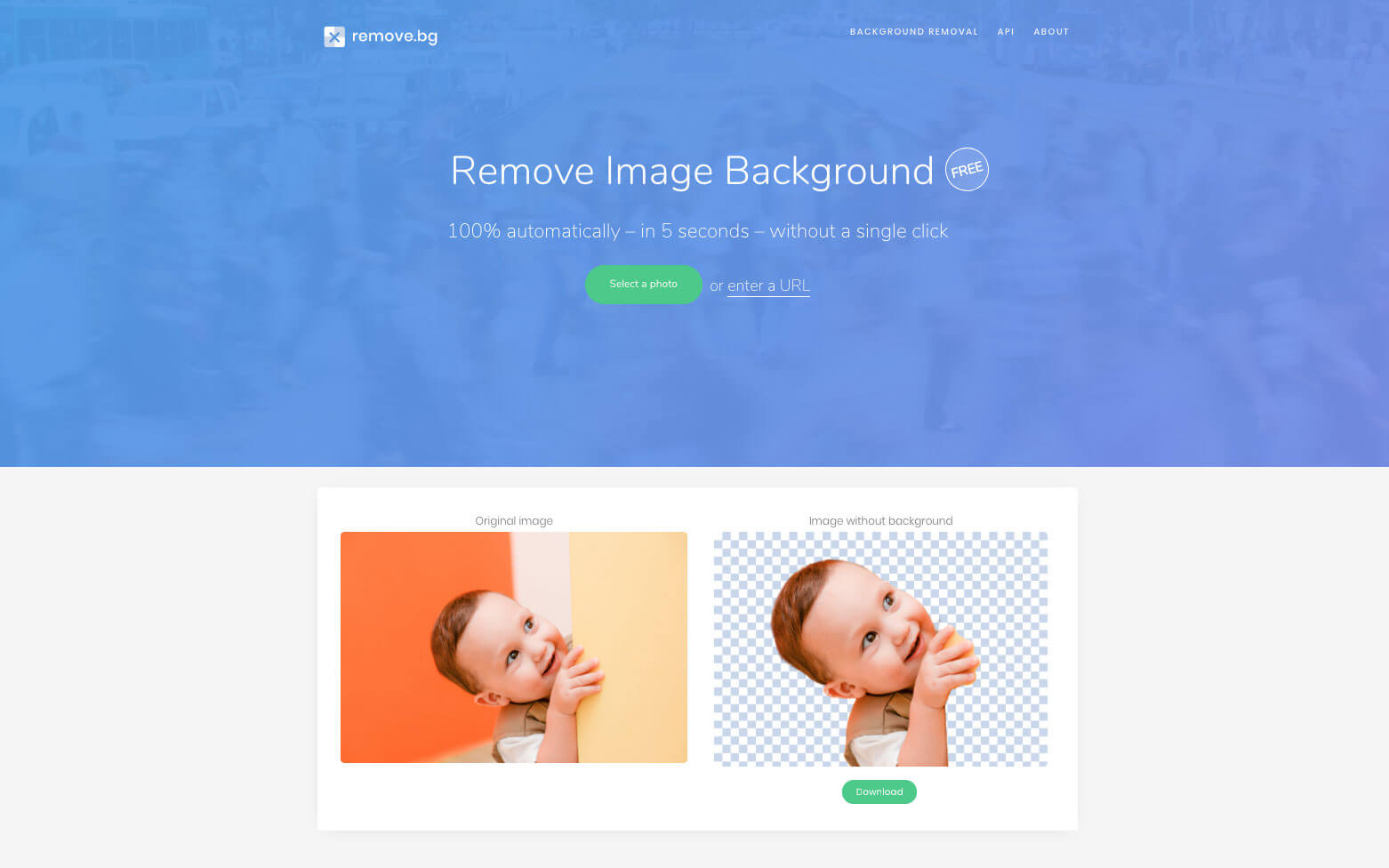
AIで完全自動!複雑な人物画像の切り抜きを5秒で行う無料オンライン

CSSでz-indexが効かない時の4つの原因とその対応方法 コリス

UI をぱぱっと作る u2014 Tailwind CSS でプロトタイプから完成形まで by
 You have just read the article entitled CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG - css 背
景 複雑. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/cssbeforafter-ramune-blog-css.html
You have just read the article entitled CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG - css 背
景 複雑. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/cssbeforafter-ramune-blog-css.html


0 Response to "CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG - css 背 景 複雑"
Post a Comment