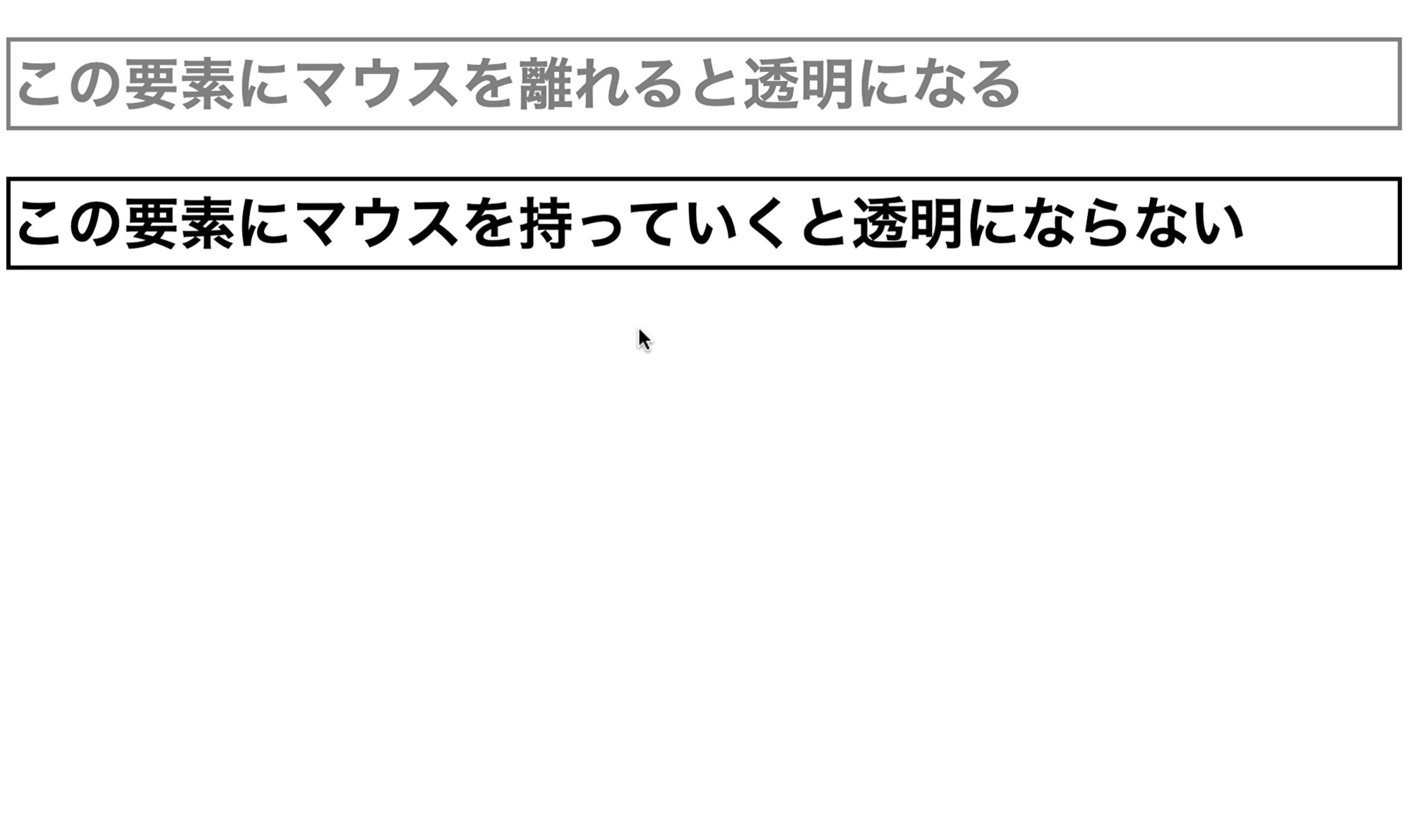
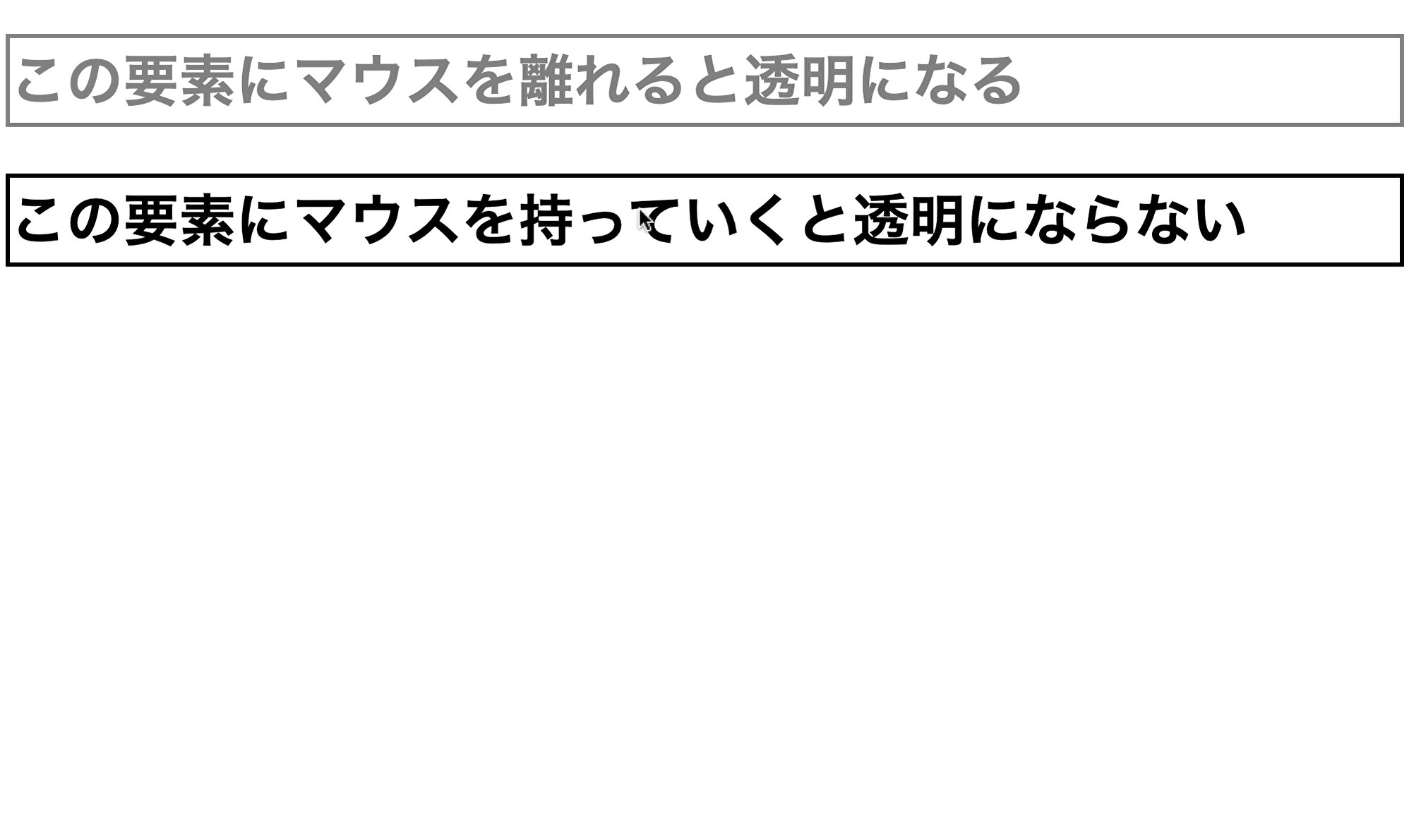
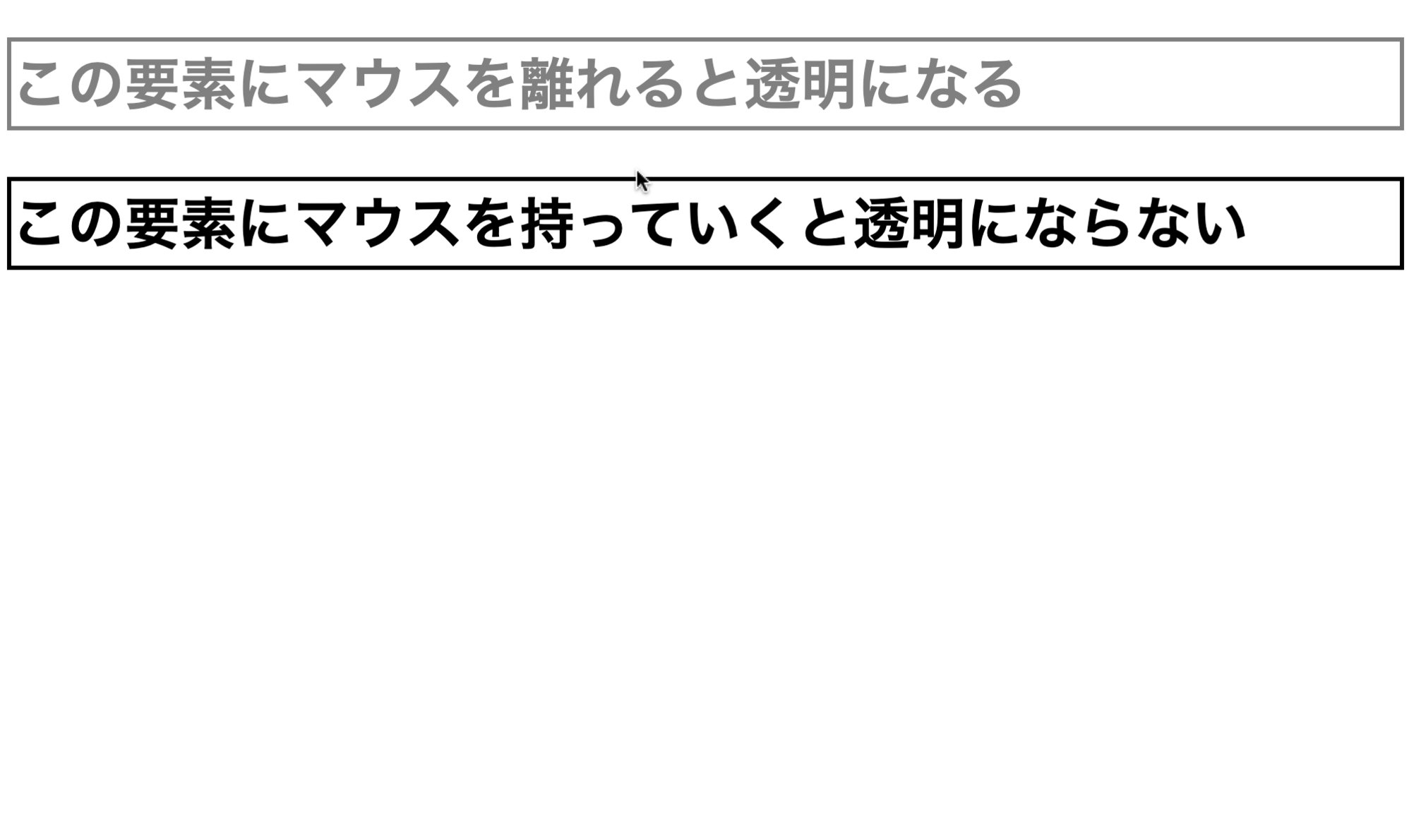
