CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 - css 背景 透過 黒
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も
Related

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も

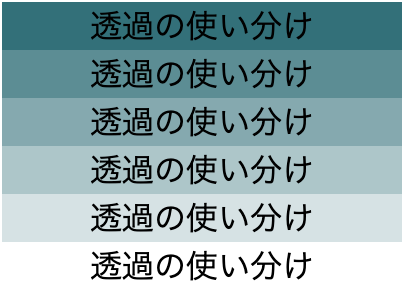
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

チェック・ひし型・ドット背景を画像を使わずCSSで表現

CSSで作るカッコいいマウスオーバーエフェクト(透過)を作ってみた
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介

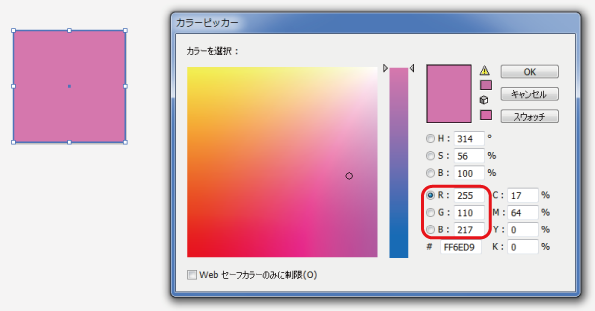
rgba, transparentを使った色と透明度の指定方法

CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過

透過のCSSグラデーションでSafariだけ黒くなる原因と解決法 ブログ
 You have just read the article entitled CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 - css
背景 透過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/css-css_0264795978.html
You have just read the article entitled CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 - css
背景 透過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/01/css-css_0264795978.html

0 Response to "CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 - css 背景 透過 黒"
Post a Comment