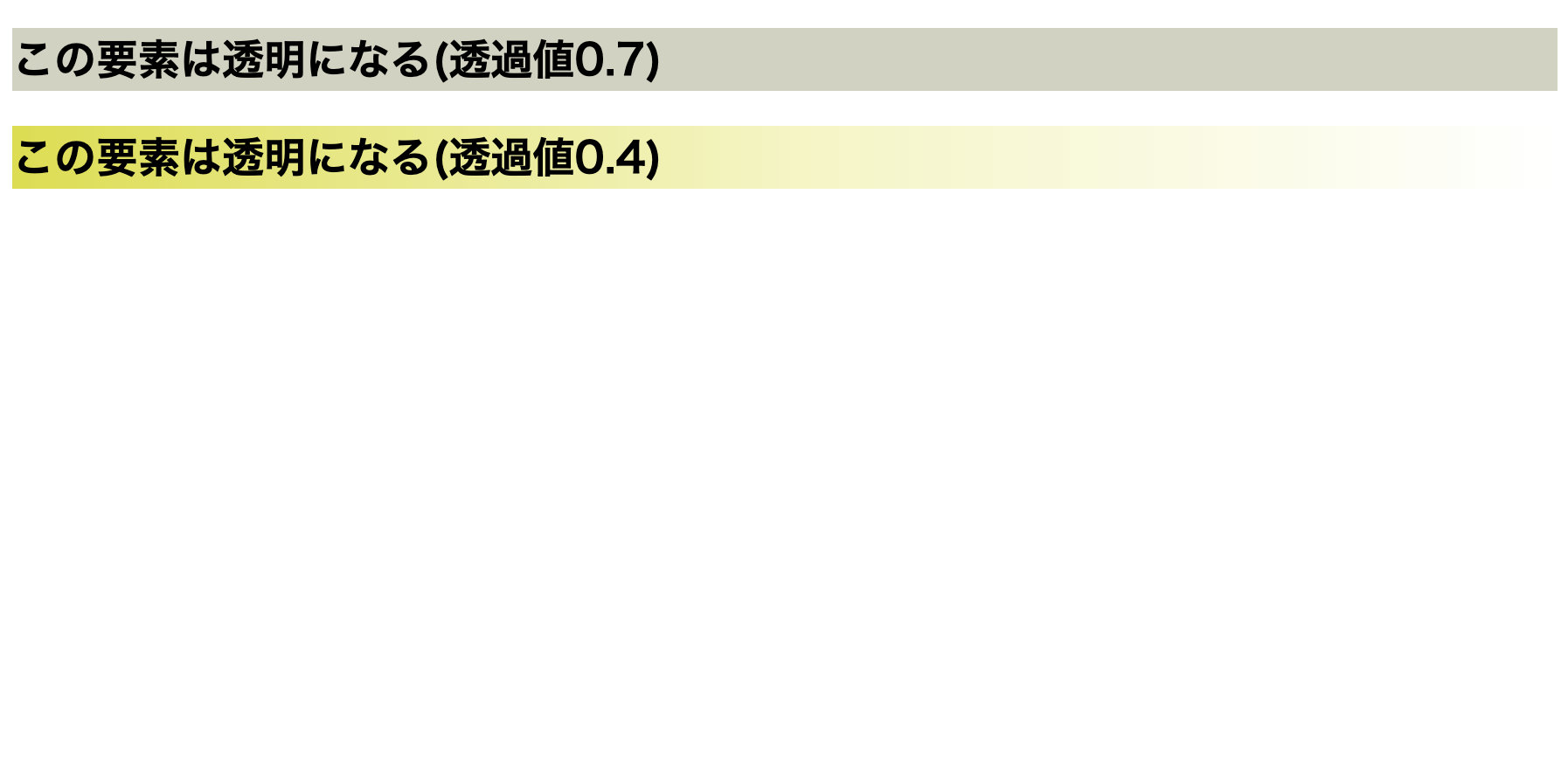
CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透明 範囲
CSS】opacityを使ってボックス全体を透過させる!|フライテック
CSS・HTML】ヘッダーの背景を透明にする方法を教えてください
Related
windows10の「ペイント3D」を使ってみました [ 3 ] 背景が透明な
![windows10の「ペイント3D」を使ってみました [ 3 ] 背景が透明な](https://web-plus.jp/wp-content/uploads/eycatch_paint3d_3_870x290.jpg)
Processingで画像の背景を透過して出力する方法 - Pro - Yahoo!知恵袋
超簡単】Photoshop自動切り抜きツールで背景を透明にする方法 Pixel Note

CSS】背景画像のみを透過する方法. みなさんこんにちは。 by bell

複数行にも対応!長い文章の末尾を「u2026(3点リーダー)」にして省略する

画像の白い部分を透過する(背景デザイン) - Backyard of RIP.com

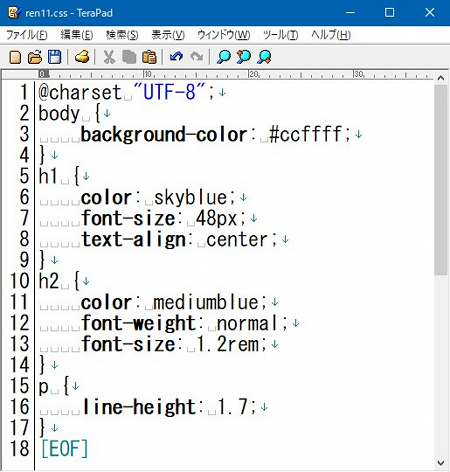
CSSが反映されない理由 ~背景の色は白じゃない、透明なんだ~ - Qiita

CSS】opacityで画像や文字などを透過させる方法

第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現

CSS基礎編 - 背景のスタイル
 You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/cssopacity-css.html
You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/cssopacity-css.html

0 Response to "CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透明 範囲"
Post a Comment