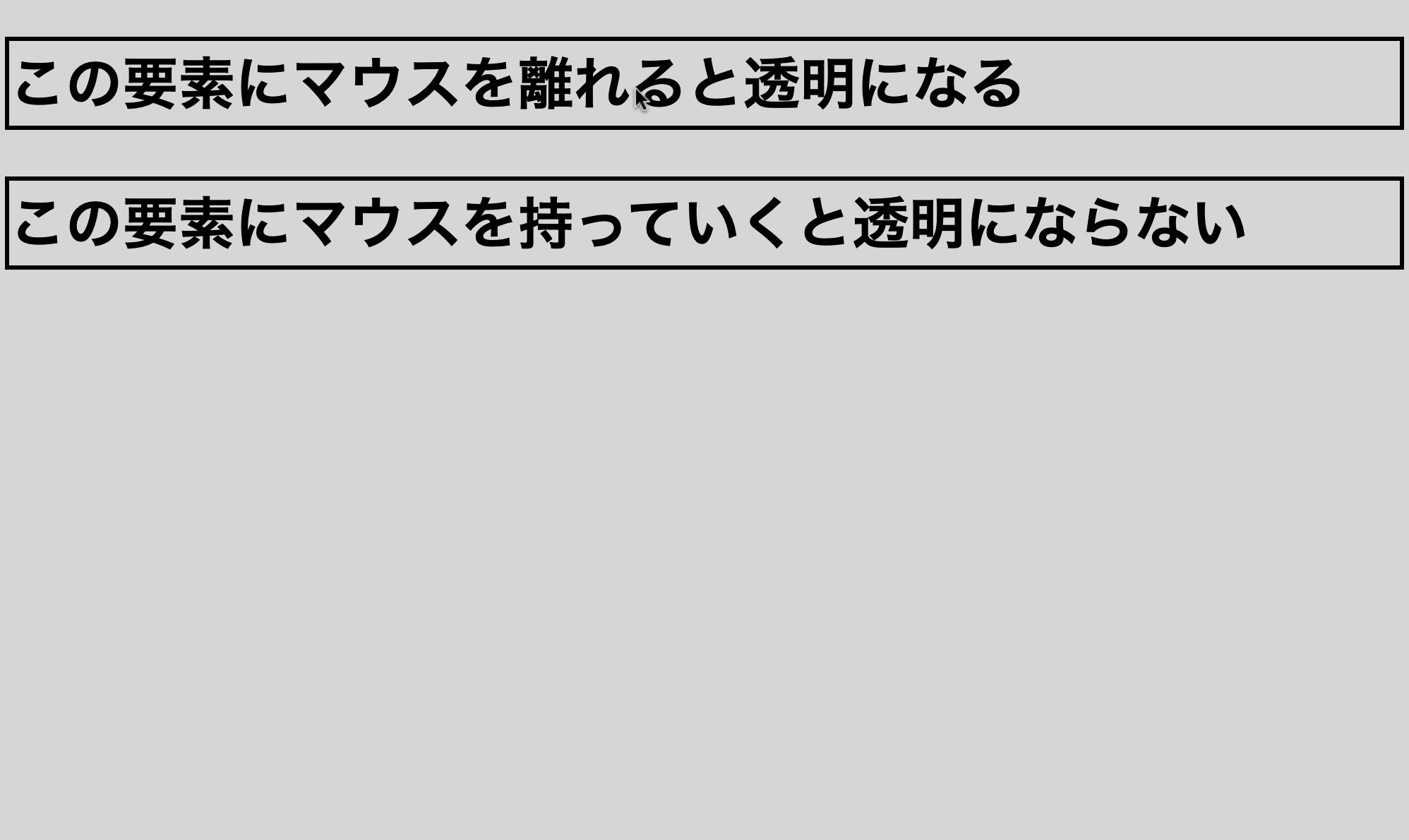
CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透過 黒
CSS】opacityを使ってボックス全体を透過させる!|フライテック
CSSで写真にかけるフィルターを実装する Pulp Note - Webデザインや
Related

