CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの - css 背景 自動 スクロール
CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの
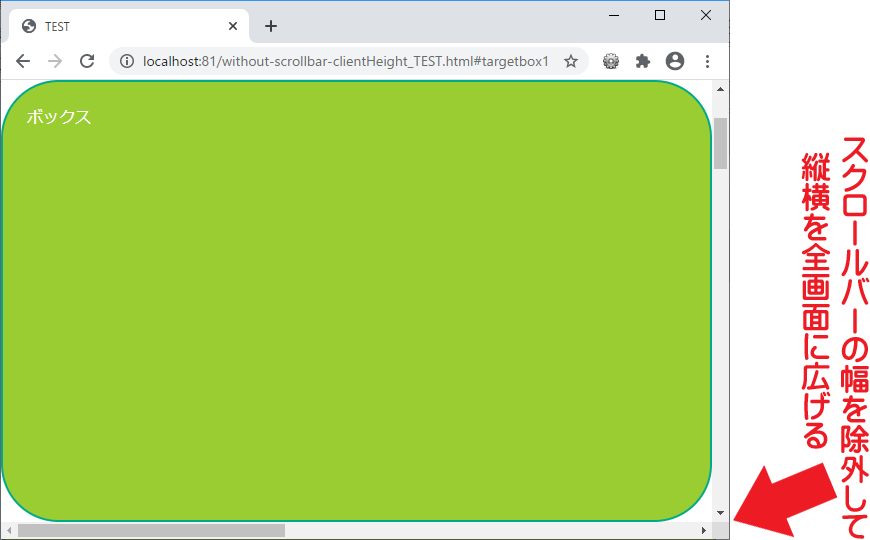
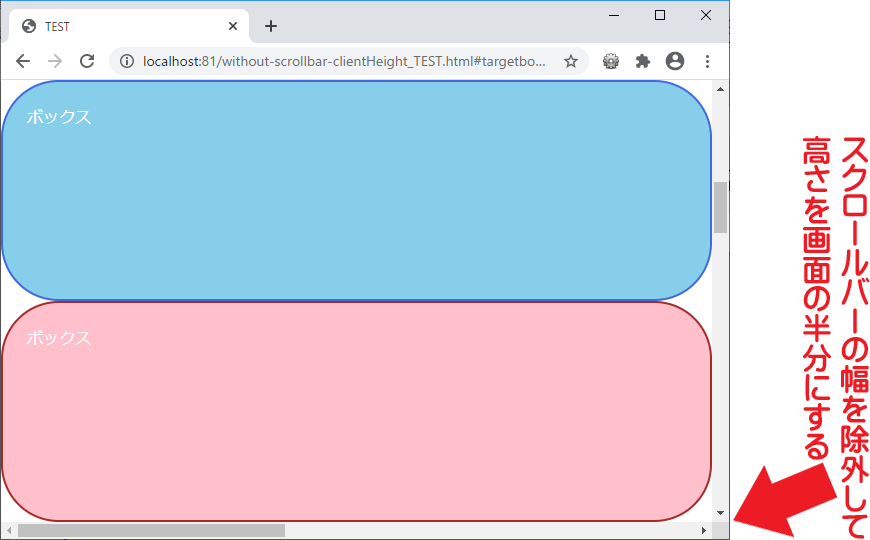
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に
Related

スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」

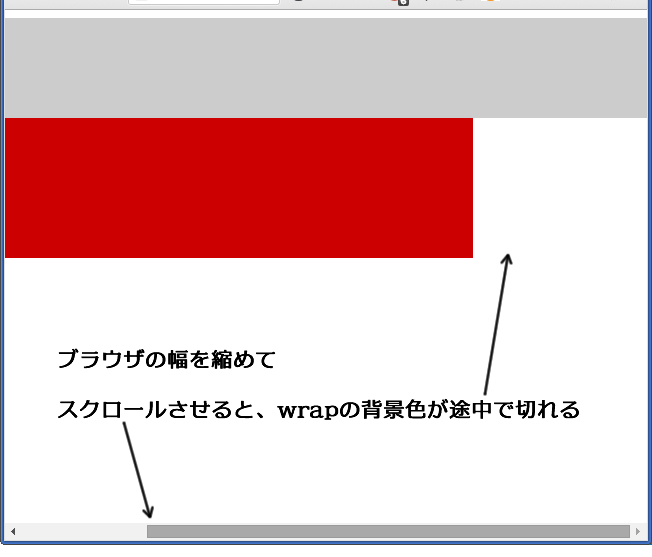
CSS - CSSで背景色が途中で切れる|teratail

Cocoon】長いテーブル(表)を列ヘッダ(見出し)固定で横スクロールに

Webサイトで予期せぬ横スクロール発生時はConsoleで一発判定 iwb.jp

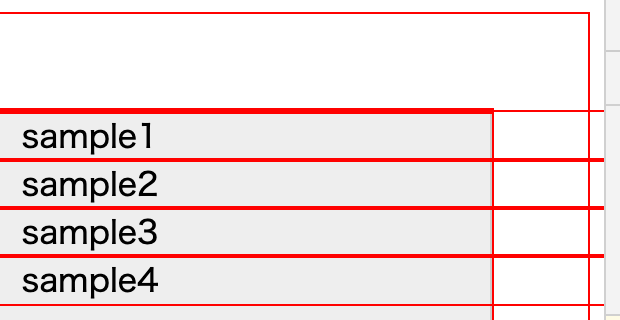
CSSで子要素の幅を親要素より大きくしてはみ出させよう! yanagiu0027s memo

ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に

HTML - 【CSS】スマホサイトで、横にはみ出すメニューを作りたいのです

マウスホイールに対応した横スクロールのページを作成する デザイン

Chromeの「overflow」の謎 (2017年秋段階) PersonWriteru0027s Room

Tableをスマホで見たときに、横スクロールで表示する方法 京都
 You have just read the article entitled CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの - css 背景
自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/11/cssweb-css.html
You have just read the article entitled CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの - css 背景
自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/11/cssweb-css.html


0 Response to "CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの - css 背景 自動 スクロール"
Post a Comment