loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_ - css 背景 透過 ie11
loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_
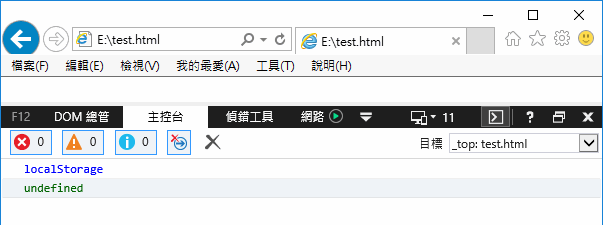
IE11中mousedown事件不能识别鼠标左键和中键? - SegmentFault 思否
Related

简洁设计-毛玻璃效果登陆页面- 起源地

黑暗執行緒

CSS世界,张鑫旭@www.java1234.com - 翻頁書頁數251-300 PubHTML5

使用React+Umi+Ant Design Pro实现生产环境动态切换主题,支持暗黑主题
CSS世界

第781期】7种方式实现web下划线-科技频道-手机搜狐

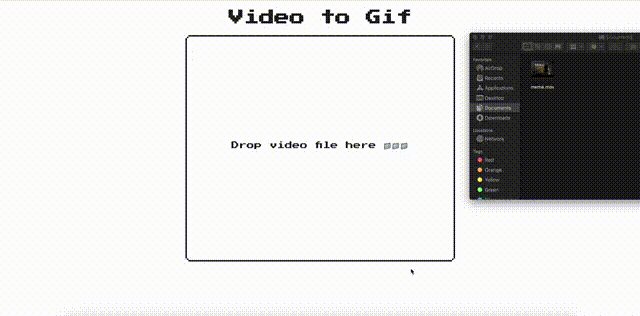
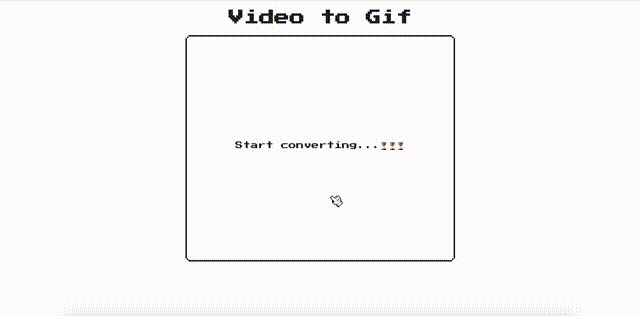
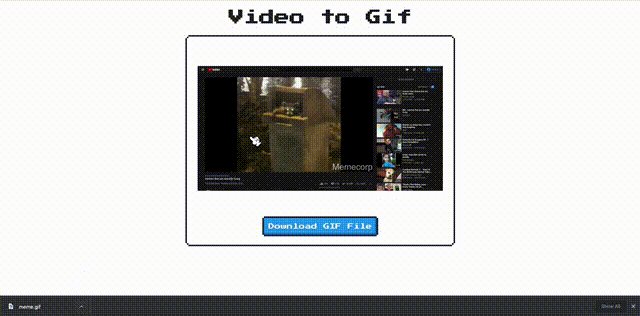
Video2Gif u2014 在瀏覽器上輕鬆把影片檔轉成Gif 吧!🚀🚀🚀 - realdennis

黑暗執行緒

小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin

WP8.1的IE11為何不支持淘寶網觸屏版? - 每日頭條
 You have just read the article entitled loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_
- css 背景 透過 ie11. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/loaderscsscssloadingu2013-demo-css-ie11.html
You have just read the article entitled loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_
- css 背景 透過 ie11. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/loaderscsscssloadingu2013-demo-css-ie11.html

0 Response to "loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_ - css 背景 透過 ie11"
Post a Comment