HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 複 数色
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介 
CSSで背景画像(background)を複数指定する方法
CSS】背景(background)を2色にする 125naroom / デザインする 
Qiitaでバズった】CSSで複数画像を動かすアニメーション3選 ゆう 
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet 
CSSでの色(カラーコード)指定方法
CSS】背景(background)を2色にする 125naroom / デザインする 
アメーバブログで背景色(画像)を変更する方法(CSS編集)(1 
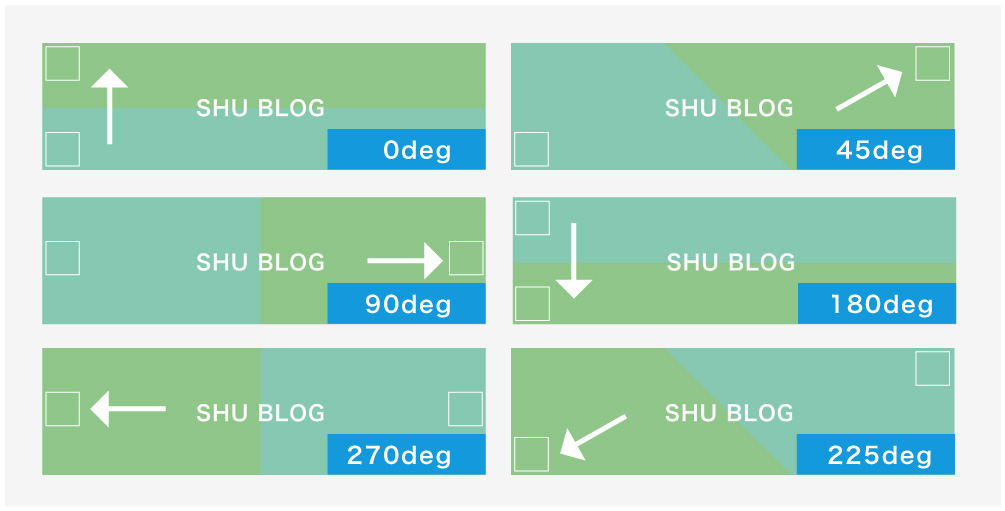
CSS】背景色を2色(分割)指定する方法について! SHU BLOG
CSSで背景を2トーンやシマシマにする - MUKOLOG
2色 - CSSでデザインできる
0 Response to "HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 複 数色"
Post a Comment