在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号 - css 背景 透過 ie11
在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号 
使用React+Umi+Ant Design Pro实现生产环境动态切换主题,支持暗黑主题
Related
html學習- 插電學習

黑暗執行緒

什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

IE首頁被綁- qtm052-Org

返せ、工数!コーダー泣かせの☓☓☓☓u2015u2015IE11対応まとめ yanagiu0027s memo

WebStorm 2019.1:用于JavaScript 的智能意图,改进对Angular 的支持

CSS世界

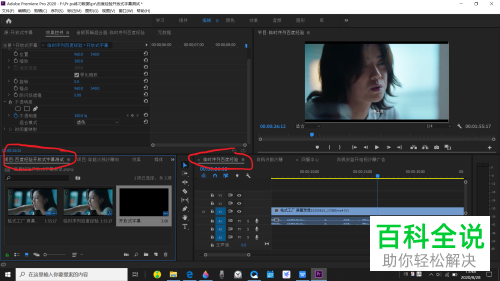
pr字幕背景颜色怎么调成透明- 木子杰

返せ、工数!コーダー泣かせの☓☓☓☓u2015u2015IE11対応まとめ yanagiu0027s memo

CSS世界,张鑫旭@www.java1234.com - 翻頁書頁數251-300 PubHTML5
 You have just read the article entitled 在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号 -
css 背景 透過 ie11. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/10/hexo-theme-material-highlightjs-css-ie11.html
You have just read the article entitled 在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号 -
css 背景 透過 ie11. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/10/hexo-theme-material-highlightjs-css-ie11.html


0 Response to "在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号 - css 背景 透過 ie11"
Post a Comment