背景色が伸びて出現(右から左) 動くWebデザインアイディア帳 - css 背景 透 過 黒
背景色が伸びて出現(右から左) 動くWebデザインアイディア帳
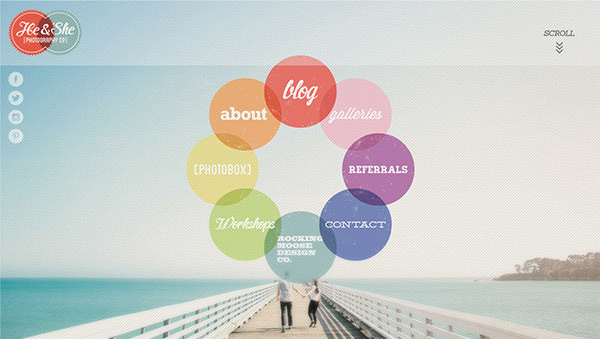
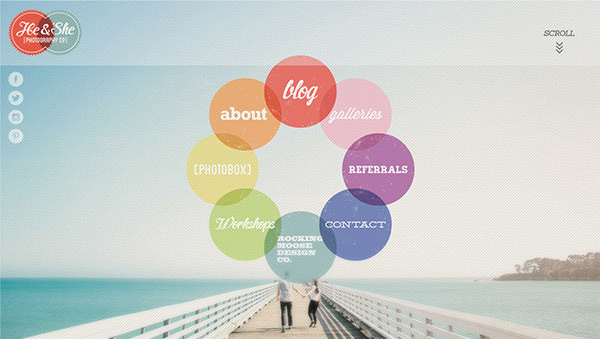
半透明レイヤーが美しい、クリエイティブなWebサイトデザインまとめ
Related

背景色(background-color)を透過させて文字色は不透明にする方法とhtml

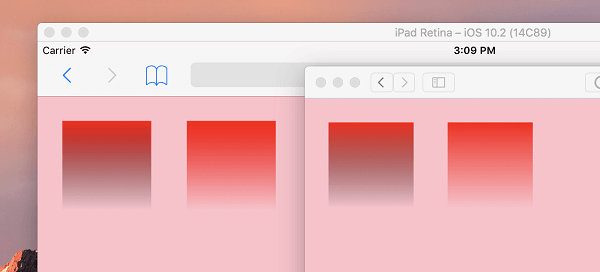
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの

半透明レイヤーが美しい、クリエイティブなWebサイトデザインまとめ

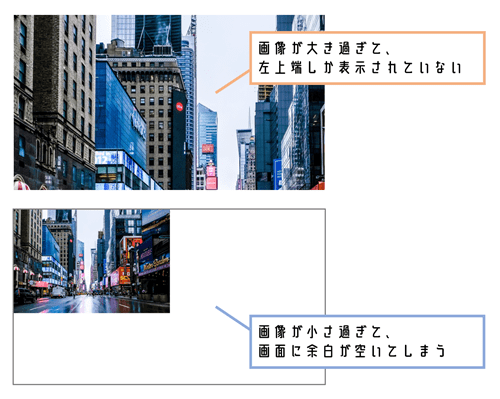
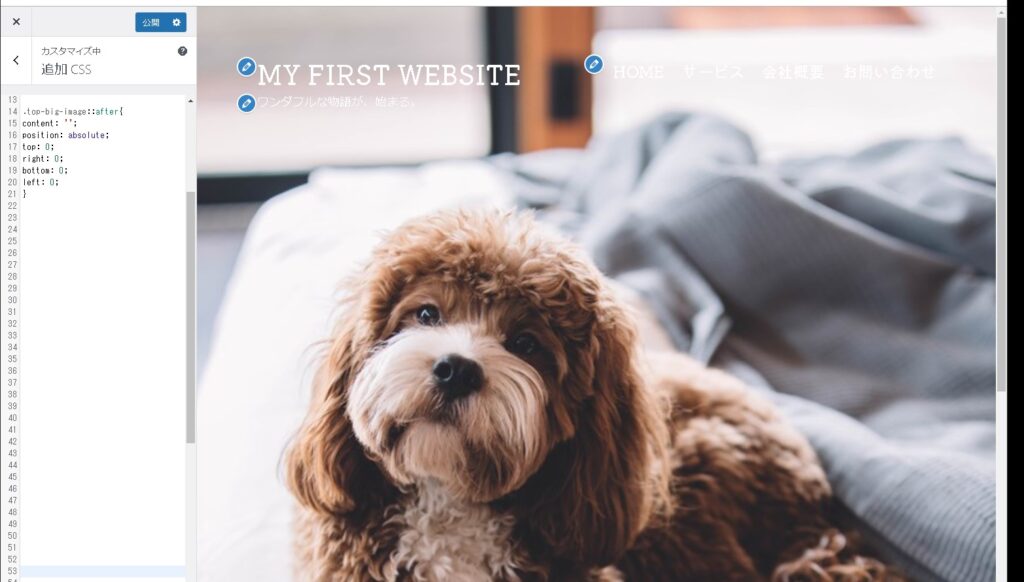
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

