input要素でON/OFFのスイッチを作成してみよう アールエフェクト - css 背景 薄い グレー
input要素でON/OFFのスイッチを作成してみよう アールエフェクト
CSS『横並びナビゲーションをつくろう!』ナビゲーション編 ーーーーーー
Related

CSSでtextareaを自由自在に変化させる方法を徹底解説 - WEBCAMP MEDIA

CSSのtext-shadowが薄い場合の重ね掛け対策と実験 u2013 DESIGN REMARKS

CSSでタイル】gridレイアウトを使ってみる【簡単コピペ】 Pで作業

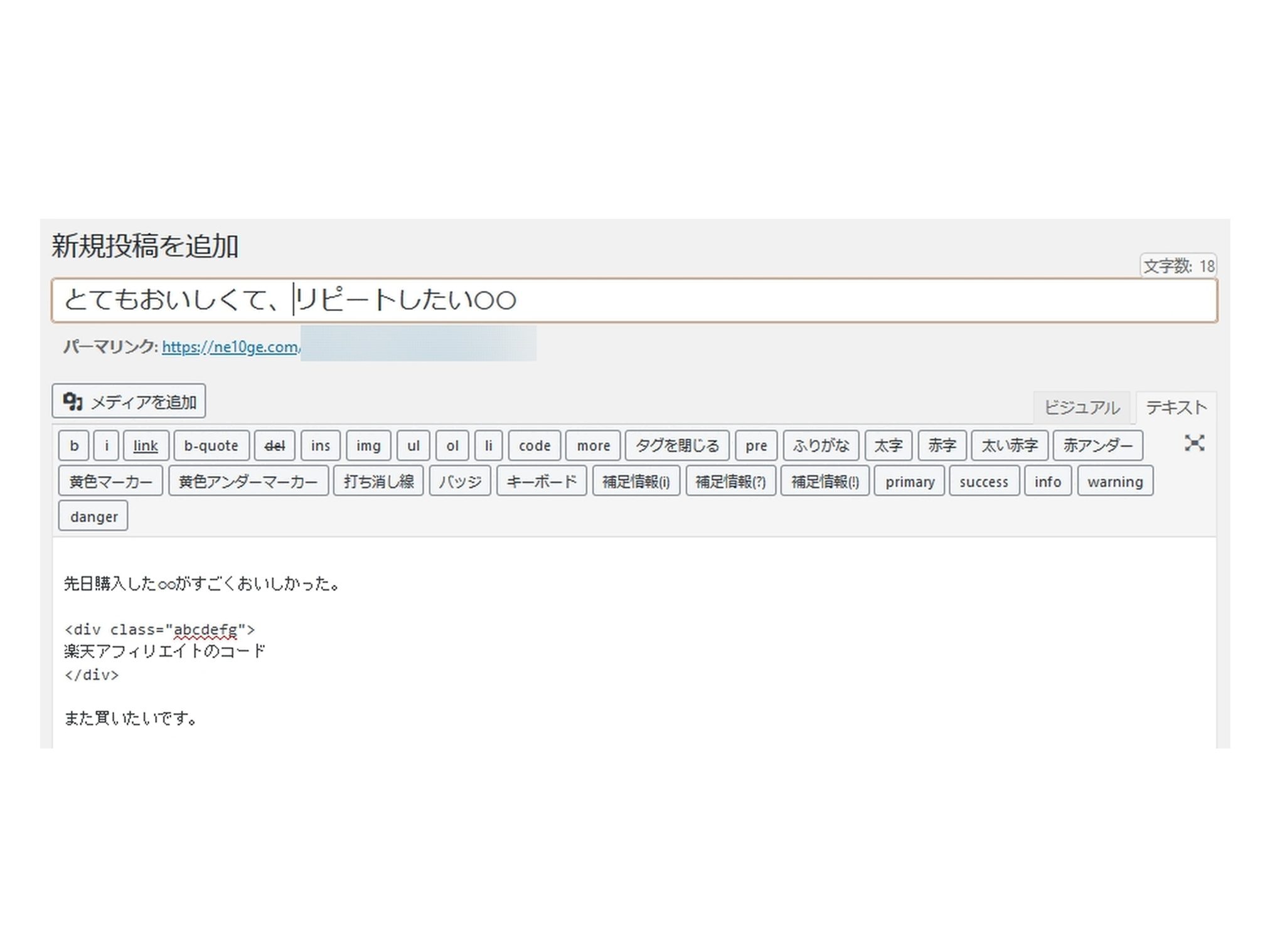
Cocoonで楽天アフィリエイトを記事に貼った時に出る薄いグレーの背景と

CSS3からSassまで ─ これから学ぶ人のためのCSS全体像 ーー「非

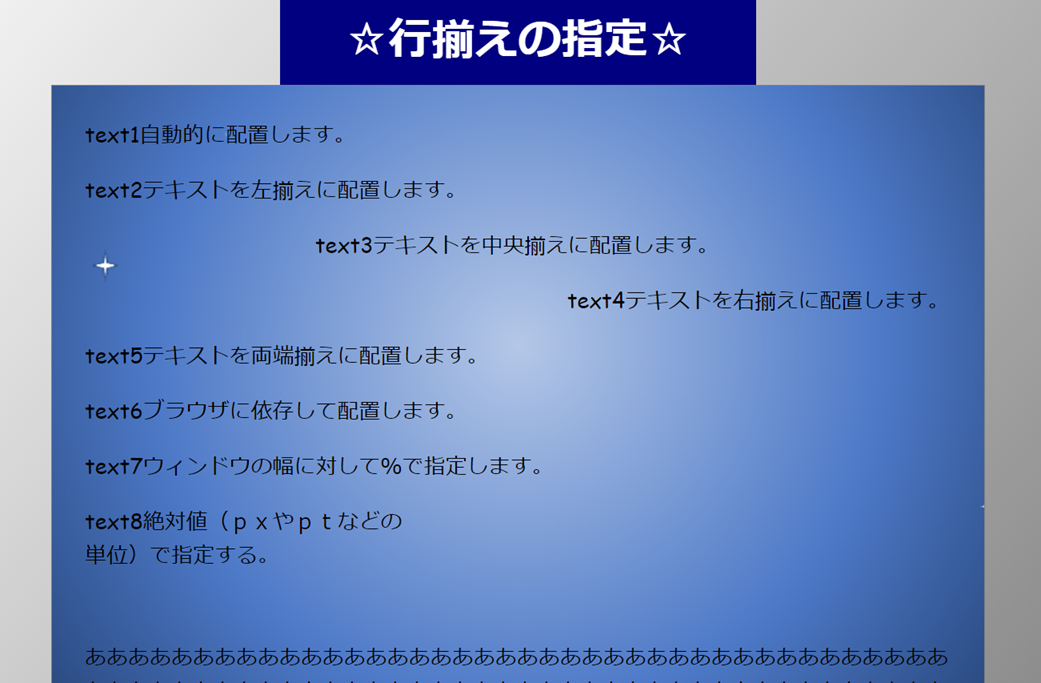
背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成

người hồi giáo không ăn gì: [39+] 背景 グラデーション 黒
![người hồi giáo không ăn gì: [39+] 背景 グラデーション 黒](https://media.istockphoto.com/vectors/grey-gradient-illustration-on-black-backdrop-vector-id1071283762)
CSS】border-radiusで画像に枠線が表示される場合の対処法。 - Qiita

コピーライトの背景色・文字色・位置の変更方法【Snow Monkey CSS

bodyの背景色が「白」でもちゃんと指定しなさいとGoogle先生が
 You have just read the article entitled input要素でON/OFFのスイッチを作成してみよう アールエフェクト - css 背景
薄い グレー. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/10/inputonoff-css.html
You have just read the article entitled input要素でON/OFFのスイッチを作成してみよう アールエフェクト - css 背景
薄い グレー. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/10/inputonoff-css.html



0 Response to "input要素でON/OFFのスイッチを作成してみよう アールエフェクト - css 背景 薄い グレー"
Post a Comment