scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - css 背景 追従
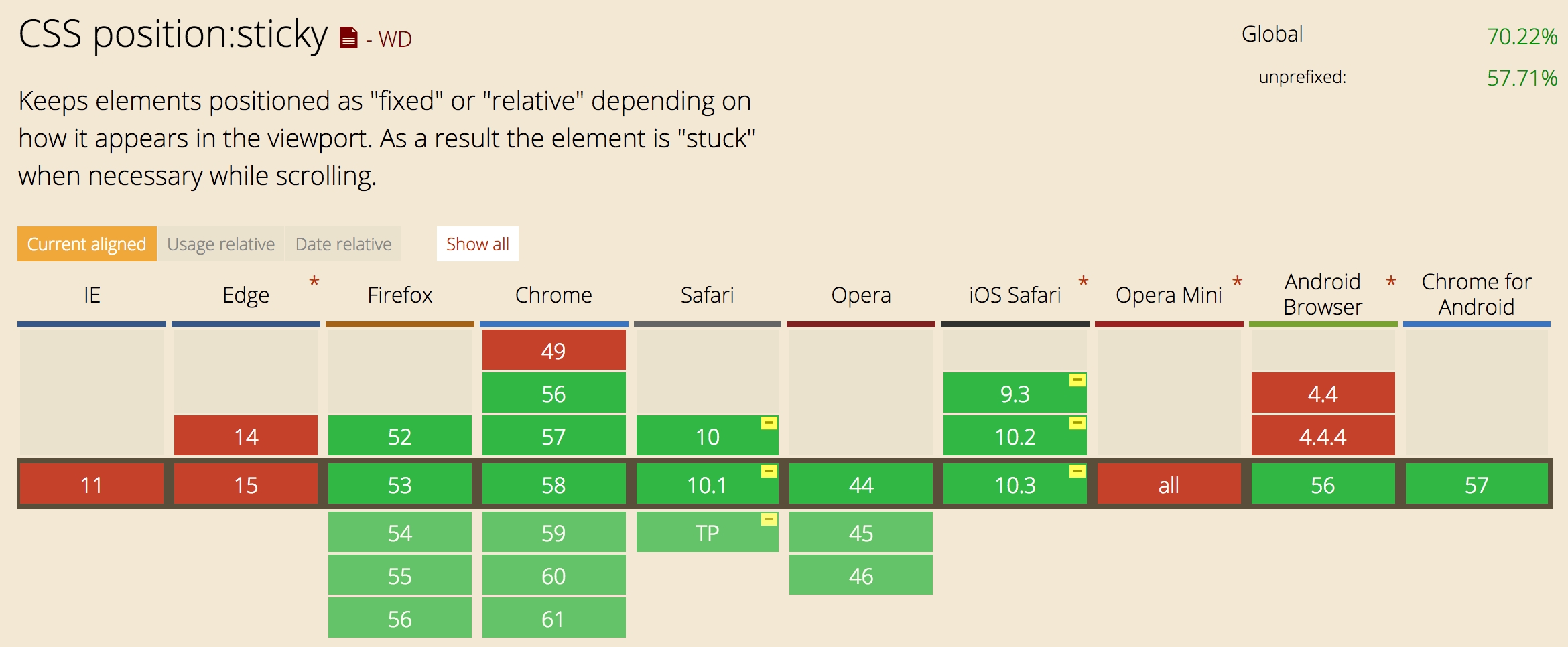
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
楽天ショップのページにスクロール追従バナーを複数設置する方法
Related
HTMLとCSSでパララックスページを作ってみよう キャスレー
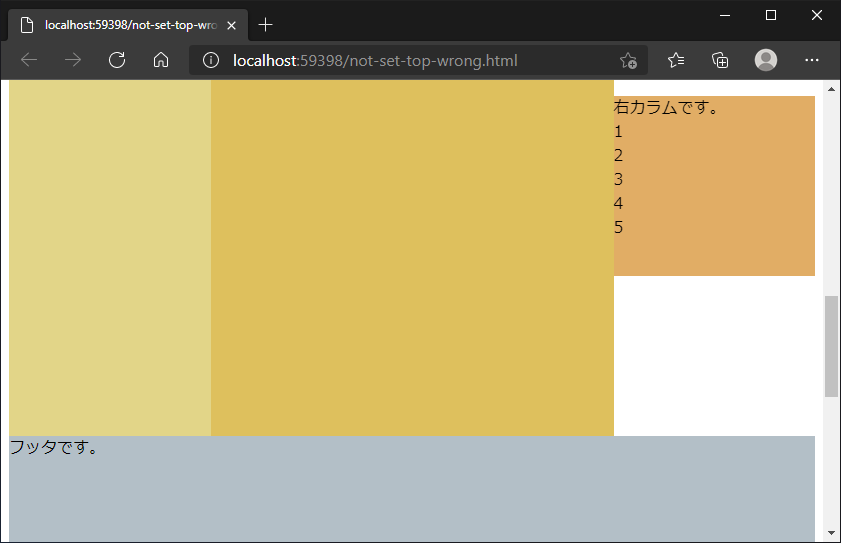
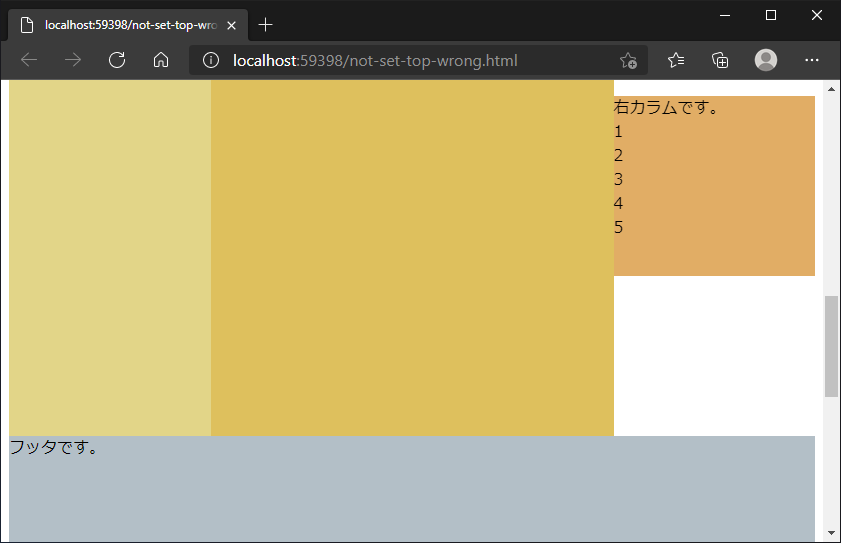
position: sticky を設定したが、枠がスクロールに追従しない : CSS

アンカーリンクの遷移先が隠れるu2026。追従ヘッダーの重なりを回避するCSS

コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB

JavaScript不要!CSSだけでハンバーガーメニューを実装する方法

コードあり】CSSで縦書き固定メニューを作る方法 u2013 cmblog

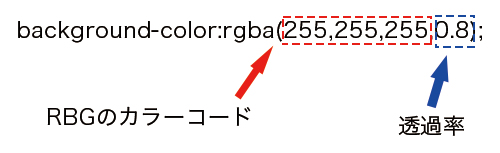
css 背景のみ透過 テキストは透過させない コーディング代行サービス

CSSで背景のみをぼかす方法|株式会社ゼロワンアース

コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB

position: sticky を設定したが、枠がスクロールに追従しない : CSS
 You have just read the article entitled scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill -
css 背景 追従. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/scrollcssposition-stickypolyfill-css.html
You have just read the article entitled scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill -
css 背景 追従. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/scrollcssposition-stickypolyfill-css.html



0 Response to "scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - css 背景 追従"
Post a Comment