品牌規範 Google Pay API Google Developers - css 背景 透過率
品牌規範 Google Pay API Google Developers
1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars
Related

品牌規範 Google Pay API Google Developers

CSS視覺辭典
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
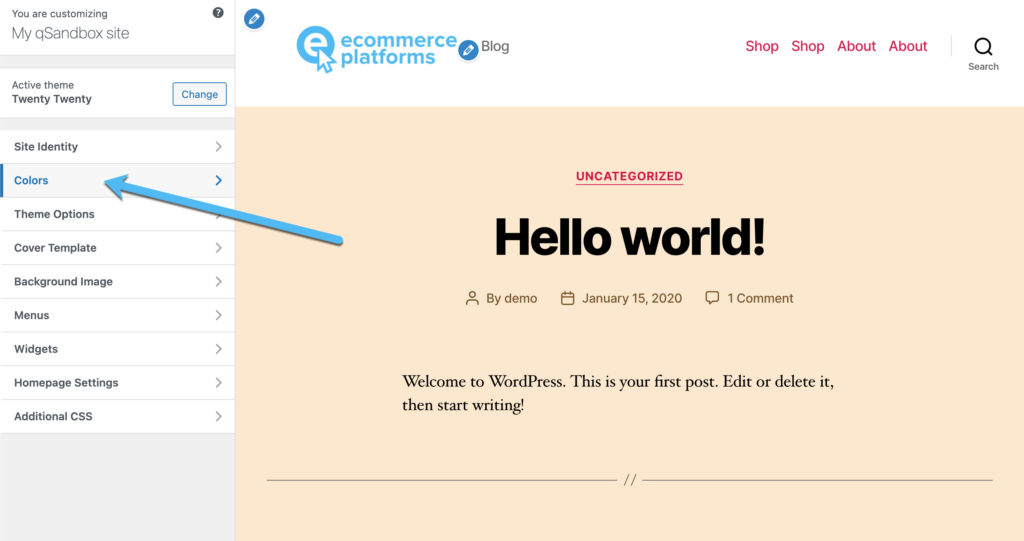
如何創建人們想要閱讀的WordPress 博客(分步指南) - Affde營銷

利用CSS3製作信紙背景,巧妙使用新增的背景屬性,樣式變得更有趣- 每日頭條

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

首頁- ASTRORG 網頁設計

UI魔鬼細節Translucency】Apple都在用的半透明效果提升UX甚至轉換率附

CSS基础(四)---背景样式_BearStarX的博客-CSDN博客

Hero Patterns 免費SVG 重複背景圖產生器,CSS 程式碼複製貼上快速套用
 You have just read the article entitled 品牌規範 Google Pay API Google Developers - css 背景 透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/google-pay-api-google-developers-css.html
You have just read the article entitled 品牌規範 Google Pay API Google Developers - css 背景 透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/google-pay-api-google-developers-css.html


0 Response to "品牌規範 Google Pay API Google Developers - css 背景 透過率"
Post a Comment