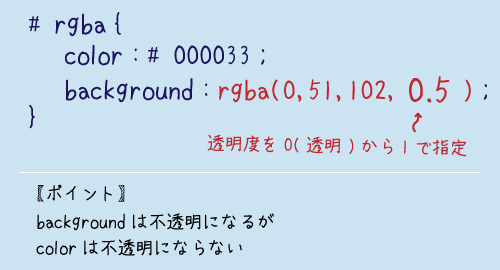
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景 透明グラデーション
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark
透明な背景を持つボタンのグラデーションの境界線 - - 2021
Related

画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
CSS】linear-gradientで背景に線形のグラデーションをかける方法

透過のCSSグラデーションSafariでうまく表示されない時の解決法 web

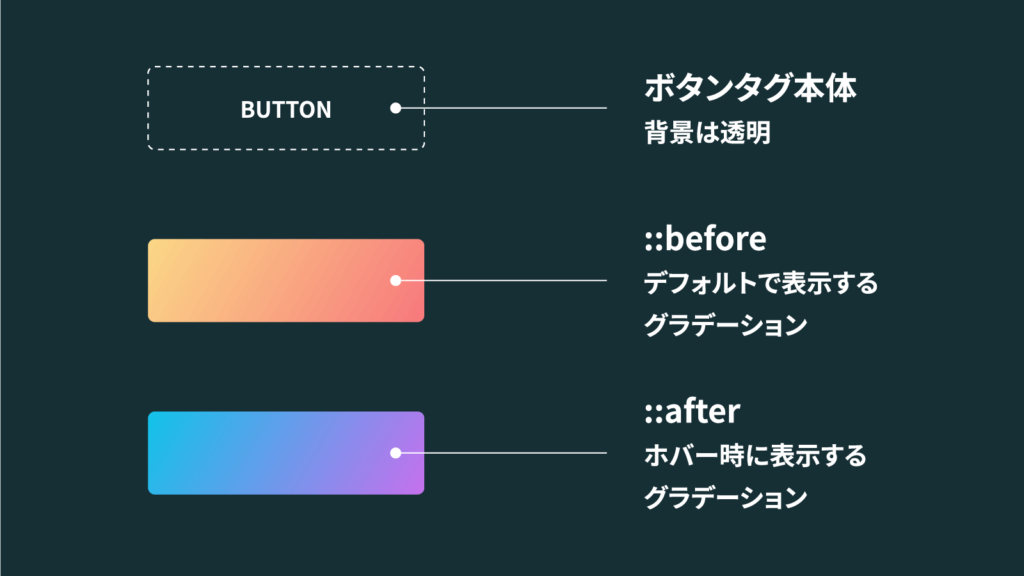
CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

RGBA値で背景を半透明にする CSS
CSS3】グラデーション背景をIE11にも対応させる方法 | UNIFASブログ

CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ

綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け

おすすめCSSグラデーションジェネレーター9選!グラデーション作成の
 You have just read the article entitled 透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景
透明グラデーション. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/opacity-rgbawebpark-css.html
You have just read the article entitled 透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景
透明グラデーション. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/opacity-rgbawebpark-css.html



0 Response to "透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景 透明グラデーション"
Post a Comment