蚂蚁金服架构师总结的400道前端面试题,已拿淘系offer! - 哔哩哔哩 - css 背 景 角丸
蚂蚁金服架构师总结的400道前端面试题,已拿淘系offer! - 哔哩哔哩
时尚碎花背景图片背景素材免费下载(图片编号:2150102)-六图网
Related

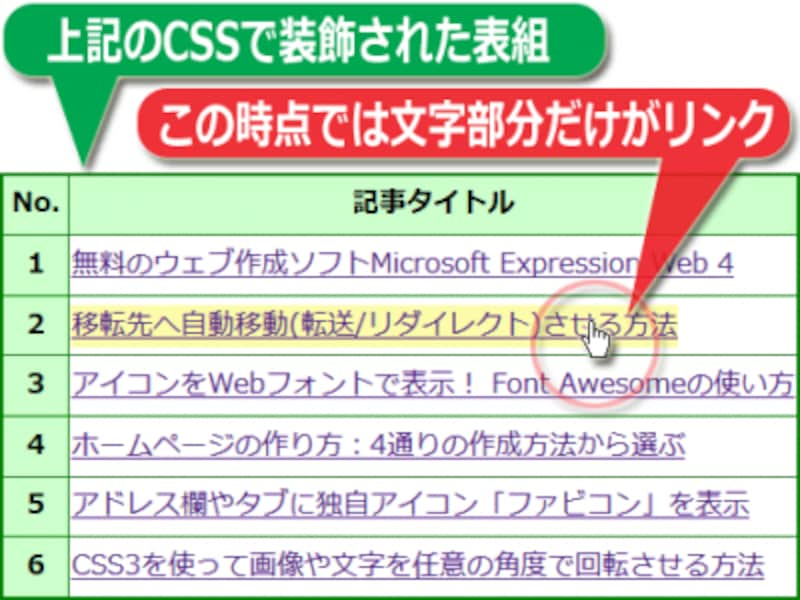
HTMLでセルや行全体をクリック可能なリンクにする方法 [ホームページ

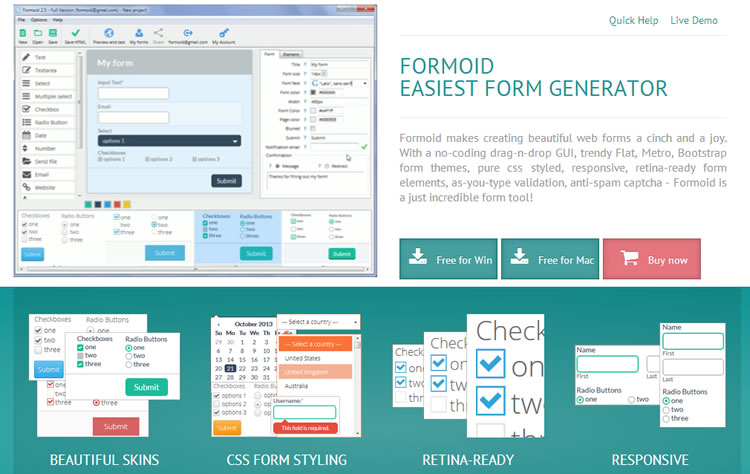
适用于智能/懒惰开发人员的70多个便捷Web生成器-WHSR

【狂神说Java】CSS3最新教程快速入门通俗易懂_哔哩哔哩_bilibili
Dreamweaver制作网页经典问题集合下载_Word模板- 爱问共享资料
工作中如何提升设计交付体验设计稿切图css前端_网易订阅
蚂蚁金服架构师总结的400道前端面试题,已拿淘系offer! - 哔哩哔哩

漫画拟人(美少女设定资料集)》(日)佐仓织子编者:王颖责编:张军译
这些Drawable 的小技巧,你都了解吗? - 掘金
margin border padding content 圖1 CSS 盒子的概念下列為margin 常用

