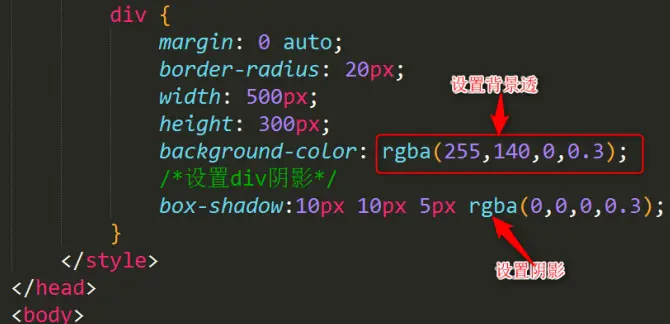
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 - css 背景 透過 rgba
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![]()
CSS3-渐变-线性渐变和径向渐变_weixin_34378922的博客-程序员ITS404
Related

rgb和rgba_weixin_42187676的博客-程序员宅基地_rgb和rgba - 程序员宅基地

使用CSS linear-gradient属性实现网格背景和桌布效果

七、CSS3 样式- 哔哩哔哩

6.「入门编程」「CSS教程」u003du003e背景-315导航

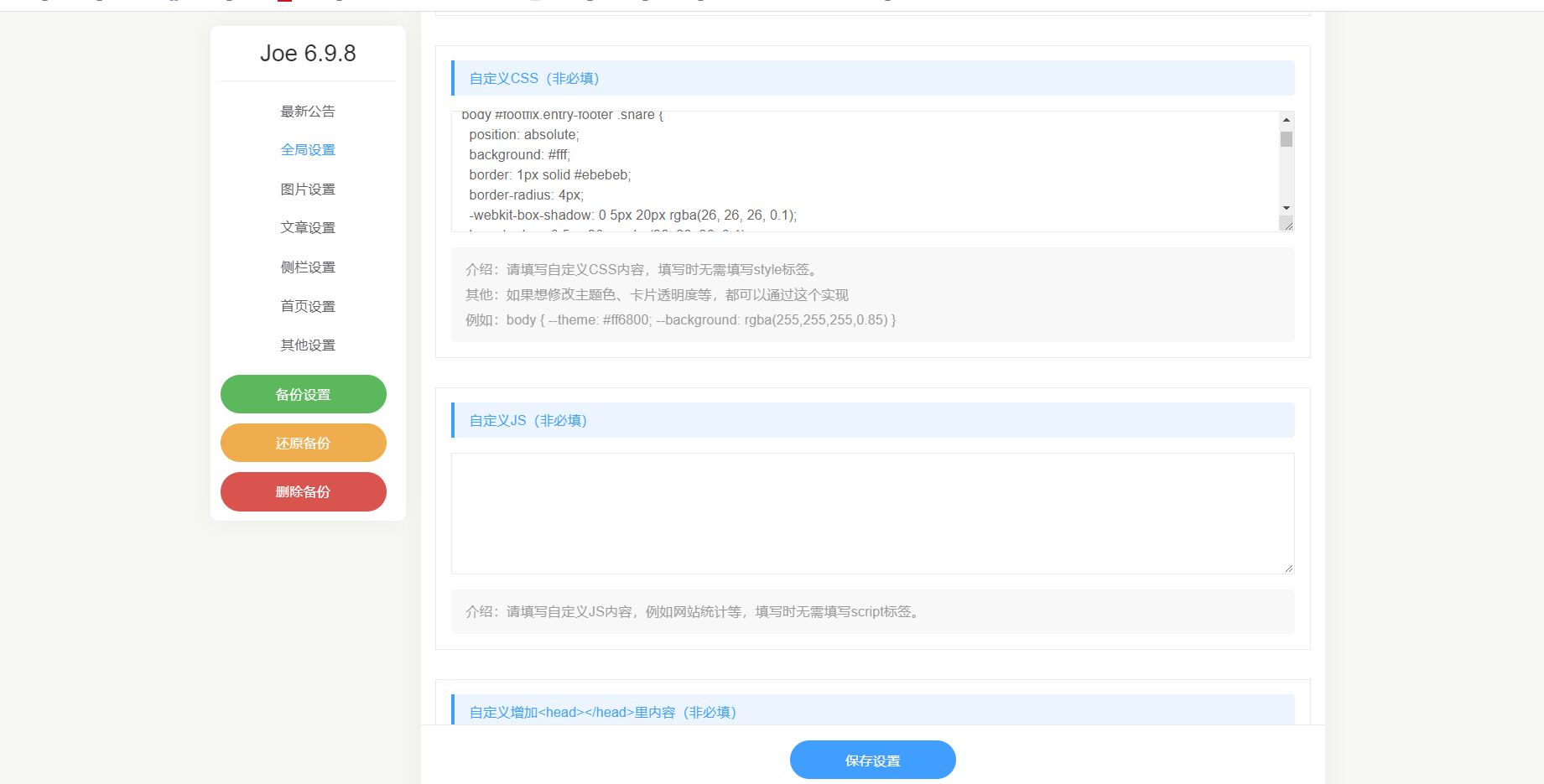
joe主题实现半透明- Ten ou0027clock

css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css

CSS3 網頁背景淡出效果設計- Wibibi

如何使用css写一个透明背景-百度经验

CSS3 網頁背景淡出效果設計- Wibibi

CSS3 Opacity Compatible for all browsers
 You have just read the article entitled 教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 - css
背景 透過 rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/css3-rgbahslaopacityhex-css-rgba.html
You have just read the article entitled 教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 - css
背景 透過 rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/css3-rgbahslaopacityhex-css-rgba.html



0 Response to "教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 - css 背景 透過 rgba"
Post a Comment