html div 透明html如何實現div的部分透明效果? u2013 Azyvp - css 背景 透 明 ie
html div 透明html如何實現div的部分透明效果? u2013 Azyvp
css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的
Related

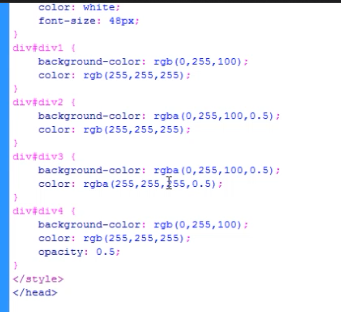
IE9/8/7/6/5】RGBA(background-color: rgba(R, G, B, A);)背景透明

css篇--100道近两万字帮你巩固css知识点- 掘金
透明背景图IE、360浏览器不兼容- 简书
在Ie中input框出现了背景色,placehold字体和颜色也不同

css 透明效果css透明度怎么設置?三種css圖片透明度的設置方法u2013 Uhlwc

关于CSS:PNG背景图片未在IE 8中使用html5显示? 码农家园

css中background简写顺序,css权重应该怎么计算- InfoQ 写作平台

IE6兼容笔记- SegmentFault 思否

css中background简写顺序,css权重应该怎么计算- InfoQ 写作平台

背景透明,文字不透明的兼容处理不透明度


0 Response to "html div 透明html如何實現div的部分透明效果? u2013 Azyvp - css 背景 透 明 ie"
Post a Comment