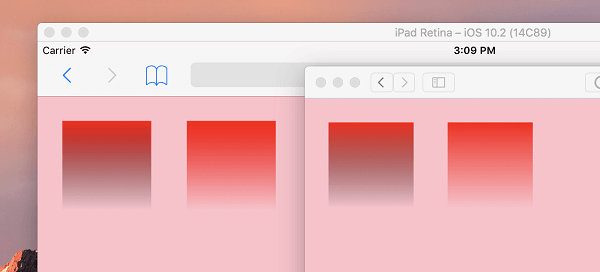
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透 過 黒
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの 
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
Related
透過のCSSグラデーションでSafariだけ黒くなる原因と解決法 ブログ

超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過

CSSでつくる透過吹き出し - 俺と俺のカップルチャンネル

CSSで背景の色や画像を透過させる方法を覚える

CSSで作るカッコいいマウスオーバーエフェクト(透過)を作ってみた
チェック・ひし型・ドット背景を画像を使わずCSSで表現

CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS

半透明レイヤーが美しい、クリエイティブなWebサイトデザインまとめ

CSSでダークモード対応 + Windows、iPhoneなどの切り替え方
 You have just read the article entitled Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透
過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/linear-gradientsafaricss-css.html
You have just read the article entitled Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透
過 黒. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/linear-gradientsafaricss-css.html

0 Response to "Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透 過 黒"
Post a Comment