html+css】imgタグで配置した画像をbackground-size:cover;と同じよう - css 背景 透過から
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう 
ストライプ背景の応用で、CSSだけでチェック背景を作ってみる よかおご
Related

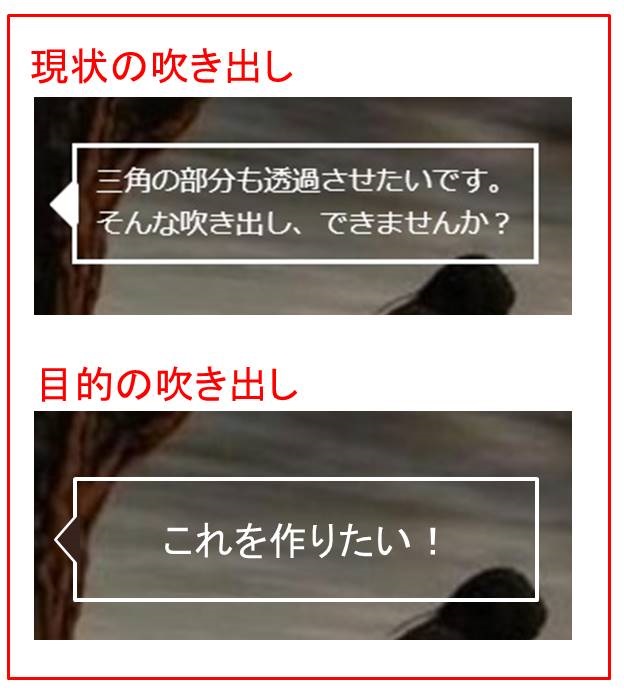
HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない

文字を透過させず背景画像のみ透過する方法【CSS】 Naya☆Log

5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの

CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術

透過のCSSグラデーションSafariでうまく表示されない時の解決法 web

CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ

CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの
![CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの](https://coliss.com/wp-content/uploads-201702/2017061201.gif)
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる

CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの
![CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの](https://coliss.com/wp-content/uploads-201702/2017061201.gif) You have just read the article entitled html+css】imgタグで配置した画像をbackground-size:cover;と同じよう - css
背景 透過から. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/htmlcssimgbackground-sizecover-css.html
You have just read the article entitled html+css】imgタグで配置した画像をbackground-size:cover;と同じよう - css
背景 透過から. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/htmlcssimgbackground-sizecover-css.html


0 Response to "html+css】imgタグで配置した画像をbackground-size:cover;と同じよう - css 背景 透過から"
Post a Comment