巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化
巧用CSS cross-fade()實現背景圖像半透明效果
如何使用CSS為文本或圖像提供透明背景? - tw.pays-tarusate.org
Related

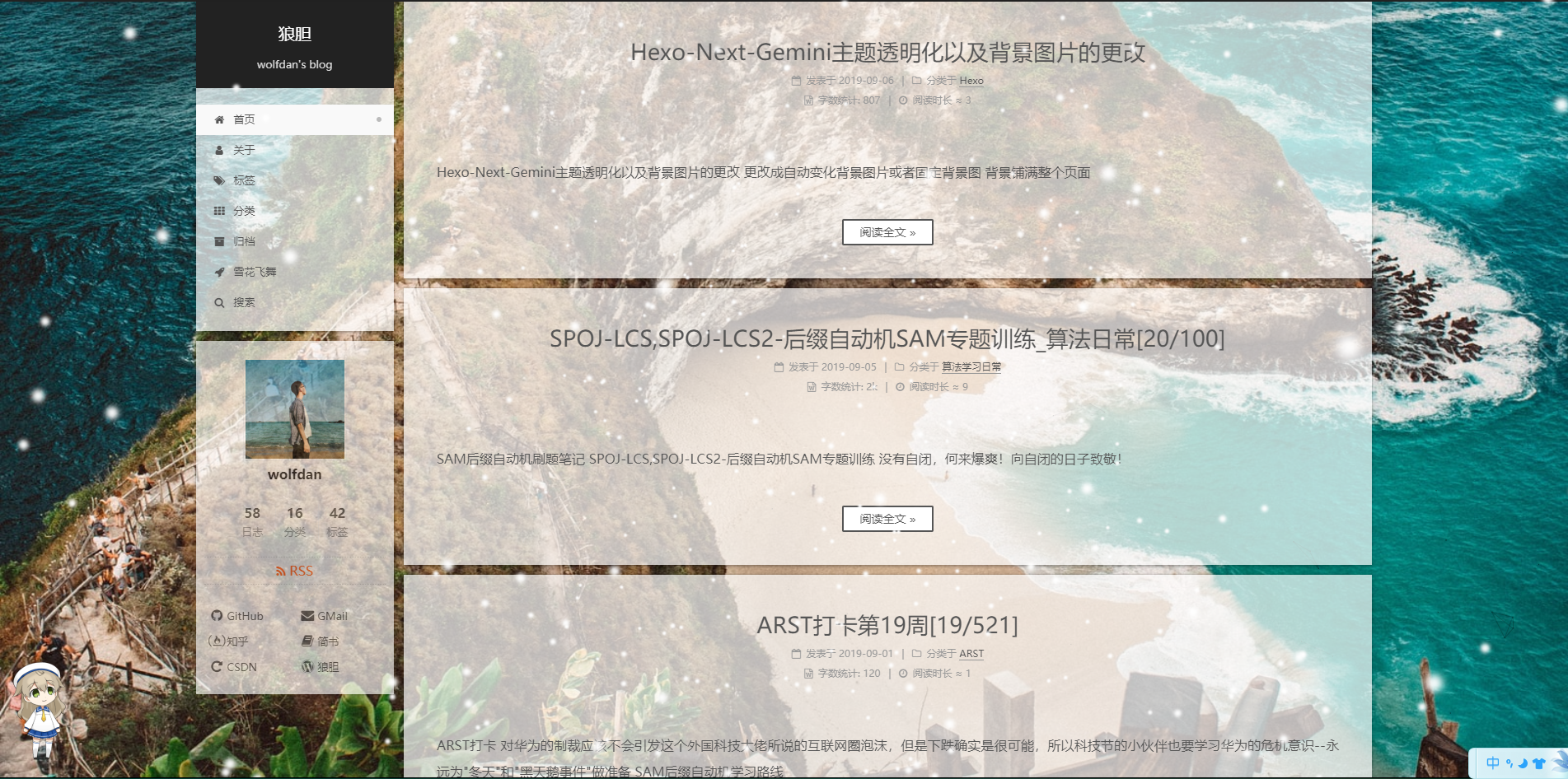
Hexo-Next-Gemini主题透明化以及背景图片的更改和获取 单林敏的博客

VScode 透明背景设置_风叶翩翩的博客-程序员宝宝_vscode透明背景- 程序

利用background-color:#000000a8在背景颜色16进制代码之后加字母加上

CSS 关于背景渐变和自动全屏- SegmentFault 思否

CSS3 透明度的使用方法- INMAG

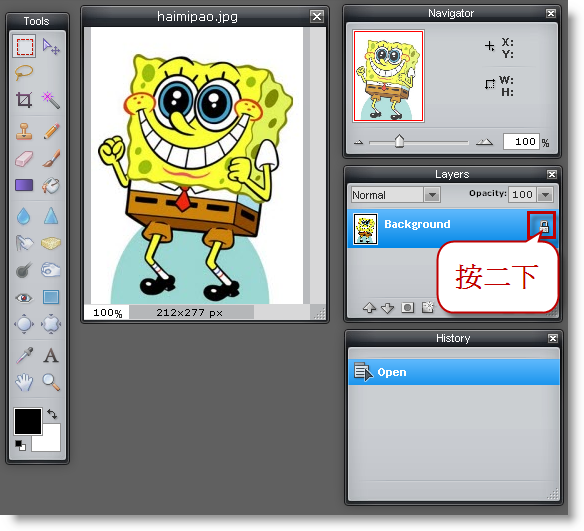
pixlr:怎麼讓圖片背景變透明?(去背景) @ Umod語法教室:: 痞客邦::

MuMu2.0 u2013 扁平化简洁双栏WordPress博客主题u2013 WP酷

Qt关于实现自定义标题栏/窗口时遇到的背景透明化无效问题_Morilence的

CSS每段之前自动空2格-text-indent属性缩进文本_贵州铜仁武陵天下网络
sublime實現背景透明化- IT閱讀
 You have just read the article entitled 巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/css-cross-fade-css.html
You have just read the article entitled 巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/css-cross-fade-css.html

0 Response to "巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化"
Post a Comment