半透明レイヤーが美しい、クリエイティブなWebサイトデザインまとめ

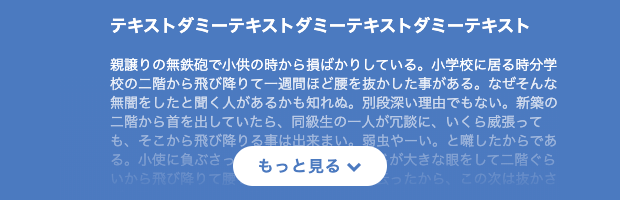
CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

透過のCSSグラデーションSafariでうまく表示されない時の解決法 web

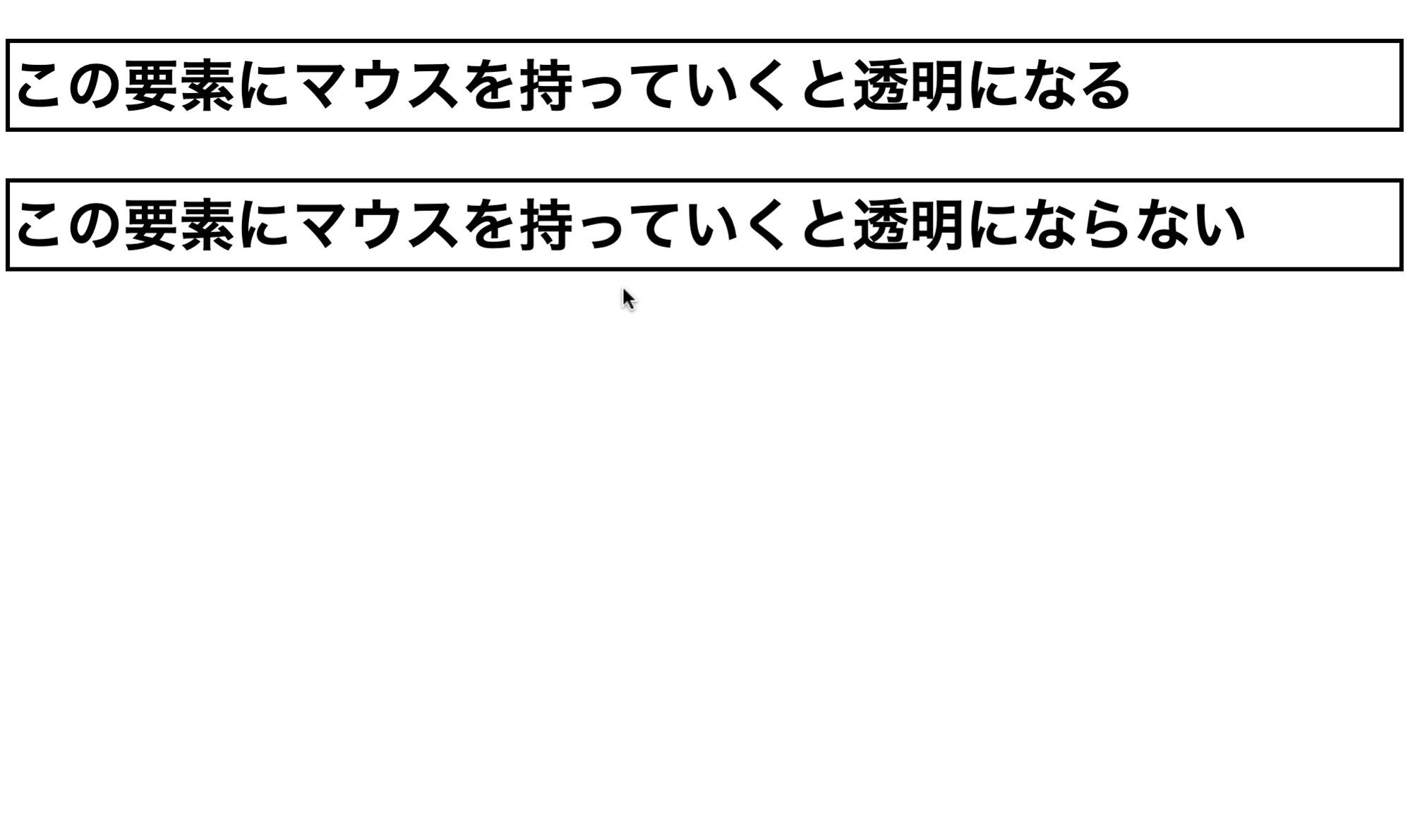
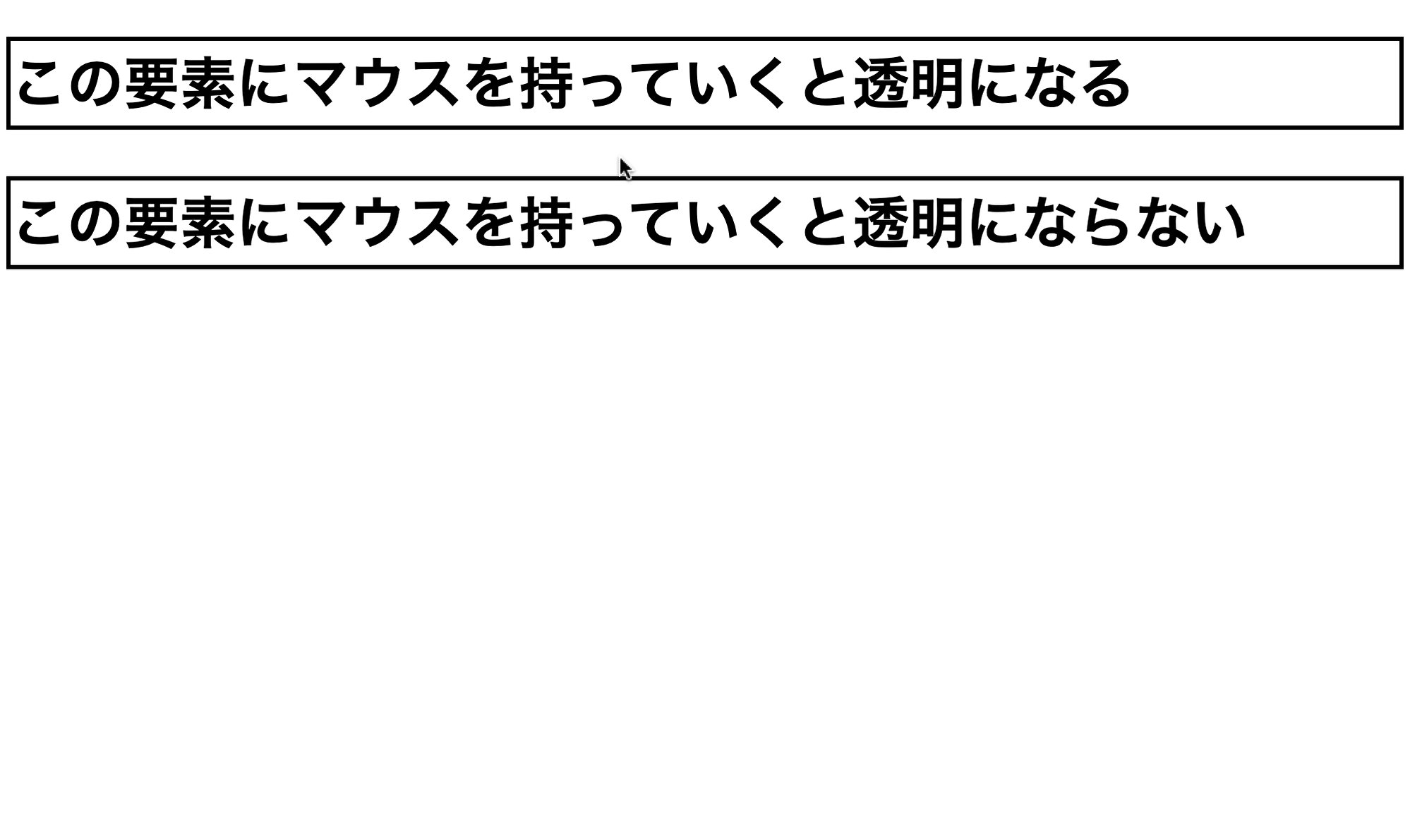
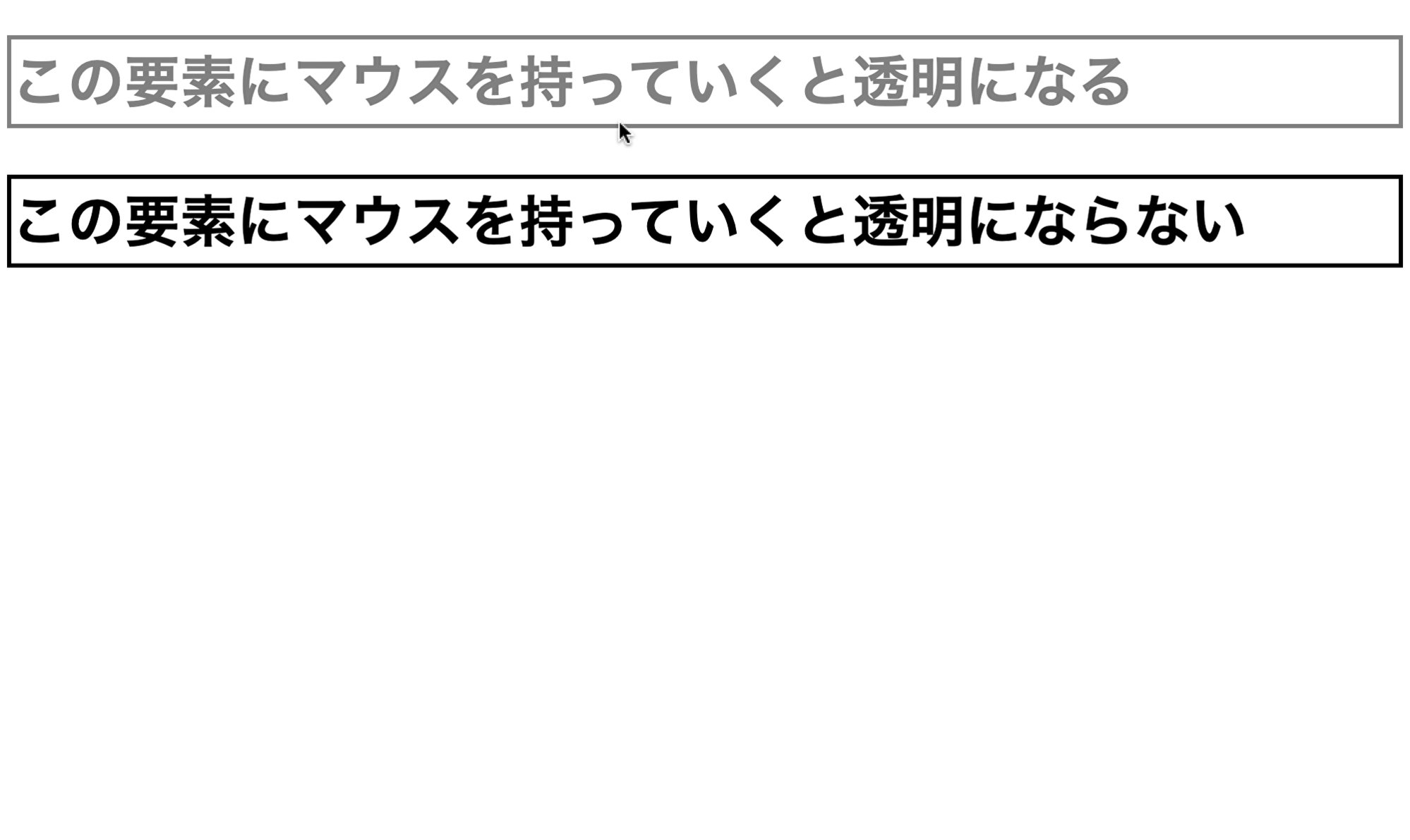
CSS】opacityを使ってボックス全体を透過させる!|フライテック

背景だけ透過させて文字だけ透過させない方法 Design record
css】背景や文字・要素を透過する2つの方法!! Den Home Creation

0 Response to "背景色が伸びて出現(右から左) 動くWebデザインアイディア帳 - css 背景 透 過 黒"
Post a Comment