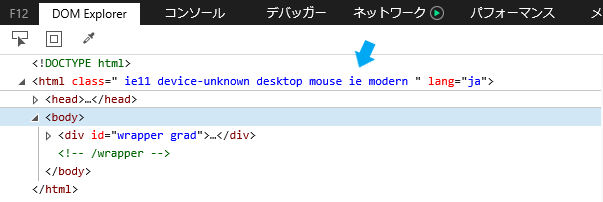
小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背 景 透過 ie11
小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin 
IE]Internet Explorer 11 でページ印刷時に背景を印刷する方法
Related
![IE]Internet Explorer 11 でページ印刷時に背景を印刷する方法](https://www.webantena.net/wp-content/uploads/2014/08/ie11bgprint02.png)
HTML小技巧:使用CSS3属性绘制圆形元素和图片-十有三博客

在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号

史上最全的CSS hack方式一览jQuery 图片轮播的代码分离JQuery中的动画

Web技巧(17)_CSS技巧教程_W3cplus

理解:Before和:After伪元素- CSS笔记- E度笔记
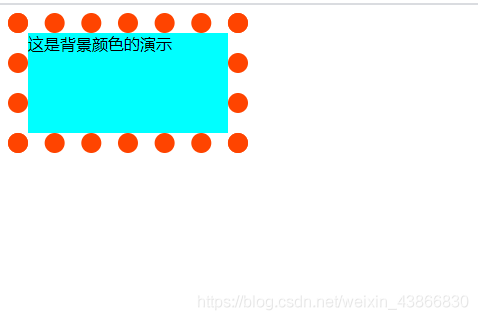
如何使用CSS为文本的宽度而不是整个元素的宽度设置背景色?

前端學習(初識CSS 下)u2014u2014背景、雪碧圖、佈局- tw511教學網

IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG

overlayMessage - non-jquery-ui - 石頭閒語

CSSS教程: CSS (中) · Issue #77 · AlexZ33/lessions · GitHub


0 Response to "小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背 景 透過 ie11"
Post a Comment