横スクロール時にはみ出した要素の幅が無くなる問題を解決する - css 背景 途 切れる
横スクロール時にはみ出した要素の幅が無くなる問題を解決する 
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSのbackgroundプロパティで背景にスタイルを適用しよう マインド 
ページの背景全体にグラデーションをかける ノラトキのSiteStudio
横スクロール時にはみ出した要素の幅が無くなる問題を解決する 
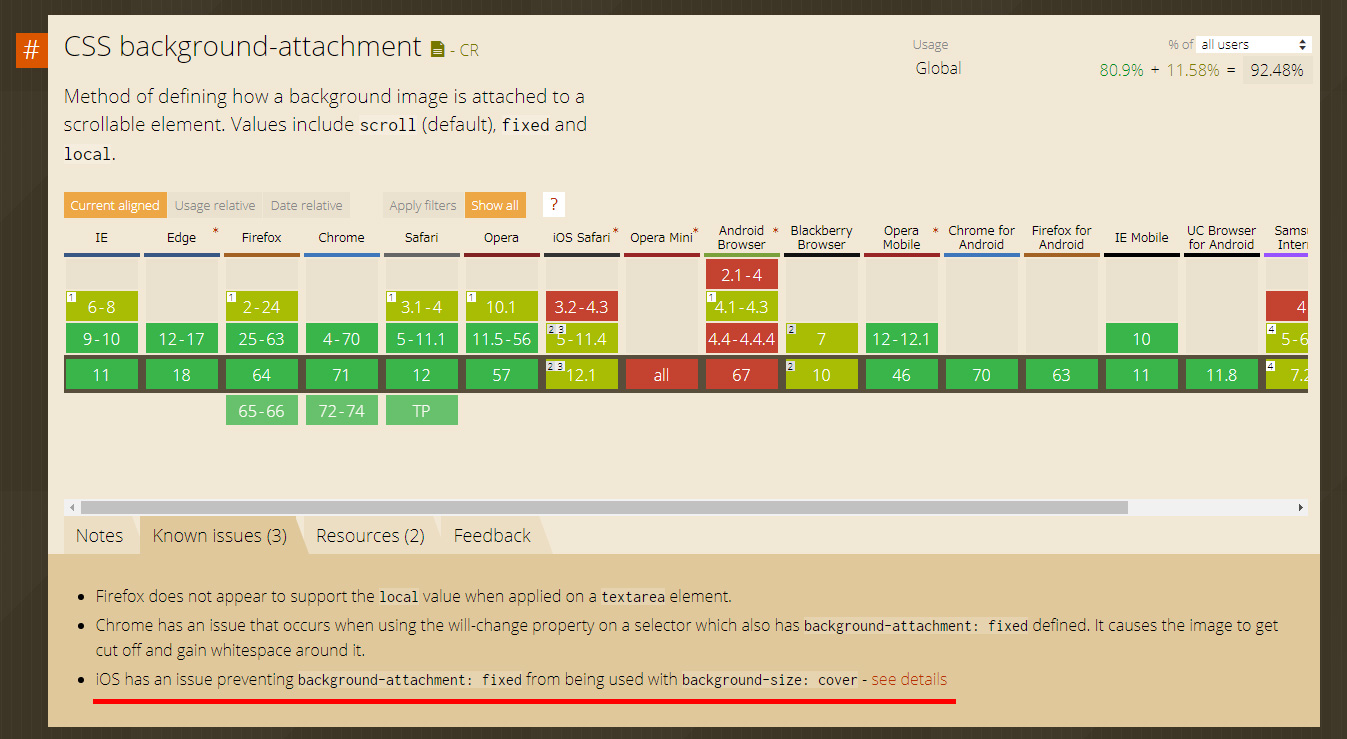
background:fixedでの背景固定はiOS(iPhone)でうまく動かないので 
ナビゲーションメニューの背景(縦方向)が途切れてしまう現象が解決
ユニークなグラデーション背景が作れるサービス「Unique gradient 
ユニークなグラデーション背景が作れるサービス「Unique gradient 
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
css】背景(backgroundプロパティ)の使い方まとめ
0 Response to "横スクロール時にはみ出した要素の幅が無くなる問題を解決する - css 背景 途 切れる"
Post a Comment