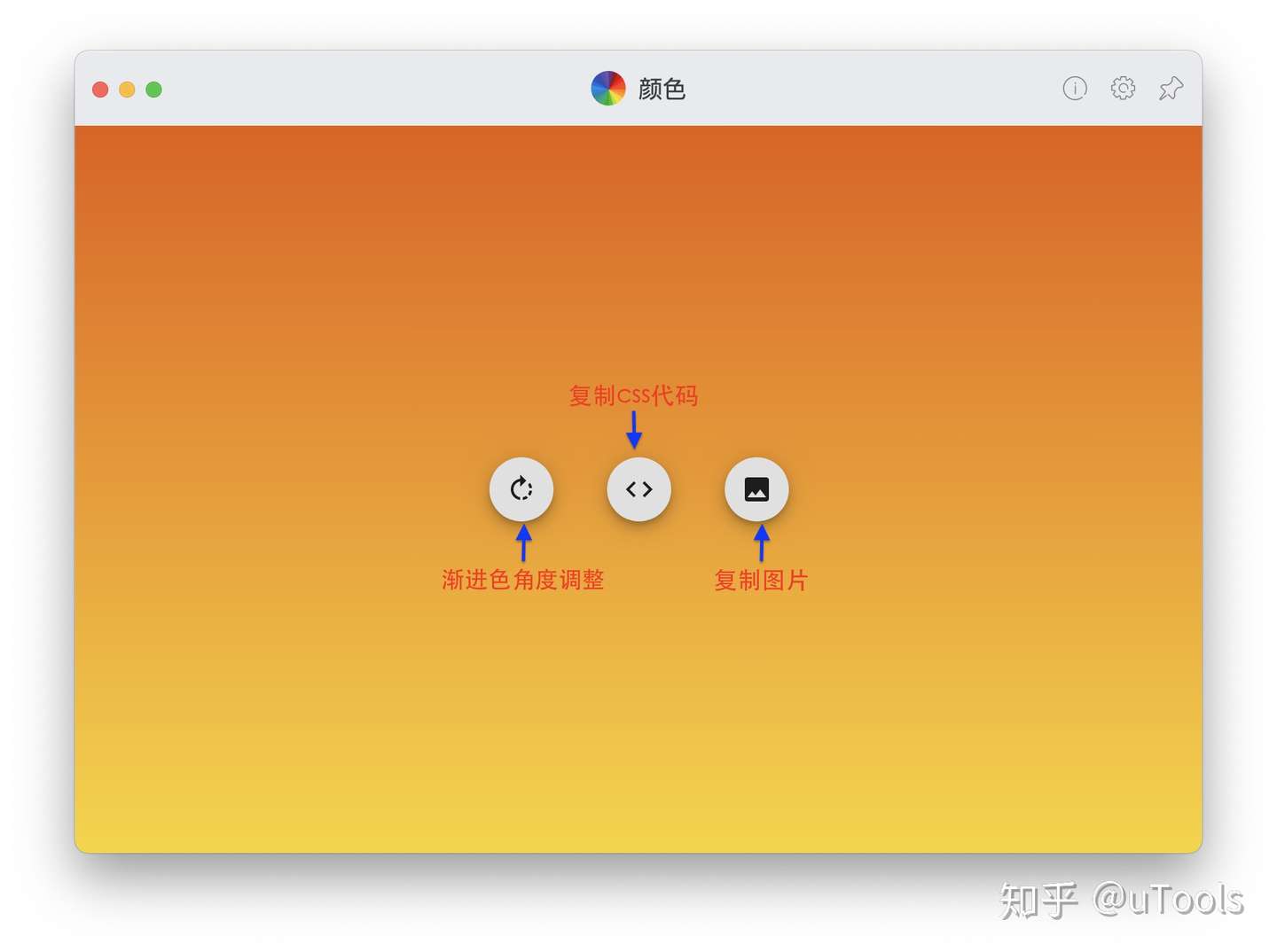
uTools 插件介绍 色彩助手- 知乎
 You have just read the article entitled 蚂蚁金服架构师总结的400道前端面试题,已拿淘系offer! - 哔哩哔哩 - css 背
景 角丸. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/400offer-css.html
You have just read the article entitled 蚂蚁金服架构师总结的400道前端面试题,已拿淘系offer! - 哔哩哔哩 - css 背
景 角丸. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/400offer-css.html




0 Response to "蚂蚁金服架构师总结的400道前端面试题,已拿淘系offer! - 哔哩哔哩 - css 背 景 角丸"
Post a Comment