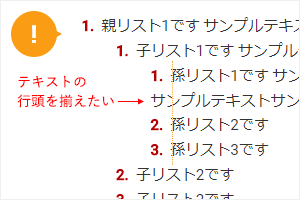
olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社 - css 背 景 親
olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社 
css控制台带颜色输出_将慧圣-程序员宝宝- 程序员宝宝
Related

林易融- Senior Software Development Engineer - 104 Corporation

農業生物多樣性與農業政策
黑马程序员web前端开发入门教程,零基础h5(html5) css3+前端项目视频
Adobe CC 2019 全系列软件大合集!附安装包,亲测可用! - 掘金
TGideas:图片合成类H5总结_H5营销_H5工坊

CSSでドーナツ型メニューをつくる。 - Qiita
WebStorm配置详解 Anilway
1. 網頁組成- IT閱讀
CSS: calc(). 數值運算 by Liang-Wen Hsiao Medium

用CSS控制将li标签竖排变横排-蜗霸

0 Response to "olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社 - css 背 景 親"
Post a Comment