5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル

メインビジュアルの画像の下に丸みを付ける方法 Mikeyu0027s blog

Photoshop:カラー画像の黒成分の透明変換 | INSTAHACK インスタハック

メインビジュアルの画像の下に丸みを付ける方法 Mikeyu0027s blog

画像の上に半透明の帯とテキストを表示 Salty WordPress
背景色(background-color)を透過させて文字色は不透明にする方法とhtml

CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過

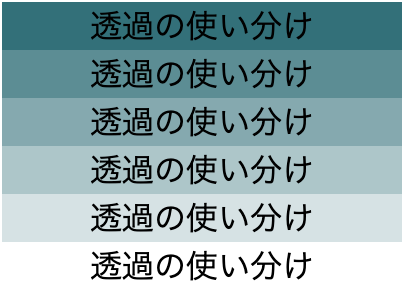
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

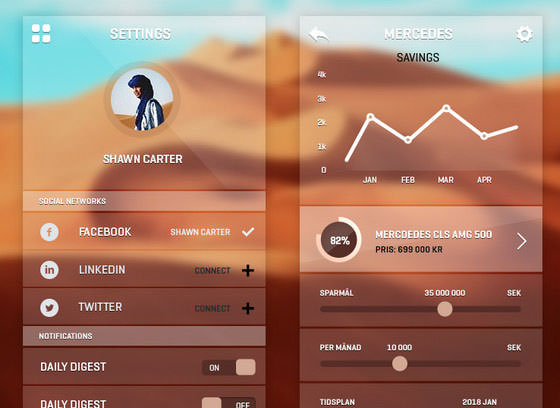
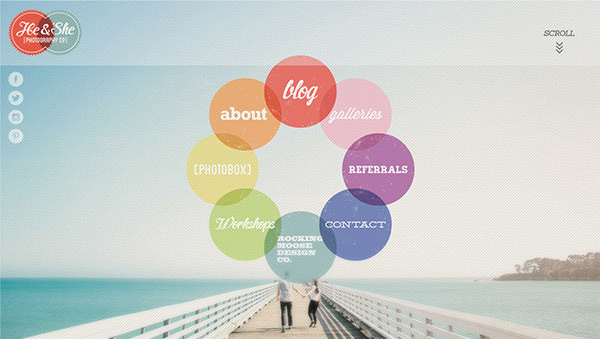
半透明レイヤーが美しい、クリエイティブなWebサイトデザインまとめ

半透明レイヤーが美しい、クリエイティブなWebサイトデザインまとめ
 You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/11/cssopacity-css.html
You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/11/cssopacity-css.html


0 Response to "CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透過 黒"
Post a Comment